您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何使用JS加載esmap地圖,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、在微信小程序里顯示室內三維地圖 需要滿足的兩個條件
調用ESMap室內地圖需要用到小程序web-view組件,想要通過 web-view 調用ESMap室內地圖需要滿足以下 2 個條件:
1. 小程序是企業主體,微信 web-view 組件不對個人類型的小程序開放。
2. 您需要有一個自己的域名,在嵌入網頁的時候需要在微信后臺驗證域名(只有自己域名下的網頁才能被正確地顯示哦,不能隨便找一個公開鏈接)。

二、具體實現步驟
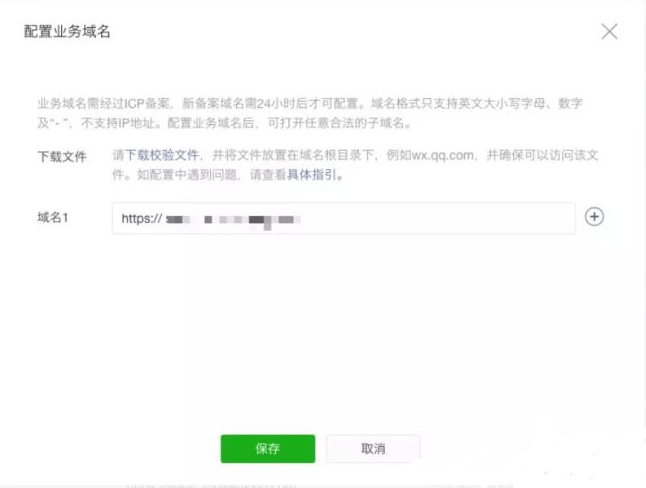
1、域名驗證:
由于微信平臺的規定,web-view 指向的地址,必須是在微信小程序后臺登記的域名,否則會出現“不支持打開非業務域名,請重新配置”的提示。
首先我們在微信的后臺找到開發 > 開發設置 > 業務域名模塊,并填上你需要綁定的域名。

需要注意的是,這里的域名強制 https,需要配置好 https 證書,購買服務器的時候也要注意購買支持 https 的服務器。
接下來,我們需要下載一個微信的驗證文件,放在你域名的根目錄下,并且支持訪問。
具體來說,如果您的域名www.esmap.cn,微信的驗證文件是WATLNxupm4.txt,您需要確保https://www.esmap.cn/WATLNxupm4.txt 可以公開訪問。確認無誤之后,點擊保存即可成功保存。
注:小程序所有用到的https請求都需要配置合法域名
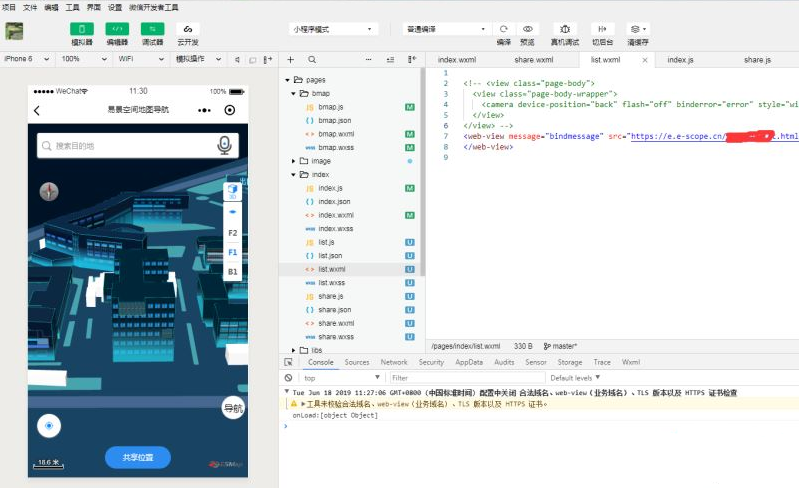
2、嵌入帶有室內地圖的web-view
這個過程其實很簡單,找到你微信小程序的.wxml文件,添加以下代碼
<web-viewsrc="https://www.esmap.cn /esmap.html"/>
其中 https://www.esmap.cn /esmap.html 是帶有地圖的 H5 頁面
室內地圖制作流程,您可以使用下面兩種方式構建這個頁面:
1) 從https://www.esmap.cn 官網中復制測試地圖源碼DEMO,在您自己的服務器進行免費部署。
2) 參考https://www.esmap.cn 室內三維地圖SDK開發說明,在您已有的 H5 頁面上添加自己制作的室內地圖。
3、小程序 web-view 的一些提示
微信小程序的 web-view 只能是全屏的,并且會覆蓋頁面中的所有其他組件。
1) 如果想在網頁中判斷是否處于微信小程序中
var ua = window.navigator.userAgent.toLowerCase();
if (ua.indexOf('micromessenger') == -1) {//說明不在微信中
// 走不在小程序的邏輯
} else {
wx.miniProgram.getEnv(function(res) {
if (res.miniprogram) {
// 走在小程序的邏輯
} else {
// 走不在小程序的邏輯
}
})
}2) 如果網頁想給小程序傳遞信息,可以通過 wx.miniProgram.postMessage 方法。
3) 小程序中可以通過 postMessage 方法監聽網頁傳遞回來的數據,但是該方法僅在特定時機(小程序后退、組件銷毀、分享)觸發,沒法實時傳遞消息。
4) 網頁跳轉到小程序頁面
wx.miniProgram.navigateTo({
url: '/pages/esmap/esmap?location=' + obj.location
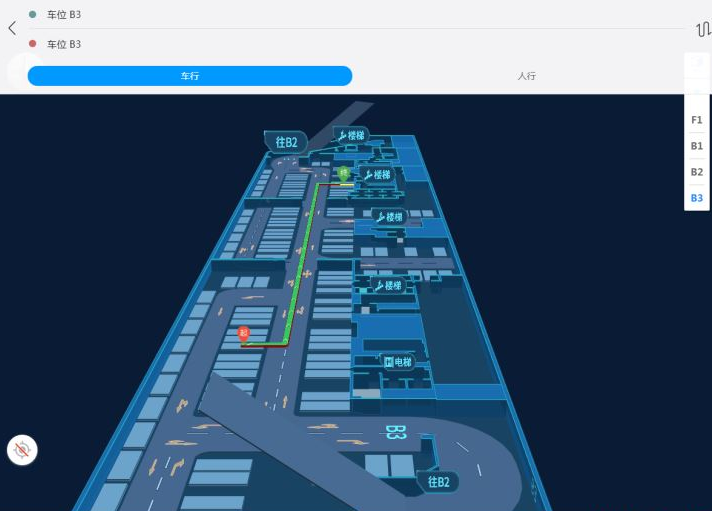
});三、更多效果!


以上是“微信小程序如何使用JS加載esmap地圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。