您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Qt如何繪制圖表的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
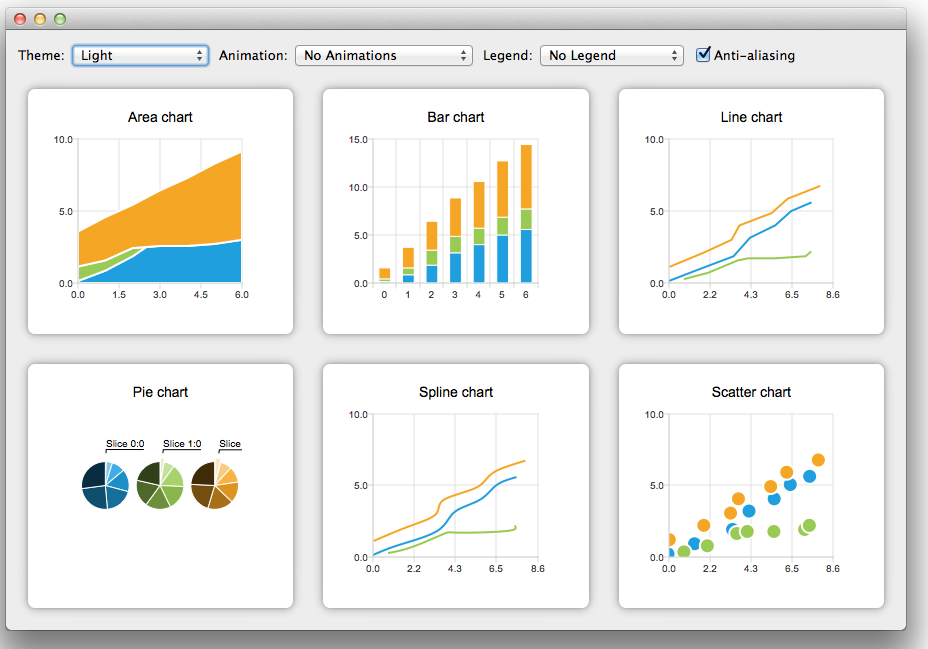
使用Qt的charts模塊來繪制圖表,案例來自Qt自帶的demo。
charts模塊簡介:Qt Chars模塊提供了一系列容易使用的圖表組件。需要使用charts組件時,需要導入Qt Charts模塊,通過如下方式:QT += charts
在安裝Qt Creator的時候,需要勾選上這個模塊,不然是不能使用的。
Qt Chars支持繪制:坐標圖、柱狀圖、折線圖、餅圖、曲線圖、散點圖等。

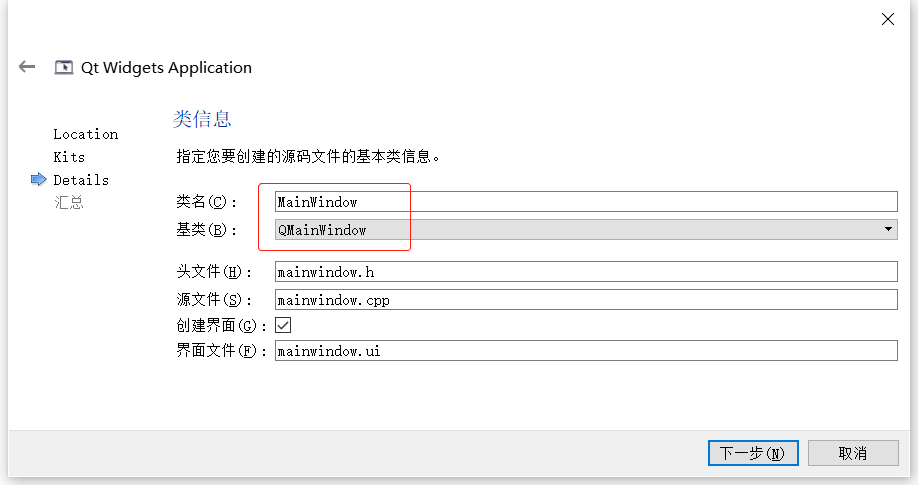
首先創建一個工程,繼承至MainWindow組件。

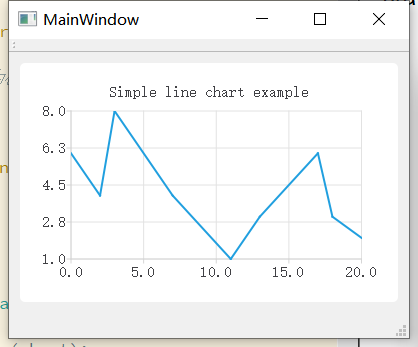
(1)繪制折線圖
折線圖通過線段展示一系列相關聯的點。
使用的類:QLineSeries
測試代碼:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
/*
* LineChart Example
*/
//添加一個QLineSeries實例
QLineSeries *lineseries = new QLineSeries();
//添加數據(點),有兩種方式
lineseries->append(0, 6); //參數分別為橫縱坐標
lineseries->append(2, 4);
lineseries->append(3, 8);
lineseries->append(7, 4);
*lineseries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
//添加一個QChart實例,為了展示數據
QChart *chart = new QChart();
chart->legend()->hide(); //隱藏圖例
chart->addSeries(lineseries);
chart->createDefaultAxes();
chart->setTitle("Simple line chart example");
//添加一個QChartView圖例
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); //呈現方式
//顯示
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
}運行測試:

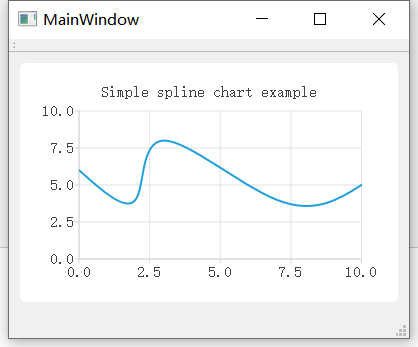
(2)繪制曲線圖
使用的類:QSplineSeries
測試代碼:
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->setTitle("Simple spline chart example");
chart->createDefaultAxes();
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();運行測試:

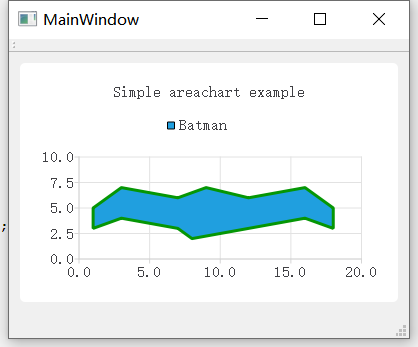
(3)繪制面積圖
使用的類:QAreaSeries
測試代碼:
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(0, 20);
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();運行測試:

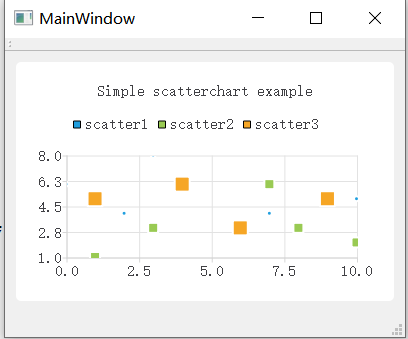
(4)繪制散點圖
使用的類:QScatterSeries
測試代碼:
QScatterSeries *series0 = new QScatterSeries();
series0->setName("scatter1");
series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series0->setMarkerSize(5.0);
QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter2");
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series1->setMarkerSize(10.0);
QScatterSeries *series2 = new QScatterSeries();
series2->setName("scatter3");
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(15.0);
series0->append(0, 6);
series0->append(2, 4);
series0->append(3, 8);
series0->append(7, 4);
series0->append(10, 5);
*series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2);
*series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5);
QChart *chart = new QChart();
chart->addSeries(series0);
chart->addSeries(series1);
chart->addSeries(series2);
chart->setTitle("Simple scatterchart example");
chart->createDefaultAxes();
chart->setDropShadowEnabled(false);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();運行測試:

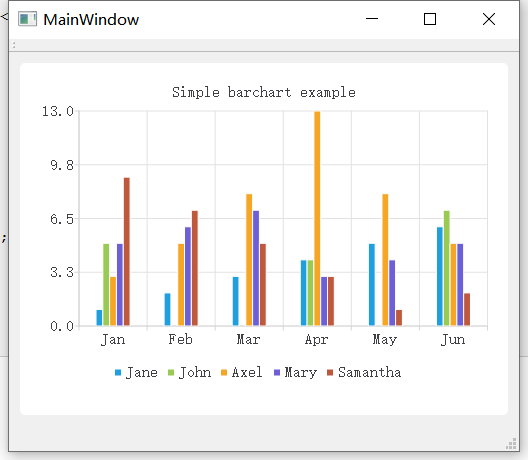
(5)繪制柱狀圖
使用的類:QBarSeries
測試代碼:
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();運行測試:

(6)繪制餅圖
使用的類:QPieSeries
測試代碼:
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
QPieSlice *slice = series->slices().at(1);
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple piechart example");
chart->legend()->hide();
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();運行測試:

完整的測試代碼:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QtCharts>
#include <QPainter>
#include <QPainterPath>
#include <QtMath>
#include <QImage>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
#if 0
/*
* LineChart Example
*/
//添加一個QLineSeries實例
QLineSeries *lineseries = new QLineSeries();
//添加數據(點),有兩種方式
lineseries->append(0, 6); //參數分別為橫縱坐標
lineseries->append(2, 4);
lineseries->append(3, 8);
lineseries->append(7, 4);
*lineseries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
//添加一個QChart實例,為了展示數據
QChart *chart = new QChart();
chart->legend()->hide(); //隱藏圖例
chart->addSeries(lineseries);
chart->createDefaultAxes();
chart->setTitle("Simple line chart example");
//添加一個QChartView圖例
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); //呈現方式
//顯示
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* SplineChart Example
*/
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->setTitle("Simple spline chart example");
chart->createDefaultAxes();
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* AreaChart Example
*/
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(0, 20);
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* QScatterChart Example
*/
QScatterSeries *series0 = new QScatterSeries();
series0->setName("scatter1");
series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series0->setMarkerSize(5.0);
QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter2");
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series1->setMarkerSize(10.0);
QScatterSeries *series2 = new QScatterSeries();
series2->setName("scatter3");
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(15.0);
series0->append(0, 6);
series0->append(2, 4);
series0->append(3, 8);
series0->append(7, 4);
series0->append(10, 5);
*series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2);
*series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5);
QChart *chart = new QChart();
chart->addSeries(series0);
chart->addSeries(series1);
chart->addSeries(series2);
chart->setTitle("Simple scatterchart example");
chart->createDefaultAxes();
chart->setDropShadowEnabled(false);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* BarChart Example
*/
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* Piechart Example
*/
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
QPieSlice *slice = series->slices().at(1);
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple piechart example");
chart->legend()->hide();
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
}
MainWindow::~MainWindow()
{
delete ui;
}還有一些圖形及主題等設置,后續待補充。
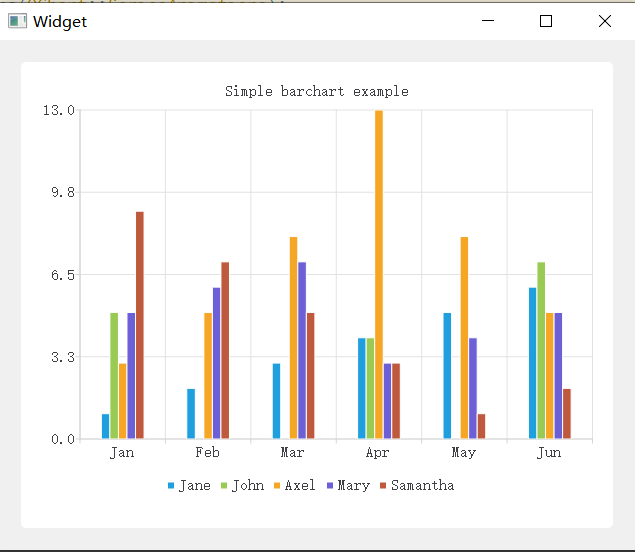
(1)如何在QWidget中繪制QCharts
上面的代碼中都是在QMainWindow中繪制的QCharts,但如果我們要在QWidget中繪制QCharts,那么如何實現呢?
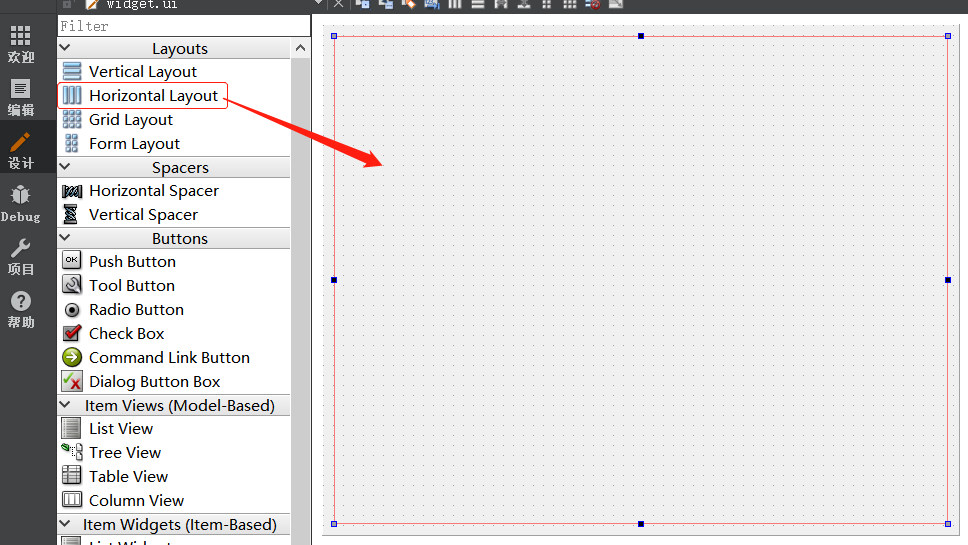
方式一:
可選擇的解決方法:在ui中拖一個水平布局,把chartView放到水平布局。

測試代碼:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
/*
* BarChart Example
*/
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
ui->horizontalLayout->addWidget(chartView);
}運行測試:

這種方式每次是在水平布局中添加一個QWidget,有時候不太好用。
方式二:
將QWidget提升為QChartView。

在代碼中直接使用下面的代碼就可以顯示了:
ui->widget_factory->setChart(chart); ui->widget_factory->show();
(2)如何在柱狀圖中頂端帶數字顯示
只需要添加下面兩句代碼:
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); series->setLabelsVisible(true);
感謝各位的閱讀!關于“Qt如何繪制圖表”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。