溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是微信小程序如何實現菜單左右聯動,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
今天記錄一個個人寫的二級聯動示例。
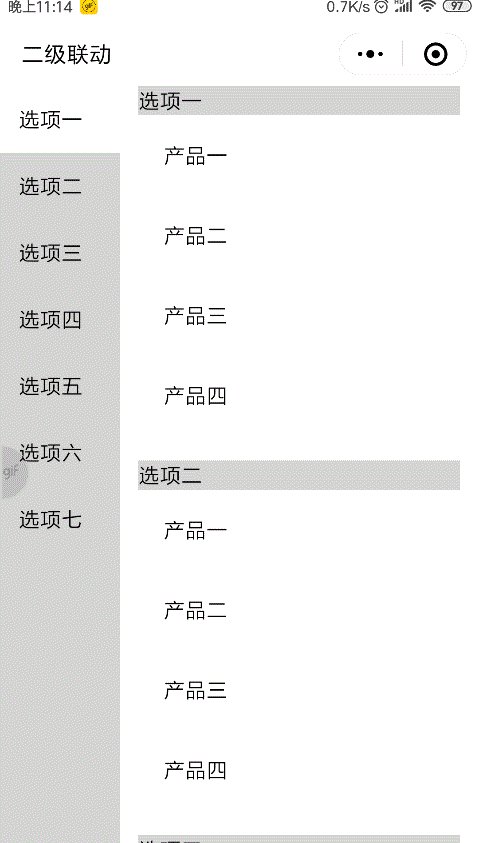
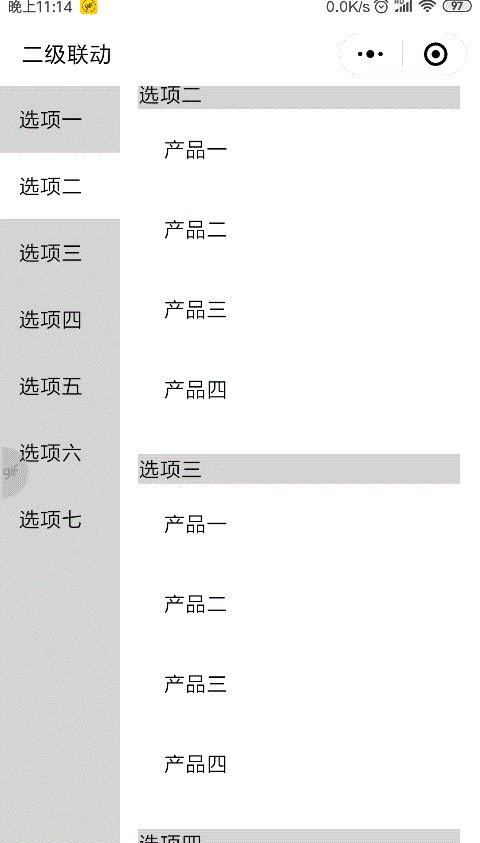
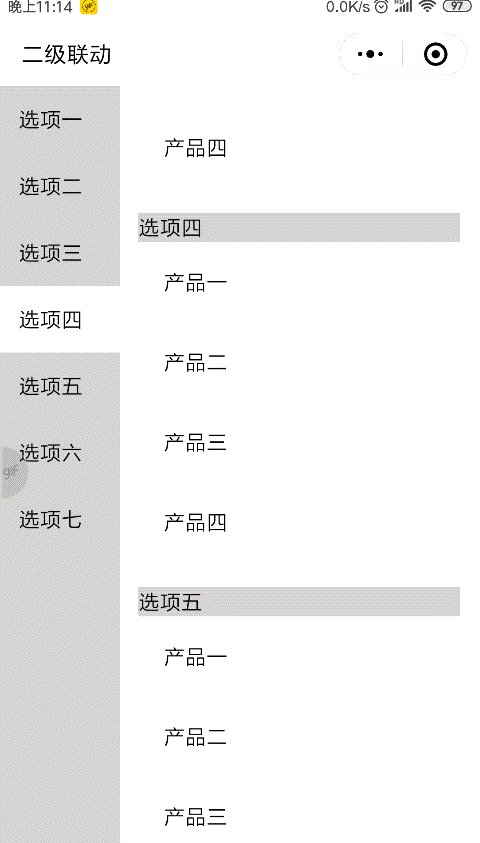
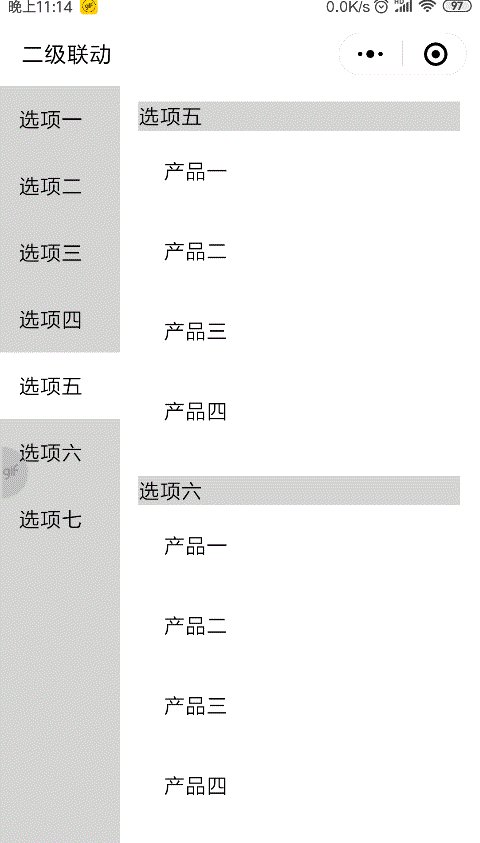
下面是效果圖:

功能實現關鍵是使用控件scroll-view,下面直接上示例代碼。
頁面對應的js文件:
Page({
data: {
select_index:0,
scroll_height:0,
left: [{
id: 1,
title: '選項一'
},
{
id: 2,
title: '選項二'
},
{
id: 3,
title: '選項三'
},
{
id: 4,
title: '選項四'
},
{
id: 5,
title: '選項五'
},
{
id: 6,
title: '選項六'
},
{
id: 7,
title: '選項七'
}
],
right:[
{
id: 1,
title: '選項一',
content:[
{
title:"產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
},
{
id: 2,
title: '選項二',
content: [
{
title: "產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
},
{
id: 3,
title: '選項三',
content: [
{
title: "產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
},
{
id: 4,
title: '選項四',
content: [
{
title: "產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
},
{
id: 5,
title: '選項五',
content: [
{
title: "產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
},
{
id: 6,
title: '選項六',
content: [
{
title: "產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
},
{
id: 7,
title: '選項七',
content: [
{
title: "產品一"
},
{
title: "產品二"
},
{
title: "產品三"
},
{
title: "產品四"
},
]
}
]
},
// 右邊scroll-view滑動事件
scroll:function(e){
var h = e.detail.scrollTop
var scroll_height = 0;
var select_index;
for (var i = 0; i < this.data.right.length; i++) {
if (scroll_height >= h){
select_index = i;
break;
}
scroll_height += this.data.right[i].content.length * 64 + 48;
}
this.setData({
select_index: i,
});
},
//左邊點擊事件
left_tap:function(e){
var scroll_height = 0;
for (var i = 0; i < e.target.dataset.index;i++){
scroll_height += this.data.right[i].content.length * 64 + 48;
}
console.log(scroll_height)
this.setData({
scroll_height: scroll_height,
select_index: e.target.dataset.index,
});
}
})頁面對應的wxml文件:
<view class='main'>
<view class='left'>
<scroll-view scroll-y="true" scroll-with-animation="true">
<block wx:for="{{left}}" wx:for-index="index">
<view class='{{select_index==index?"active":""}}' data-index="{{index}}" bindtap='left_tap'>{{item.title}}</view>
</block>
</scroll-view>
</view>
<view class='right'>
<scroll-view scroll-y="true" scroll-top="{{scroll_height}}" bindscroll="scroll" scroll-with-animation="true">
<block wx:for="{{right}}">
<view class='block'>
<view style='background: lightgrey;'>{{item.title}}</view>
<view class='list'>
<block wx:for="{{item.content}}">
<view>{{item.title}}</view>
</block>
</view>
</view>
</block>
</scroll-view>
</view>
</view>看完這篇關于微信小程序如何實現菜單左右聯動的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。