溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
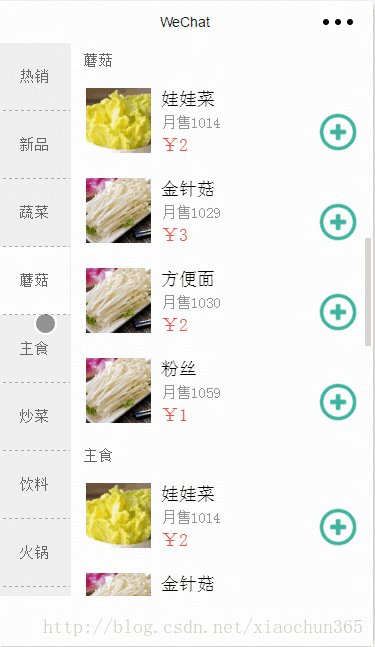
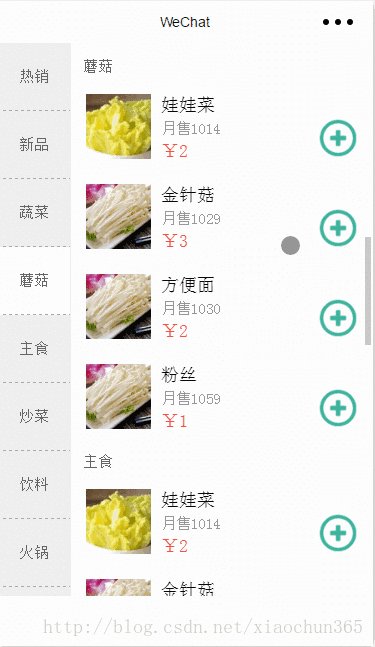
本文實例為大家分享了微信小程序實現美團菜單的具體代碼,供大家參考,具體內容如下

1.功能僅是菜單功能一部分,僅供參考
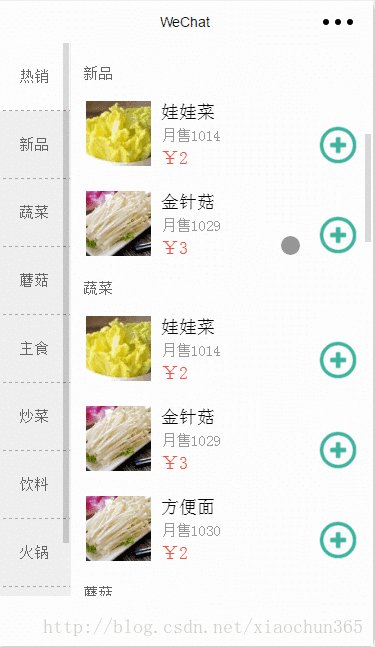
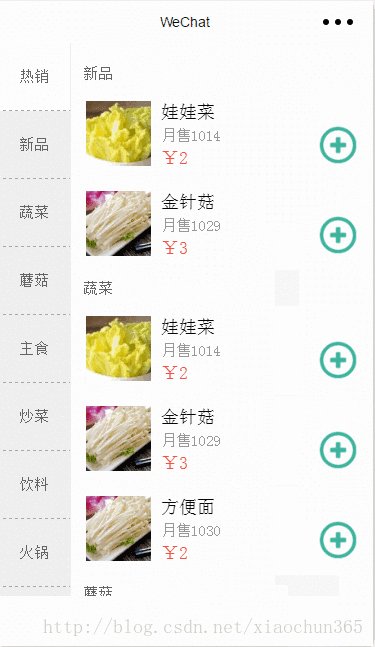
2.需求描述:右側菜品部分在滾動的時候,左側菜品選中分類與右側第一行菜品所在分類對應。
我的實現方式:(每個菜品高度*該分類菜品數量)+菜品分類高度 = x, 每次滾動的時候判斷當前scrollTop是否在x范圍內?左側選中該分類:左側不做改變;
問題:我設置菜品高度的單位是rpx,而scrollTop的單位是px,這也就是說,上面我計算的x是個變量, 所以當改變測試機型,這個功能就失效了。。。請教各位有什么好的方法沒?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每項菜品距離頂部的距離
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右側滾動事件
onGoodsScroll: function (e) {
let that = this;
// 當前滾動部分距離頁面頂部距離
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}
關于上面提到的問題2,解決方法如下,但是具體參數沒搞明白怎么回事,而且定位也不是很準,請求各位有什么好方法。
// 右側滾動事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。