您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在wxPython中修改文本框顏色,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
具體思路如下:
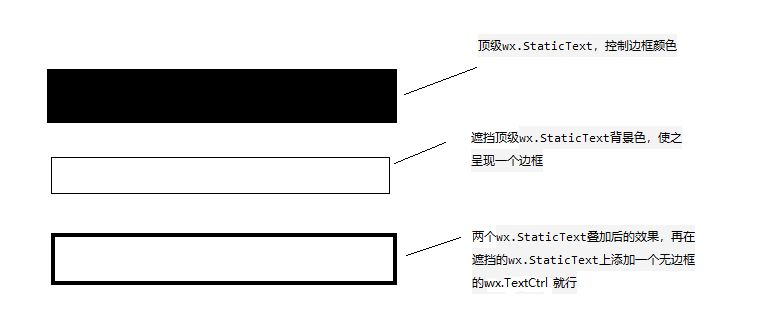
1、 去除現有wxpython 的wx.TextCtrl控件的邊框,再使用wx.StaticText給wx.TextCtrl做一個邊框。(要相信,界面上看到的東西,只是開發人想讓你看到的)
2、 這個邊框需要使用兩個wx.StaticText控件,為啥要用兩個?
a) 模擬邊框是需要色差的,由于色差存在,所以看得像一個邊框。
b) 先使用一個wx.StaticText控件,設置一個黑色背景色,再在這個wx.StaticText控件上添加一個白色背景,并且長寬小于父親2px的wx.StaticText控,這個界面上就能1px的黑色線條。這就是我們需要的邊框,并且這個邊框可以邊框顏色和大小。(只需要改父親控件的背景設,和子wx.StaticText的大小就行)
c) 再同理,來把無邊框的wx.TextCtrl放入這個邊框中,設置位置,就得到了自定義的可以改變邊框顏色和文本垂直居中的文本框

3. 合成示意圖
自定義控件代碼:
import wx
class MyText:
"""自定義文本框"""
def __init__(self,parent,pos,size=(80,36),readOnly= False):
self.defaultFontSize= 10 #默認字體大小
self.TextCtrlColor = 'white' #文本框的背景色
self.defaultBorderColoe = '#EAEAEA' #默認邊框顏色
self.textCtrl, self.border,self.bg = self.__CreateTextCtrl(parent,pos,size,self.defaultBorderColoe,readOnly)
def __CreateTextCtrl(self,parent,pos,size,borderColor,readOnly=True, borderSize=1):
"""創建文本框"""
border = wx.StaticText(parent, -1, '', size=size, pos=pos) #創建邊框
border.SetBackgroundColour(borderColor) #設置邊框要展現的顏色
bg = wx.StaticText(border, -1, '', size=((size[0]-borderSize*2), (size[1]-borderSize*2))
, pos=(borderSize,borderSize))
if readOnly: #設置文本框是否只讀,還有去自帶的邊框
style = wx.TE_READONLY|wx.NO_BORDER
else:
style = wx.NO_BORDER
textCtrl = wx.TextCtrl(bg, -1, size=((size[0]-10),self.defaultFontSize*2)
, pos=(5,(size[1]-2*self.defaultFontSize-borderSize*2)/2),style =style)
font = wx.Font(self.defaultFontSize,wx.DEFAULT,wx.NORMAL,wx.NORMAL,False,'微軟雅黑')
textCtrl.SetFont(font)
if readOnly:
bg.SetBackgroundColour('rgb(240,240,240)')
self.TextCtrlColor = 'rgb(240,240,240)'
else:
bg.SetBackgroundColour(textCtrl.GetBackgroundColour())
self.TextCtrlColor = textCtrl.GetBackgroundColour()
bg.Bind(wx.EVT_LEFT_UP,self.__ClickEvent)
return textCtrl,border,bg
def __ClickEvent(self,evt):
"""點擊時焦點設置在文本框上"""
self.textCtrl.SetFocus()
def SetValue(self,value):
if not value:
value = ''
self.textCtrl.SetValue(value)
def GetValue(self):
return self.textCtrl.GetValue()
def SetBorderColor(self,color):
self.border.SetBackgroundColour(color)
self.border.Refresh()
def SetFontColor(self,color):
self.textCtrl.SetForegroundColour(color)
self.textCtrl.SetBackgroundColour(self.TextCtrlColor)
def SetFont(self,font):
self.textCtrl.SetFont(font)
def SetBackgroundColour(self,color):
self.bg.SetBackgroundColour(color)
self.textCtrl.SetBackgroundColour(color)
self.textCtrl.Refresh()測試代碼:
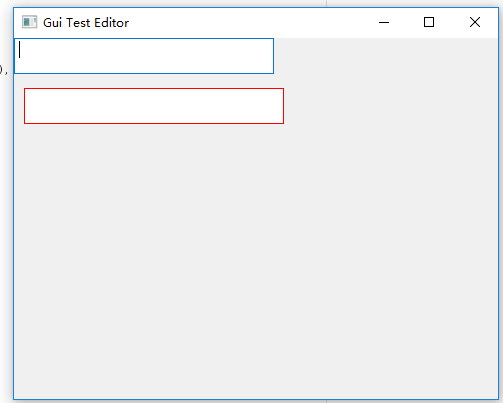
# coding:utf-8
import wx
from wxpython import Mywxpython
app = wx.App()
frame = wx.Frame(None, title="Gui Test Editor", pos=(1000, 200), size=(500, 400))
panel = wx.Panel(frame)
path_text = wx.TextCtrl(panel, size=(260, 36))
my_text = Mywxpython.MyText(panel,pos=(10, 50),size=(260,36))
my_text1 = Mywxpython.MyText(panel,pos=(10, 100),size=(260,36),readOnly=True)
my_text.SetBorderColor('red')
frame.Show()
app.MainLoop()
上述內容就是怎么在wxPython中修改文本框顏色,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。