您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html怎么設置文本框邊框顏色的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇html怎么設置文本框邊框顏色文章都會有所收獲,下面我們一起來看看吧。
html設置文本框邊框顏色的方法是,給文本框添加border-color屬性,并指定邊框顏色,例如【border-color:#ff0000 #00ff00 #0000ff;】。
本文操作環境:windows10系統、html 5、thinkpad t480電腦。
要設置文本框的邊框顏色,其實是非常簡單的。在css中有一個專門用來設置邊框顏色的屬性border-color,通過使用它我們可以很方便地改變文本框邊框顏色。下面就讓我們來一起看下這個屬性吧。
border-color屬性用來設置一個元素的四個邊框顏色。
比如:
border-color:紅,綠,藍,粉紅色;
上邊框是紅色
右邊框是綠色
底部邊框是藍
左邊框是粉紅色
屬性值有哪些?
color 指定背景顏色。在CSS顏色值查找顏色值的完整列表
transparent 指定邊框的顏色應該是透明的。這是默認
inherit 指定邊框的顏色,應該從父元素繼承
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 屬性 如果單獨使用則不起作用. 要先使用 "border-style" 屬性來設置 borders .</p>
</body>
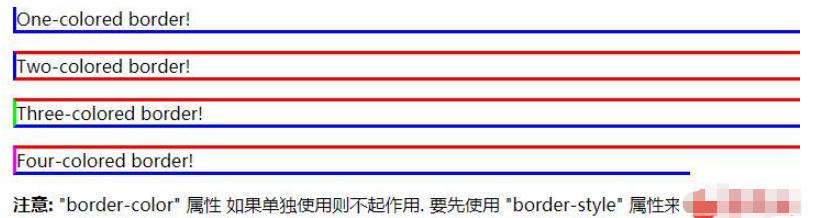
</html>我們來看下運行效果:

關于“html怎么設置文本框邊框顏色”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“html怎么設置文本框邊框顏色”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。