溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
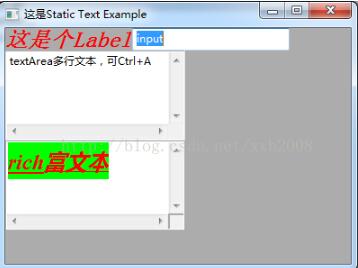
本文實例為大家分享了wxPython實現文本框的具體代碼,供大家參考,具體內容如下
#-*- coding:utf-8 -*-
"""
#############################################
StaticText 參數說明 --即 label
parent: -- 父窗口部件。
id: -- 標識符。使用-1可以自動創建一個唯一的標識。
label: -- 你想顯示在靜態控件中的文本。
pos: -- 一個wx.Point或一個Python元組,它是窗口部件的位置。
size: -- 一個wx.Size或一個Python元組,它是窗口部件的尺寸。
style: -- 樣式標記。
name: -- 對象的名字,用于查找的需要。
----------------------------------------------
style -- 對齊參數
ALIGN_CENTER, ALIGN_LEFT, ALIGN_RIGHT,
ST_NO_AUTORESIZE: -- 靜態文本控件不將自我調整尺寸
#############################################
創建一個字體
wx.Font(pointSize, family, style, weight, underline=False, faceName="", encoding=wx.FONTENCODING_DEFAULT)
family -- 參數說明
wx.DECORATIVE:一個正式的,老的英文樣式字體。
wx.DEFAULT:系統默認字體。
wx.MODERN:一個單間隔(固定字符間距)字體。
wx.ROMAN:serif字體,通常類似于Times New Roman。
wx.SCRIPT:手寫體或草寫體
wx.SWISS:sans-serif字體,通常類似于Helvetica或Arial。
style -- 參數說明 wx.NORMAL, wx.SLANT, wx.ITALIC
weight -- 參數說明 wx.NORMAL, wx.LIGHT, wx.BOLD
#############################################
input與textArea 參數說明
單行樣式
wx.TE_CENTER:控件中的文本居中。
wx.TE_LEFT:控件中的文本左對齊。默認行為。
wx.TE_NOHIDESEL:文本始終高亮顯示,只適用于Windows。
wx.TE_PASSWORD:不顯示所鍵入的文本,代替以星號顯示。
wx.TE_PROCESS_ENTER:如果使用了這個樣式,那么當用戶在控件內按下回車鍵時,一個文本輸入事件被觸發。否則,按鍵事件內在的由該文本控件或該對話框管理。
wx.TE_PROCESS_TAB:如果指定了這個樣式,那么通常的字符事件在Tab鍵按下時創建(一般意味一個制表符將被插入文本)。否則,tab由對話框來管理,通常是控件間的切換。
wx.TE_READONLY:文本控件為只讀,用戶不能修改其中的文本。
wx.TE_RIGHT:控件中的文本右對齊。
----------------------------------------------
多單行樣式
wx.HSCROLL:如果文本控件是多行的,并且如果該樣式被聲明了,那么長的行將不會自動換行,并顯示水平滾動條。該選項在GTK+中被忽略。
wx.TE_AUTO_URL:如果豐富文本選項被設置并且平臺支持的話,那么當用戶的鼠標位于文本中的一個URL上或在該URL上敲擊時,這個樣式將導致一個事件被生成。
wx.TE_DONTWRAP:wx.HSCROLL的別名。
wx.TE_LINEWRAP:對于太長的行,以字符為界換行。某些操作系統可能會忽略該樣式。
wx.TE_MULTILINE:文本控件將顯示多行。
wx.TE_RICH:用于Windows下,豐富文本控件用作基本的窗口部件。這允許樣式文本的使用。
wx.TE_RICH2:用于Windows下,把最新版本的豐富文本控件用作基本的窗口部件。
wx.TE_WORDWRAP:對于太長的行,以單詞為界換行。許多操作系統會忽略該樣式。
----------------------------------------------
動態修改文本內容
AppendText(text):在尾部添加文本。
Clear():重置控件中的文本為“”。并且生成一個文本更新事件。
EmulateKeyPress(event):產生一個按鍵事件,插入與事件相關聯的控制符,就如同實際的按鍵發生了。
GetInsertionPoint() SetInsertionPoint(pos) SetInsertionPointEnd():得到或設置插入點的位置,位置是整型的索引值。控件的開始位置是0。
GetRange(from, to):返回控件中位置索引范圍內的字符串。
GetSelection() GetStringSelection() SetSelection(from, to):
GetSelection()以元組的形式返回當前所選擇的文本的起始位置的索引值(開始,結束)。
GetStringSelection()得到所選擇的字符串。
SetSelection(from, to)設置選擇的文本。
GetValue() SetValue(value):SetValue()改變控件中的全部文本。GetValue()返回控件中所有的字符串。
Remove(from, to):刪除指定范圍的文本。
Replace(from, to, value):用給定的值替換掉指定范圍內的文本。這可以改變文本的長度。
WriteText(text):類似于AppendText(),只是寫入的文本被放置在當前的插入點。
"""
__author__ = 'pc'
import wx
class StaticTextFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, -1, u'這是Static Text Example', size=(400, 300))
box_sizer = wx.WrapSizer()
self.SetAutoLayout(True)
self.SetSizer(box_sizer)
########## Label ##########
static_text = wx.StaticText(self, -1, u'這是個Label', style=wx.ALIGN_CENTER)
static_text.SetForegroundColour('red') #顏色
wx_font = wx.Font(18, wx.DECORATIVE, wx.ITALIC, wx.BOLD)
static_text.SetFont(wx_font)
box_sizer.Add(static_text)
########## 單行文本框 ##########
input_text = wx.TextCtrl(self, -1, u'input', size=(175, -1))
input_text.SetInsertionPoint(0)
box_sizer.Add(input_text)
########## 多行文本框 ##########
self.area_text = wx.TextCtrl(self, -1, u'textArea多行文本,可Ctrl+A', size=(200, 100),
style=(wx.TE_MULTILINE | wx.TE_AUTO_SCROLL | wx.TE_DONTWRAP))
self.area_text.SetInsertionPoint(0)
self.area_text.Bind(wx.EVT_KEY_UP, self.OnSelectAll)
box_sizer.Add(self.area_text)
########## 富文本框 ##########
self.rich_text = wx.TextCtrl(self, -1, u'rich富文本', size=(200, 100),
style=(wx.TE_MULTILINE | wx.TE_AUTO_SCROLL | wx.TE_DONTWRAP | wx.TE_RICH2))
self.rich_text.SetInsertionPoint(0)
#設置文本樣式 len(rich_text.GetValue())
f = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.BOLD, True) #創建一個字體
self.rich_text.SetStyle(0, self.rich_text.GetLastPosition(), wx.TextAttr("red", "green", f))
box_sizer.Add(self.rich_text)
#自定義 多行文本框 全選
def OnSelectAll(self, event):
if (event.GetKeyCode() == 65 and event.ControlDown()):
self.area_text.SelectAll()
if __name__ == '__main__':
root = wx.App()
frame = StaticTextFrame()
frame.Show()
root.MainLoop()

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。