您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章展示了CSS實現拖拽改變布局大小功能的具體操作,代碼簡明扼要容易理解,絕對能讓你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
利用瀏覽器非overflow:auto元素設置resize可以拉伸的特性實現無JavaScript的分欄寬度控制。
webkit瀏覽器下滾動條可以自定義,其中resize區域大小就是scrollbar的大小,于是,我們可以將整個拉伸區域變成和容器一樣高。

實現原理
CSS中有一個resize屬性,如果一個元素的overflow屬性值不是visible,則通過設置resize屬性可以拉伸這個元素尺寸。
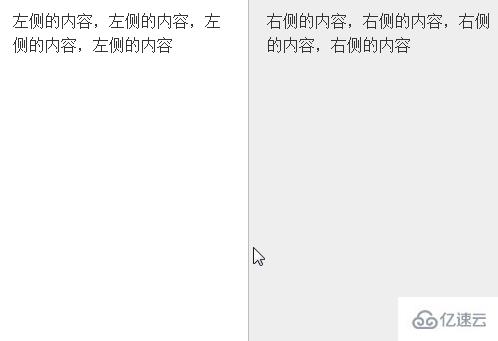
但是,這種拉伸卻有一個問題,那就是拖拽的區域太小了,就右下角那么一丟丟地方:

那有什么辦法可以把這個拖拽區域變大呢?
后來經過我的研究發現,resize屬性的拖拽bar和滾動條的拖拽bar是一個體系里面的東西,只需要對滾動條進行自定義,就能間接設置resize bar的尺寸。
例如:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
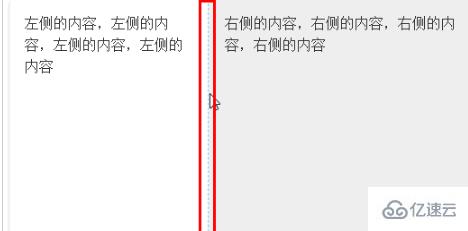
}此時,拉伸區域就很大了:

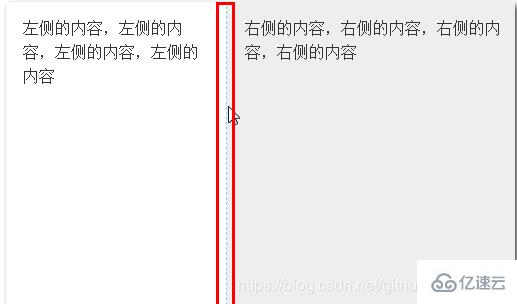
接下來做的事情就是把這個拖拽區域藏在某一欄布局的后面,然后透出部分寬度可以用來拖拽,如下圖所示:

最后,我們的左右分欄采用自適應布局就能實現我們想要的效果。
代碼如下:
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽線 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小塊區域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}<p class="column">
<p class="column-left">
<p class="resize-bar"></p>
<p class="resize-line"></p>
<p class="resize-save">
左側的內容,左側的內容,左側的內容,左側的內容
</p>
</p>
<p class="column-right">
右側的內容,右側的內容,右側的內容,右側的內容
</p>
</p>利用瀏覽器非overflow:auto元素設置resize可以拉伸的特性實現無JavaScript的分欄寬度控制。
webkit瀏覽器下滾動條可以自定義,其中resize區域大小就是scrollbar的大小,于是,我們可以將整個拉伸區域變成和容器一樣高。
看完上述內容,你們掌握CSS實現拖拽改變布局大小功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。