您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
問題:
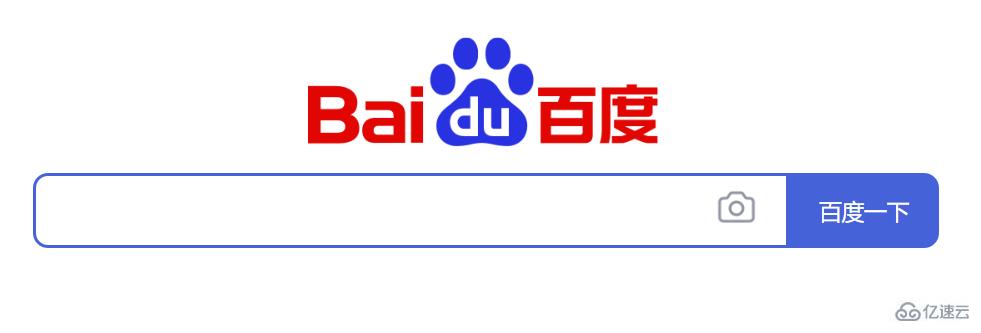
實現以下界面效果,(不要求實現搜索功能),要求不使用任何框架,純div+css3,同時必須使用border-radius知識點

其他說明:
1、整個寬度是800x,要求居中顯示
2、logo圖片按寬300px,居中顯示
3、搜索框width=500px,高度總共是50px
思路分析:
1、該頁面分成上下2部分,上面是一張Logo,下面是負責搜索的功能
2、下面搜索功能的組成部分從左到右依次是,一個帶圓角的輸入框,一個照相機小圖標,最右邊是一個帶圓角的按鈕
具體代碼實現如下:
1、我們先把素材準備好,一個百度Logo圖片,和一個照相機小圖標,然后我們把他們放到images目錄中,方便管理


2、先寫好div架構
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模擬百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo圖片 -->
<div class="logo">
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
</div>
</div>
</body>
</html>3、填充細節,先不寫樣式,只是填充好元素
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模擬百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo圖片 -->
<div class="logo">
<img src="images/1ogo.png"/>
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" />
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
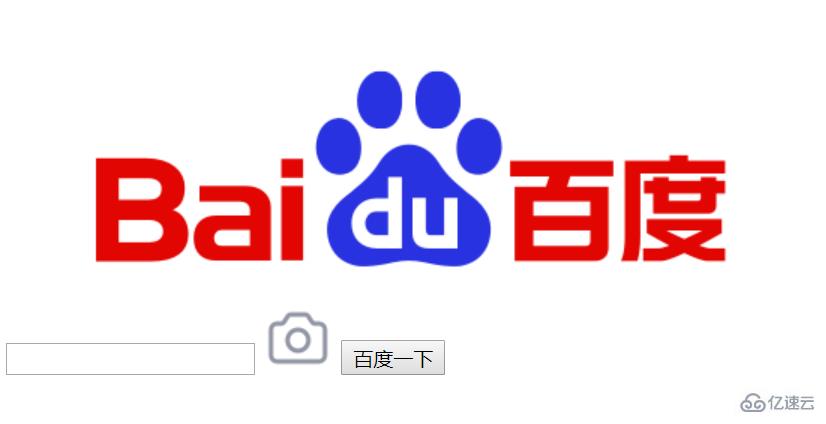
</html>運行效果如圖:

接下來我們做樣式處理
4、寫樣式
創建css/index.css,為了方便管理,創建單獨的文件夾css,然后創建index.css
里面的樣式怎么寫呢?我們接下來分析
1、.container是整體的容器,我們根據上述要求,得知它的width=800,為了方便看居中效果,所以我們先設置它的邊框為1px,然后顏色自定義,我們就寫成淺灰色 即border:1px solid lightgray;
,然后里面的內容要居中(text-align: center),為了防止一些元素有默認的padding或者margin所以統一設置成0(padding:0,margin:0),然后我們要求這個容器也要居中,所以寫成margin:0 auto
分析完畢,我們接下來將.container樣式代碼寫入index.css中
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}2、接下來分析容器里的上面部分,即圖片Logo的樣式該怎么寫
分析如下:
1、根據要求得知,logo 寬=300即width:300px;也要居中,所以即margin:0 auto,
其實這里要實現這種效果有很多種方式,我們就讓圖片的容器logo它的寬度設置成300,然后讓圖片的寬度100%即可
好,繼續添加index.css代碼如下
/* 最外層容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO樣式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}3、接下來就是設置搜索部分了
分析如下:
1、根據要求,整個搜索的高度是50px 所以我們可以讓搜索容器.search的高度設置成50px 即height:50px,然后讓按鈕的高度設置成100%即可,這里要注意的是,按鈕的高度一旦設置成比如46px,但是如果邊框有4px,那么意味著他里面的高度就只有46-4=42所以按鈕的高度,它是包括了邊框,這點和文本輸入框不同,文本輸入框height=46,那么就不包含邊框
2、文本輸入框的上下邊框總共有4px,所以他的高度就是46px,即height: 46px;這樣整體高度就=50px,即
border:2px solid rgb(70,98,217);
因為它的寬度是500px所以width:500px,然后它有默認的padding,所以設置它的padding=0,
然后它左上角,左下角都有圓角,大小為10px,即border-radius: 10px 0 0 10px;
好就這樣,先把能想到的比較簡單的樣式寫好,到時候看具體效果再調整
接下來繼續添加Index.css,代碼如下
/* 最外層容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO樣式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分樣式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}5、照相機小圖標和搜索按鈕樣式代碼分析如下:
1、它的寬度我們就設置成30px即可,即width:30px
2、搜索按鈕width:100px,高度100%,它也是有圓角,只是是右上和右下,然后他的圓角大小要和文本輸入框的一樣也是10px,背景顏色,也是藍色rgb(70,98,217),文本顏色是白色,字體大小我們設置成15px,padding我們也設置成0
所以現在的index.css代碼如下:
/* 最外層容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO樣式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分樣式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按鈕 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}接下來為了看到效果,我們把樣式引入index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模擬百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo圖片 -->
<div class="logo">
<img src="images/1ogo.png"/>
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" />
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>運行效果如下:

可以看出,效果基本上差不多了,接下來,我們要做的修改是
1、我們要讓照相機按鈕左移,然后高度也要位于文本框中間(這一步,自己去計算,根據圖片的寬度,高度,結合文本框的寬度,高度,可以推算出來)
2、照相機左移過去后,要保證按鈕要和文本框貼合的恰當
好繼續修改index.css 中的照相機圖標樣式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
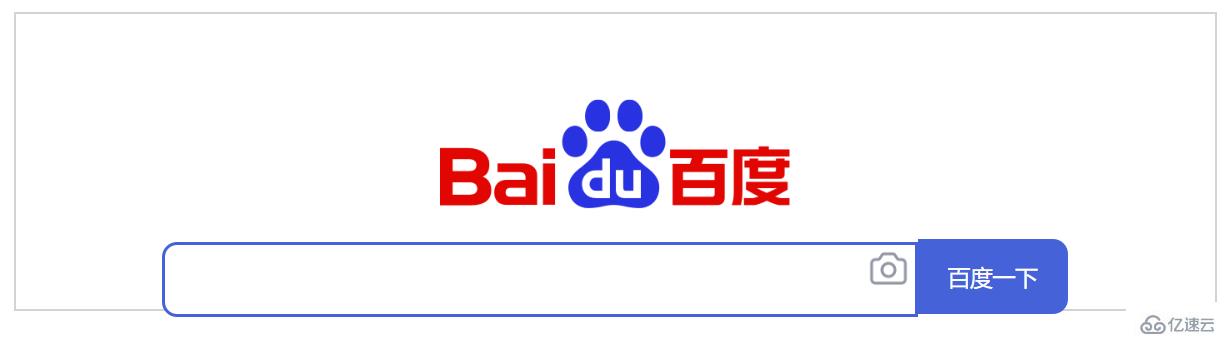
}運行結果如下:

我們會發現,其實文本輸入框的高度和按鈕的高度都是50px,但是還是無法位于同一水平線,怎么做呢?
我們可以通過float的方式解決這個問題,所以接下來我們讓文本輸入框,照相機圖標,還有按鈕都float:left
css代碼如下:
/* 最外層容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO樣式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分樣式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解決輸入框和按鈕位于同一水平線 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解決輸入框和按鈕位于同一水平線 */
}
/* 搜索按鈕 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解決輸入框和按鈕位于同一水平線 */
float: left;
}運行效果如下:

我們發現現在就符合我們的效果了,位于同一水平線了,但是下面的部分不居中了,那么根據下面的總共寬度是600(文本輸入框500+按鈕寬度100),那么還剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解決輸入框和按鈕位于同一水平線 */
float: left;
margin-left: 100px;/*讓文本輸入框居中**/
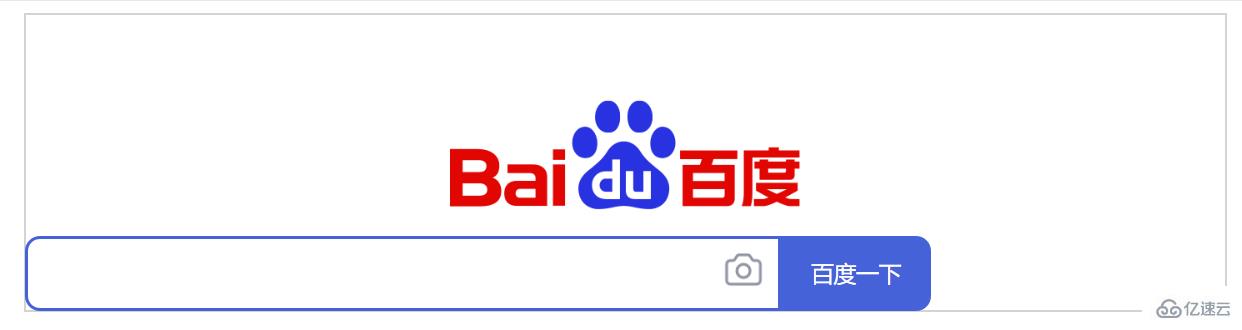
}好再次運行結果如下:

根據灰色邊框我們可以看出確實是居中了,接下來,去除最外層的邊框即可,去除index.css中的最外層容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
}再來運行效果如下:

好,到此為止,我們就實現了所有要求的效果!!!
1、掌握了CSS3中圓角邊框的實現
2、可以通過float實現文本輸入框和按鈕水平平齊
以上就是CSS3圓角邊框實現百度首頁搜索界面效果-案例解析(代碼實例 )的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。