您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS3中border-radius圓角怎么弄”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“CSS3中border-radius圓角怎么弄”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
CSS3圓角只需設置一個屬性:border-radius(含義是"邊框半徑")。你為這個屬性提供一個值,就能同時設置四個圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
border-radius的瀏覽器支持
IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius屬性。
早期版本的Safari和Chrome,支持-webkit-border-radius屬性。
早期版本的Firefox支持-moz-border-radius屬性。
目前來看,為了保證兼容性,只需同時設置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px; border-radius: 15px;
(注意:border-radius必須放在最后聲明,否則可能會失效。)
另外,早期版本Firefox的單個圓角的語句,與標準語法略有不同。
-moz-border-radius-topleft(標準語法:border-top-left-radius)
-moz-border-radius-topright(標準語法:border-top-right-radius)
-moz-border-radius-bottomleft(標準語法:border-bottom-left-radius)
-moz-border-radius-bottomright(標準語法:border-bottom-right-radius)
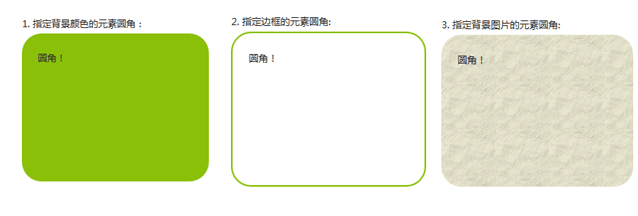
border-radius的實例制作

#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - 指定每個圓角
如果你在 border-radius 屬性中只指定一個值,那么將生成 4 個 圓角。
但是,如果你要在四個角上一一指定,可以使用以下規則:
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
一個值: 四個圓角值相同
CSS3 border-radius單個圓角的設置
單個圓角的設置除了同時設置四個圓角以外,還可以單獨對每個角進行設置。對應四個角,CSS3提供四個單獨的屬性:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
感謝你的閱讀,希望你對“CSS3中border-radius圓角怎么弄”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。