您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS基礎之幾種常見的頁面布局
本人前端菜鳥一枚,在學習 CSS 過程中發現網上流傳的教程參差不齊,要么內容不夠詳細,要么方法就是錯的,按照它給出的方法不能實現我想要的目的。于是自己決定寫一篇經驗。如有錯誤的地方,希望各位大神能夠指出。話不多說,以下開始正文。
第一部分 兩列式頁面布局
兩列式的頁面布局結構是頁面中最常用的也是最簡單的結構,尤其是在產品展示及新聞內容頁面最為常見。如下圖所示,51cto的新聞內的頁面就是一個典型的兩列式布局。

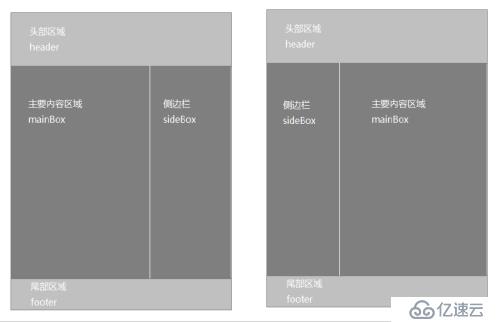
該布局方式在內容上分為主要內容區域和側邊欄。一般情況下該布局的兩列寬度具有一定的固定值,不同的是主要內容區域及側邊欄的位置。為更好的理解兩列的頁面布局結構,將其簡化為下圖(上圖中的尾部區域沒有截圖)。

由上面的示意圖可知,一個頁面主要分為上、中、下三個部分。根據示意圖可以將頁面結構以如下形式編寫代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>兩列式頁面布局</title> </head> <body> <div id="header">頭部信息</div> <div id="container"> <div class="mainBox">主要內容區域</div> <div class="sideBox">側邊欄</div> </div> <div id="footer">底部信息</div> </body> </html>
有了以上HTML骨架,接下來就用CSS來實現我們想要的樣式。
一、兩列定寬布局
兩列定寬布局主要是指將mainBox及sideBox這兩個div標簽的寬度值固定,再將其控制在頁面內容區域中的左右兩側。
例如,將mainBox的寬度設為750px,高度設為900px;sideBox的寬度設為200px,高度設為600px;將其父元素id名為container的容器樣式設為高度900px,寬度960px,上下外邊距為10px。
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 100px;
background: #ccc;
}
#container{
width: 960px;
height: 900px;
margin: 10px auto;/**左右設為auto,是為了讓container在頁面內居中**/
}
.mainBox{
float: left;
width: 750px;
height: 900px;
color: #000;
background: #faf;
}
.sideBox{
float: right;
width: 200px;
height: 600px;
color: #000;
background: #3f0;
}
#container:after{ /**清除浮動**/
display: block;
visibility: hidden;
content: "";
clear: both;
}
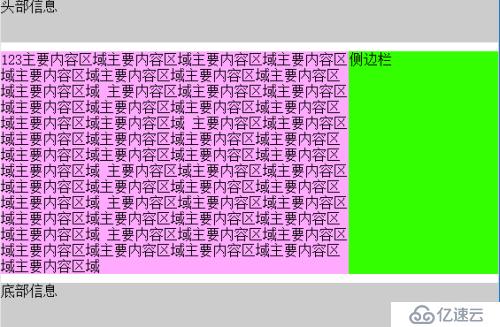
</style>效果圖如下

注意事項:
1、關于清除浮動的方法,請看這里。
2、為了能夠實現自適應高度的效果,需將樣式中內容區域的高度刪除,這樣隨意在HTML代碼的mainBox容器中或者sideBox容器中添加內容,都不會有文字溢出容器的現象。
3、兩列定寬的布局方式要求兩列的盒模型寬度相加不能大于父級元素的寬度,否則將會導致頁面內的錯位現象。例如:如果上邊代碼中.mainBox 和 .sideBox 的寬度之和大于 #container 的寬度,.mainBox 和 .sideBox 將不會并列顯示。
二、兩列自適應布局
兩列自適應布局方式其實就是將寬度屬性以百分比的形式計算,但該寬度并不是盒模型的總寬度,而是盒模型的內容區域的寬度。
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 100px;
background: #ccc;
}
#container{
margin: 10px auto;/**左右設為auto,是為了讓container在頁面內居中**/
}
.mainBox{
float: left;
width: 70%;
height: 900px;
color: #000;
background: #faf;
}
.sideBox{
float: right;
width: 29%;
height: 600px;
color: #000;
background: #3f0;
}
#container:after{ /**清除浮動**/
display: block;
visibility: hidden;
content: "";
clear: both;
}
</style>這樣mainBox和sideBox容器的高度就會隨著里面內容的多少而改變。效果圖就不貼出來了,有興趣的同學可以自行拷貝代碼運行一下。
三、單列定寬單列自適應布局
根據上面的內容,無論是兩列定寬的布局還是兩列自適應的布局,兩列的盒模型總寬度相加不能大于父級元素的寬度或者大于100%,否則就會出現錯位的現象。那么試想一下,定寬的布局采用px為單位,而自適應布局采用的是百分比或者默認的auto,如何將這兩種不同的單位結合在一起,最終實現我們想要的單列定寬單列自適應布局呢?
我們將自適應布局中的CSS樣式稍微修改一下,保持mainBox的寬度屬性值為70%,修改sideBox的寬度屬性值為450px。
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 50px;
background: #ccc;
}
#container{
background: #ccc;
margin: 10px auto;/**左右設為auto,是為了讓container在頁面內居中**/
}
.mainBox{
float: left;
width: 70%;
color: #000;
background: #faf;
}
.sideBox{
float: right;
width: 450px;
color: #000;
background: #3f0;
}
#container:after{ /**清除浮動**/
display: block;
visibility: hidden;
content: "";
clear: both;
}
</style>修改后的效果如下(為方便截圖我將各個div的高度都設置了一定的高度)

我們可以發現 sideBox 掉了下來,不再與 mainBox 并列顯示了。原因是 container 寬度的30%小于450px(我的屏幕分辨率為1366*768),所以導致sideBox 被擠下來了。
解決這個問題比較好用的方法是利用“負邊距”來處理。對 mainBox 添加“負邊距” margin-right: 450px;,對 sideBox 添加“負邊距”margin-left: -450px;。
更改之后,我們發現上面出現的問題好像完美的解決了(此處就不再截圖了,有興趣的同學可以自己操作一下),但美中不足的是,當視口的寬度小于 sideBox 的寬度時,即此處小于450px時,sideBox 同樣會掉下來,更小時sideBox 的前面部分還會被遮擋。這個問題在實際操作中根據情況來操作,例如設置頁面大小不小于 sideBox 的寬度, 或者使用媒體查詢的方式,實時地更改 sideBox 的寬度等等。
四、兩列等高布局
兩列等高布局的方法有很多種,每一種都有自己的優點和缺點,不論哪一種方法,最終實現的效果都是相同的。
① 利用負邊距實現
在原來HTML結構的基礎上,改變CSS樣式。代碼如下所示:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 50px;
background: #ccc;
}
#container{
overflow: hidden;
background: #ccc;
margin: 10px auto;/**左右設為auto,是為了讓container在頁面內居中**/
}
.mainBox{
float: left;
margin-right: 450px;
width: auto;
background: #faf;
}
.sideBox{
float: right;
width: 450px;
background: #3f0;
margin-left: -450px;
}
.mainBox,.sideBox{
color: #000;
margin-bottom: -9999px;
padding-bottom: 9999px;
}
#container:after{ /**清除浮動**/
display: block;
visibility: hidden;
content: "";
clear: both;
}
</style>該方法的重點是設置了 mainBox 和 sideBox 的margin-bottom 和 padding-bottom 屬性, 以及父元素container 使用了overflow屬性。使用該方法有一個很大的弊端是如果mainBox 或者 sideBox 設置背景圖片的background-position 的值為bottom時,那么背景圖片很有可能會“消失”。除此之外還有很多其他的不足,因此不建議使用該方法。
②使用display:table-cell;
大家都知道在table中同一行列表中的元素高度都相同,因此我們可以借助display:table-cell;來實現等高布局。
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 50px;
background: #ccc;
}
#container{
display: table-row;
background: #ccc;
margin: 10px auto;
}
.mainBox{
display: table-cell;
width: 70%;
background: #faf;
color: #000;
}
.sideBox{
display: table-cell;
width: 30%;
background: #3f0;
color: #000;
}
</style>這種方法我認為是最簡單也是最有效的。
③通過javascript
CSS代碼如下:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 50px;
background: #ccc;
}
#container{
background: #ccc;
margin: 10px auto;/**左右設為auto,是為了讓container在頁面內居中**/
}
.mainBox{
float: left;
width: 70%;
color: #000;
background: #faf;
}
.sideBox{
float: right;
width: 30%;
color: #000;
background: #3f0;
}
#container:after{ /**清除浮動**/
display: block;
visibility: hidden;
content: "";
clear: both;
}
</style>以下才是控制兩列等高的關鍵所在,
<script type="text/javascript">
var mainBox = document.getElementsByClassName("mainBox")[0];
var sideBox = document.getElementsByClassName("sideBox")[0];
if(mainBox.clientHeight < sideBox.clientHeight){
alert(mainBox.clientHeight);
mainBox.style.height = sideBox.clientHeight + "px";
}else {
sideBox.style.height = mainBox.clientHeight + "px";
}
</script>在HTML中嵌入以上代碼,即可實現我們想要的等高效果。運行結果如下:

使用該方法有一個不足是當瀏覽器窗口發生變化時,高度不能立即發生變化,這可以通過js來解決。
除此之外,還有其他一些方法,不過我覺得它們使用起來太過麻煩或者弊端太多,因此我就不再寫出來了。
第二部分 三列或多列布局
多列的情況一般比較少見,其中常見的也就三列比較多,門戶類型的網站中使用比較多。如騰訊網頁面就是一個典型的三列式布局。(尾部未截圖)

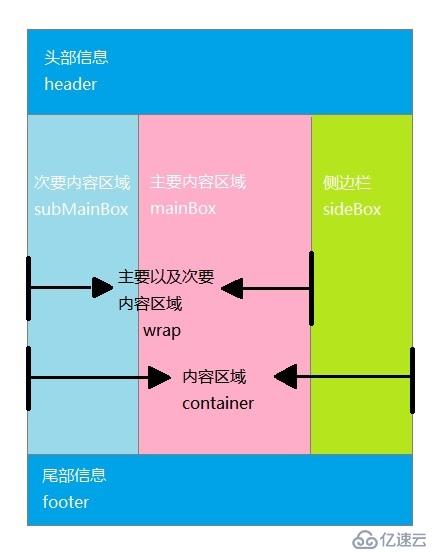
換個思維來看,我們會發現三列式布局可以看成是兩個兩列式布局組合而成的。因此我們只需以兩列式布局結構的方式來對待三列式布局。

我們可以針對上圖所示的結構以HTML代碼表示為:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三列式布局</title> </head> <body> <div id="header">頭部信息</div> <div id="container"> <div class="wrap"> <div class="mainBox">主要內容區域</div> <div class="subMainBox">次要內容區域</div> </div> <div class="sideBox">側邊欄</div> </div> <div class="footer">底部信息</div> </body> </html>
一、兩列定寬中間自適應布局
①按照第一部分單列定寬單列自適應的方式
<style>
*{
margin: 0;
padding: 0;
}
#header,#footer{
width: 100%;
height: 100px;
background: #ccc;
}
.wrap{
float: left;
width: auto;
margin-right: 200px;/**margin-right 的值要等于 sideBox 的寬度**/
}
.sideBox{
float: right;
width: 200px;
background: #3af;
margin-left: -200px;/**margin-left 的值要等于 sideBox 的寬度的負值**/
}
.subMainBox{
float: left;
width: 200px;
background: #33ff00;
margin-right: -200px;/**margin-right 的值要等于 subMainBox的寬度的負值**/
}
.mainBox{
float: right;
width: auto;
margin-left: 200px;/**margin-right 的值要等于 subMainBox 的寬度**/
background: #faf;
}
.wrap:after,#container:after{
display: block;
visibility: hidden;
content: "";
clear: both;
}
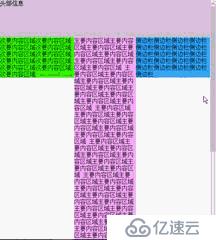
</style>運行效果如下

有一個小問題是在chrome和IE下,當窗口寬度過小時,會發生錯位的現象,因此我們需要設置頁面的最小距離。
②我認為是比較簡單的方法
HTML結構跟上面的不一樣,完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列式布局</title>
<style>
*{
margin: 0;
padding: 0;
}
#container{
margin: 5px 0;
}
#header,#footer{
width: 100%;
height: 100px;
background: #ccc;
}
.subMainBox{
float: left;
width: 200px;
background: #af3;
margin-right: -200px;
}
.mainBox{
float: left;
background: #3af;
width: auto;
margin-left: 200px;
margin-right: 200px;
}
.sideBox{
float: right;
width: 200px;
background: #ff3;
margin-left: -200px;
}
#container:after{
display: block;
visibility: hidden;
content: "";
clear: both;
}
</style>
</head>
<body>
<div id="header">頭部信息</div>
<div id="container">
<div class="subMainBox">次要內容區域次要內容區域次要內容區域次要內容區域次要內容區
域次要內容區域次要內容區域次要內容區域次要內容區域次要內容區域次要內容區域
</div>
<div class="mainBox">主要內容區域主要內容區域主要內容區域主要內容區域主要內容區域
主要內容區域主要內容區域主要內容區域主要內容區域主要內容區域主要內容區域主
要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
主要內容區域主要內容區域主要內容區域<br>
</div>
<div class="sideBox">側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄
側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄側邊欄</div>
</div>
<div id="footer">底部信息</div>
</body>
</html>這種方法出現的問題跟上面的一樣,解決方法也同上。
二、三列自適應布局和三列等高布局
實現方法跟兩列自適應布局及一樣,這里就不寫出代碼了。
總結
至此,常見的幾種頁面布局已經介紹完畢,工作中想要實現的其他布局基本都可以以此為基礎實現。俗話說:條條大路通羅馬。實現你想要效果的方法有很多,關鍵是要找到適合自己的方法,才能在工作中更加游刃有余。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。