您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Asp.net MVC SignalR實現實時Web聊天的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
SignalR網上簡介
ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個庫,可以簡化開發人員將實時 Web 功能添加到應用程序的過程。實時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時服務器代碼可以立即向其推送內容,而不是讓服務器等待客戶端請求新的數據。
SignalR當然也提供了非常簡單易用的高階API,使服務器端可以單個或批量調用客戶端上的JavaScript函數,并且非常 方便地進行連接管理,例如客戶端連接到服務器端,或斷開連接,客戶端分組,以及客戶端授權,使用SignalR都非常 容易實現。
SignalR將與客戶端進行實時通信帶給了ASP .NET 。當然這樣既好用,而且也有足夠的擴展性。以前用戶需要刷新頁面或使用Ajax輪詢才能實現的實時顯示數據,現在只要使用SignalR,就可以簡單實現了。最重要的是您無需重新建立項目,使用現有ASP .NET項目即可無縫使用SignalR。
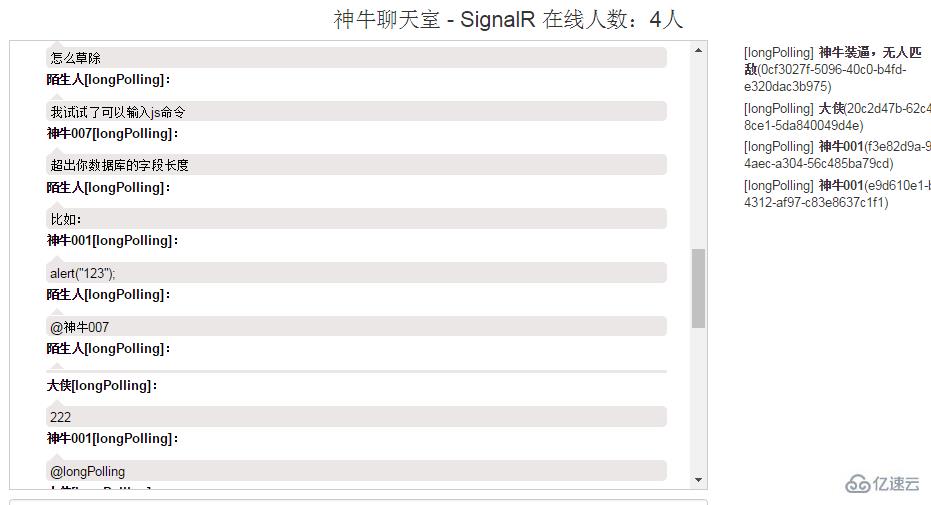
群聊實例效果
咋們先來看看測試用例的效果吧,效果圖:

界面及其簡單,樣式這里就不考慮了,主要是展示其用法,這里涉及到的功能有:
1. 統計在線人數量
2. 顯示在線人數的昵稱和連接方式(本測試用例支持webSockets和longPolling(長連接))
3. 群聊信息
MVC中如何使用SignalR
首先,我們平常做法創建MVC的Web項目,然后通過Nuget控制臺命令: Install-package Microsoft.AspNet.SignalR 加入SignalR的依賴,自動添加的包如下:
<package id="Microsoft.AspNet.SignalR" version="2.2.2" targetFramework="net45" /> <package id="Microsoft.AspNet.SignalR.Core" version="2.2.2" targetFramework="net45" /> <package id="Microsoft.AspNet.SignalR.JS" version="2.2.2" targetFramework="net45" /> <package id="Microsoft.AspNet.SignalR.SystemWeb" version="2.2.2" targetFramework="net45" />
并且自動往MVC項目中的Script文件夾中增加相關的js文件:
jquery.signalR-2.2.2.min.js
jquery.signalR-2.2.2.js
然后,我們需要在項目一級目錄創建一個文件名稱為Startup.cs的類,里面主要內容補全不下:
[assembly: OwinStartup(typeof(Stage.Api.Extend.Startup))]
namespace Stage.Api.Extend
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR("/chat", new Microsoft.AspNet.SignalR.HubConfiguration
{
EnableDetailedErrors = true,
EnableJavaScriptProxies = true
});
}
}
}首先我們從上往下分析注意點:
1. OwinStartup(Type) 構造函數傳遞的是一個類型,而這個類型對應的就是我們創建的Startup類,這個通過這個構造函數類標記起始位置;
2. namespace Stage.Api.Extend 是我項目的命名空間,這個可以隨便定義;
3. public void Configuration(IAppBuilder app) 函數是固定必須的,這里程序會首先進入這個方法執行里面的邏輯代碼;
4. app.MapSignalR 是擴展的IAppBuilder接口方法,他有多種表現形式,這里我選擇的是 public static IAppBuilder MapSignalR(this IAppBuilder builder, string path, HubConfiguration configuration); ,這里看有點類似于咋們MVC的路由,這里主要注意的是這個Path參數,在前端頁面的時候需要用到這個路徑;
到這里后臺需要的配置其實已經就完成了,下面是具體需要操作的業務邏輯處理類,新建一個類(這里我取名為ChatHub)并繼承Hub(這是SignalR框架提供),然后里面的邏輯代碼如下:
public class ChatHub : Hub
{
//
public int Num = 10001;
public static List<MoHubUser> _Users = new List<MoHubUser>();
/// <summary>
/// 添加聊天人
/// </summary>
/// <param name="user"></param>
public void AddUser(MoHubUser user)
{
user.Id = Context.ConnectionId;
if (!_Users.Any(b => b.Id == user.Id))
{
_Users.Add(user);
}
//Clients.All.newUser(user);
Clients.All.userList(_Users);
}
/// <summary>
/// 發送信息
/// </summary>
/// <param name="user"></param>
/// <param name="message"></param>
public void SendAll(MoHubUser user, string message)
{
Clients.All.addNewMessageToPage(user, message);
}
/// <summary>
/// 某個聊天人退出是,通知所有在線人重新加載聊天人數
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
var user = _Users.SingleOrDefault(x => x.Id == Context.ConnectionId);
if (user != null)
{
_Users.Remove(user);
Clients.All.userList(_Users);
}
return base.OnDisconnected(stopCalled);
}
}上面的3個方法分別做了:添加聊天人到List,發送信息到客戶端,某個連接失效后通知各個有效的聊天人重新加載信息;這里值得關注的是通過重新 public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled) 方法來實現捕獲并移除失效連接(這里是聊天人的信息);整篇測試用例通過Context.ConnectionId來保證連接的唯一性,只要有新的鏈接請求,那么服務端就會分配一個唯一串給這個鏈接,當客戶端關閉頁面或關閉鏈接這個是有就能在OnDisconnected方法中捕獲到這個失效的鏈接的ConnectionId,這樣就達到了移除失效聊天人的要求了;為了代碼的方便性,這里創建了一個聊天人信息類:
public class MoHubUser
{
public string Id { get; set; }
public string NickName { get; set; }
public string TransportMethod { get; set; }
}到這里后臺的聊天室代碼就完成了就是這么簡單;我們再來看試圖中如何來寫代碼,這里我先給出我的html布局代碼:
@{
ViewBag.Title = "神牛聊天室 - SignalR";
}
<style type="text/css">
.p_left {
width: 70%;
float: left;
}
.p_right {
width: 28%;
float: left;
}
.ul {
list-style: none;
border: 1px solid #ccc;
height: 500px;
overflow-y: scroll;
color: black;
}
.ul li {
padding-top: 5px;
padding-right: 25px;
}
.ul_user {
list-style: none;
}
.ul_user li {
padding-top: 5px;
}
.send {
position: relative;
background: #eae7e7;
border-radius: 5px; /* 圓角 */
padding-top: 4px;
padding-left: 5px;
margin-top: 13px;
}
.send .arrow {
position: absolute;
top: -16px;
font-size: 0;
border: solid 8px;
border-color: #fff #fff #eae7e7 #fff;
}
</style>
<h4>@ViewBag.Title 在線人數:<span id="sapnUserTotal">0</span>人</h4>
<p class="container text-left">
<p class="p_left">
<ul class="ul" id="discussion"></ul>
<textarea rows="5" class="form-control" id="message" maxlength="500" placeholder="開始聊天. . ." style="max-width: 100%"></textarea><br />
<input type="button" id="sendmessage" value="發 送" class="btn btn-default" />
<input type="hidden" id="displayname" />
</p>
<p class="p_right">
<ul id="users" class="ul_user"></ul>
</p>
</p>
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
@*<script src="~/chat/hubs"></script>*@客戶端這里寫法大致有兩種選擇,一種直接使用生成的代理來操作,一種不用自動生成的代理采用手動創建代理的方式;為了內容的簡潔性,這里只簡單講解下自動生成的代理方式,而更多的是分享手動創建代理鏈接的方式;
使用生成的代理獲取鏈接
首先,我們需要通過Script標簽來引用一下自動生成代理的路徑: <script src="~/chat/hubs"></script> ,注意啦這里的路徑/chat對應的就是咋們在前面Startup.cs文件中配置 app.MapSignalR("/chat" 路徑,而后面/hubs固定的寫法(至少目前我還沒更多的試驗過),只有先應用了這個~/chat/hubs,才能在后面使用生成的代理,先上段代碼:
var chat = $.connection.chatHub;
chat.client.newUser = function (user) {
$("#users").append(' <li><strong>' + user.NickName + '[' + user.TransportMethod + ']</strong></li>');
};
chat.client.userList = function (users) {
console.log(users);
$("#sapnUserTotal").html(users.length);
$.each(users, function (i, item) {
$("#users").append(' <li>[' + item.TransportMethod + '] <strong>' + item.NickName + '</strong>(' + item.Id + ')</li>');
});
};
chat.client.addNewMessageToPage = function (user, message) {
console.log(user);
$("#discussion").append(' <li ><span><strong>' + user.NickName + '[' + user.TransportMethod + ']</strong>:</span><p class="send">' + message + '<p class="arrow"></p></p></li>');
};
//connection.hub.start({ transport: ['webSockets', 'longPolling'] }).done(function () {
// my.TransportMethod = connection.hub.transport.name;
// chat.server.addUser(my);
// $('#sendmessage').click(function () {
// //console.log(chat);
// var content = $.trim($('#message').val());
// if (content.length <= 0) { $('#message').val('').focus(); return; }
// chat.server.sendAll(my, content);
// $('#message').val('').focus();
// });
//}).fail(function () {
// alert("鏈接聊天室失敗,請重新刷新頁面。");
//});咋們逐步來解析下代碼注意點:
1. var chat = $.connection.chatHub; 這里的chatHub對應的就是咋們創建的并繼承Hub的ChatHub類,由于js變量開頭都是小寫,所以這里是chatHub,這句活就表示鏈接到咋們后端了ChatHub類了,然后就可以使用里面的方法啦(這種有點類似于早期的webform中某種ajax請求的寫法)
2. 通過chat.client.xxx來接收服務端通知的消息,而這個xxx對應的方法名稱和咋們后端的Clients.All.xxx,本章實例對應的是:chat.client.userList = function (users){}對應Clients.All.userList(_Users);這樣后端就能直接通知客戶端的對應方法了;注意這里我后端Clients.All用的是通知全部客戶端的意思,如果您需要通知指定的鏈接需要用到的是: T Client(string connectionId); 方法
3. chat.client是后端調用客戶端,那相對的chat.server就是客戶端請求服務端,和上面一樣通過chat.server.xxx來指定請求的服務端方法,注意這個時候服務端方法指的是繼承類Hub的子類的公共方法(本篇對應的是:chat.server.sendAll(my, content)對應ChatHub.cs文件中的 public void SendAll(MoHubUser user, string message) 函數)
4. connection.hub.start({ transport: ['webSockets', 'longPolling'] }) 來指定運行的交互協議
以上就是使用生成代理的方式,按照上面的注意點來寫應該不是問題;
使用手動創建反向代理來鏈接
不采用生成的代碼的方式,我們只需要修改前端就行了,后臺代碼不用變或設置不用變動;首先我們把上面說的Script引用自動代理的代碼去掉,因為這個時候不需要了,我們還是先上代碼:
var my = { NickName: "神牛001", TransportMethod: "" };
var connection = $.hubConnection("/chat/hubs");
var chat = connection.createHubProxy('chatHub');
chat.on("userList", function (users) {
console.log(users);
$("#sapnUserTotal").html(users.length);
$("#users").html("");
$.each(users, function (i, item) {
$("#users").append(' <li>[' + item.TransportMethod + '] <strong>' + item.NickName + '</strong>(' + item.Id + ')</li>');
});
});
chat.on("addNewMessageToPage", function (user, message) {
console.log(user);
$("#discussion").append(' <li ><span><strong>' + user.NickName + '[' + user.TransportMethod + ']</strong>:</span><p class="send">' + message + '<p class="arrow"></p></p></li>');
var p = document.getElementById('discussion');
//p.scrollTop = p.scrollHeight;
p.scrollTop = 999999;
});
var nickName = prompt("請輸入一個昵稱:", my.NickName);
my.NickName = nickName.length > 0 ? nickName : my.NickName;
$('#displayname').val(nickName);
$('#message').focus();
connection.start({ transport: ['webSockets', 'longPolling'] }).done(function () {
my.TransportMethod = connection.transport.name;
//console.log(my.TransportMethod);
chat.invoke("addUser", my);
$('#sendmessage').click(function () {
var content = $.trim($('#message').val());
if (content.length <= 0) { $('#message').val('').focus(); return; }
chat.invoke("sendAll", my, content);
$('#message').val('').focus();
});
});同樣列出如下注意點:
1. var connection = $.hubConnection("/chat/hubs"); 創建鏈接,這里的path同樣對應后端的 app.MapSignalR("/chat" ,路徑保持一致
2. var chat = connection.createHubProxy('chatHub'); 來創建反向代理鏈接,這里的name:chatHub對應的是后端的ChatHub類名稱
3. 通過on("xxx",function(){})函數來綁定服務端通知客戶端的事件,xxx對應Clients.All.xxx中的xxx
4. connection.start({ transport: ['webSockets', 'longPolling'] }) 來設置允許的鏈接方式,并開始鏈接
5. connection.transport.name來獲取鏈接的方式名稱,默認start不設置的話有這么幾種:webSockets,foreverFrame,serverSentEvents,longPolling
6. chat.invoke("xxx", param1, param2)通過invoke來映射繼承類Hub的類的公共方法,這里實例對應的是: chat.invoke("sendAll", my, content) 對應 public void SendAll(MoHubUser user, string message)
感謝各位的閱讀!關于“Asp.net MVC SignalR實現實時Web聊天的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。