您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5如何支持服務器發送事件?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
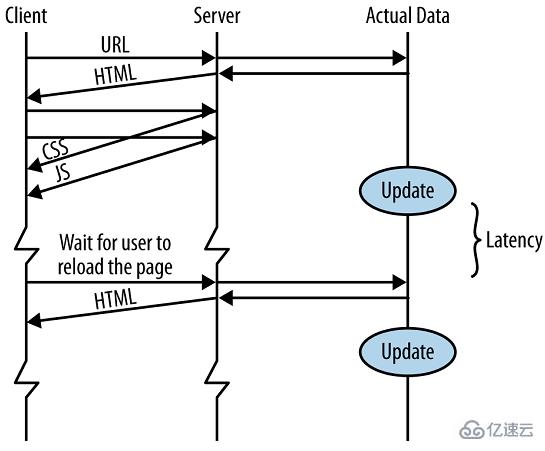
傳統的WEB應用程序通信時的簡單時序圖:

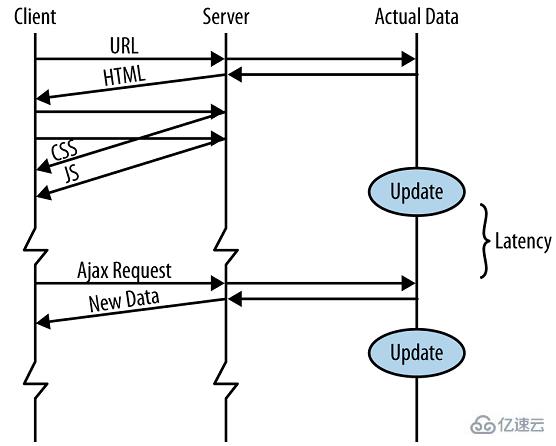
現在Web App中,大都有Ajax,是這樣子:

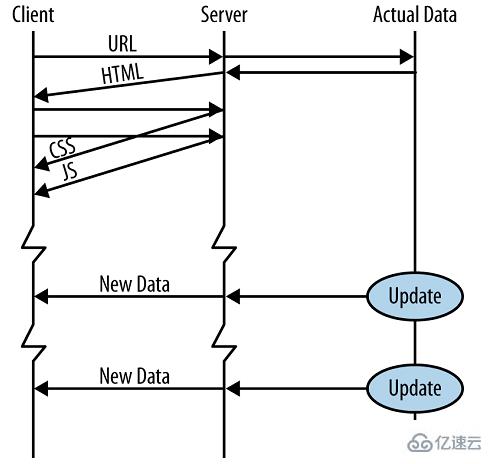
HTML5有一個Server-Sent Events(SSE)功能,允許服務端推送數據到客戶端。(通常叫數據推送)。基于數據推送是這樣的,當數據源有新數據,它馬上發送到客戶端,不需要等待客戶端請求。這些新數據可能是最新聞,最新股票行情,來自朋友的聊天信息,天氣預報等。

數據拉與推的功能是一樣的,用戶拿到新數據。但數據推送有一些優勢。 你可能聽說過Comet, Ajax推送, 反向Ajax, HTTP流,WebSockets與SSE是不同的技術。可能最大的優勢是低延遲。SSE用于web應用程序刷新數據,不需要用戶做任何動作。
你可能聽說過HTML5的WebSockets,也能推送數據到客戶端。WebSockets是實現服務端更加復雜的技術,但它是真的全雙工socket, 服務端能推送數據到客戶端,客戶端也能推送數據回服務端。SSE工作于存在HTTP/HTTPS協議,支持代理服務器與認證技術。SSE是文本協議你能輕易的調試它。如果你需要發送大部二進制數據從服務端到客戶端,WebSocket是更好的選擇。關于SSE與WebSocket的區別,本文下面會講到。
HTML5 服務器發送事件(server-sent event)允許網頁獲得來自服務器的更新
Server-Sent 事件 - 單向消息傳遞
Server-Sent 事件指的是網頁自動獲取來自服務器的更新。
以前也可能做到這一點,前提是網頁不得不詢問是否有可用的更新。通過服務器發送事件,更新能夠自動到達。
例子:Facebook/Twitter 更新、估價更新、新的博文、賽事結果等。
瀏覽器支持(所有主流瀏覽器均支持服務器發送事件,除了 Internet Explorer。)
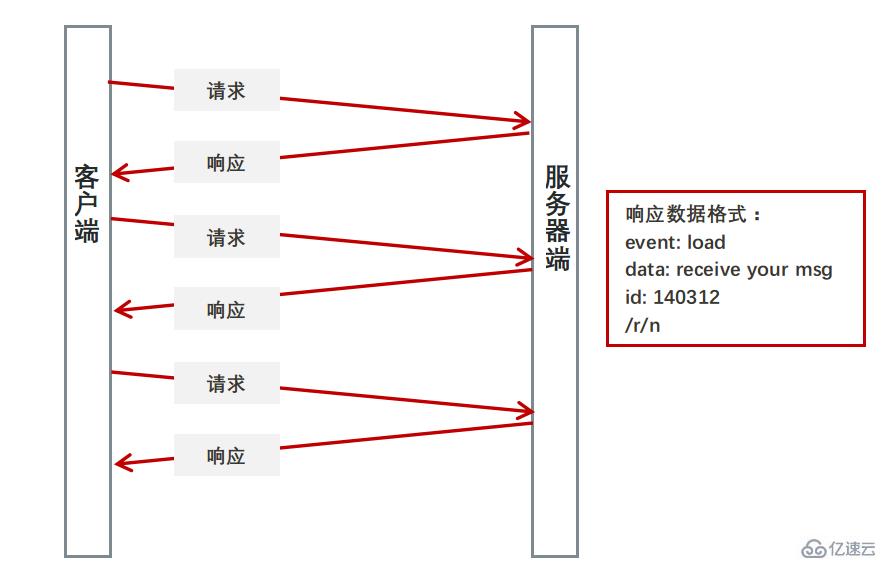
EventSource 推送(ajax普通輪詢):

處理過程:
客戶端建立EventSource對象,對服務器通過http協議不斷進行請求。服務器對客戶端的響應數據格式有四部分構成,event,data,id,空格行。客戶端接收到服務器端的響應數據之后,根據event事件值,找到EventSource對象對應的事件監聽器。
接收 Server-Sent 事件通知
EventSource 對象用于接收服務器發送事件通知:
//創建一個新的 EventSource 對象,規定發送更新的頁面的 URL
var source = new EventSource("../api/MyAPI/ServerSentEvents"); //默認支持message事件
source.onmessage = function (event) {
console.log(source.readyState);
console.log(event);
};實例解析:
創建一個新的 EventSource 對象,然后規定發送更新的頁面的 URL(本例中是 "demo_sse.php"),參數url就是服務器網址,必須與當前網頁的網址在同一個網域(domain),而且協議和端口都必須相同。
每接收到一次更新,就會發生 onmessage 事件
檢測 Server-Sent 事件支持
以下實例,我們編寫了一段額外的代碼來檢測服務器發送事件的瀏覽器支持情況:
if(!!EventSource && typeof(EventSource)!=="undefined")
{ // 瀏覽器支持 Server-Sent
// 一些代碼.....}else{ // 瀏覽器不支持 Server-Sent..}服務器端代碼實例
為了讓上面的例子可以運行,您還需要能夠發送數據更新的服務器(比如 PHP、ASP、ASP.NET、Java)。
服務器端事件流的語法是非常簡單的。你需要把 "Content-Type" 報頭設置為 "text/event-stream"。現在,您可以開始發送事件流了。
我只會C#,所以用 ASP.NET的MVC 里面的ApiController寫了個最簡單的服務器端:
public class MyAPIController : ApiController
{ /// <summary>
/// ...api/MyAPI/ServerSentEvents /// </summary>
/// <returns></returns> [HttpGet, HttpPost] public Task<HttpResponseMessage> ServerSentEvents()
{ //Response.ContentType = "text/event-stream" //Response.Expires = -1 //Response.Write("data: " & now()) //Response.Flush()
string data = "id: 123456\nevent: message\ndata: 666\n\n";
HttpResponseMessage response = new HttpResponseMessage
{ //注意:ContentType = "text/event-stream"
Content = new StringContent(data, Encoding.GetEncoding("UTF-8"), "text/event-stream")
}; return Task.FromResult(response);
}
}代碼解釋:
把報頭 "Content-Type" 設置為 "text/event-stream"
規定不對頁面進行緩存
輸出發送日期(始終以 "data: " 開頭)
向網頁刷新輸出數據
EventSource 對象
新生成的EventSource實例對象,有一個readyState屬性,表明連接所處的狀態。
source.readyState
它可以取以下值:
0,相當于常量EventSource.CONNECTING,表示連接還未建立,或者連接斷線。
1,相當于常量EventSource.OPEN,表示連接已經建立,可以接受數據。
2,相當于常量EventSource.CLOSED,表示連接已斷,且不會重連。
在上面的例子中,我們使用 onmessage 事件來獲取消息。不過還可以使用其他事件:
事件 描述
onopen 當通往服務器的連接被打開
onmessage 當接收到消息
onerror 當發生錯誤
open事件
連接一旦建立,就會觸發open事件,可以定義相應的回調函數。
source.onopen = function(event) {
// handle open event
};
// 或者
source.addEventListener("open", function(event) {
// handle open event
}, false);
message事件
收到數據就會觸發message事件。
source.onmessage = function(event) {
var data = event.data;
var origin = event.origin;
var lastEventId = event.lastEventId;
// handle message
};
// 或者
source.addEventListener("message", function(event) {
var data = event.data;
var origin = event.origin;
var lastEventId = event.lastEventId;
// handle message
}, false);
參數對象event有如下屬性:
data:服務器端傳回的數據(文本格式)。
origin: 服務器端URL的域名部分,即協議、域名和端口。
lastEventId:數據的編號,由服務器端發送。如果沒有編號,這個屬性為空。
error事件
如果發生通信錯誤(比如連接中斷),就會觸發error事件。
source.onerror = function(event) {
// handle error event
};
// 或者
source.addEventListener("error", function(event) {
// handle error event
}, false);
自定義事件
服務器可以與瀏覽器約定自定義事件。這種情況下,發送回來的數據不會觸發message事件。
source.addEventListener("foo", function(event) {
var data = event.data;
var origin = event.origin;
var lastEventId = event.lastEventId;
// handle message
}, false);
上面代碼表示,瀏覽器對foo事件進行監聽。
close方法
close方法用于關閉連接。
source.close();
數據格式
概述
服務器端發送的數據的HTTP頭信息如下:
Content-Type: text/event-stream
Cache-Control: no-cache
Connection: keep-alive
后面的行都是如下格式:
field: value\n
field可以取四個值:“data”, “event”, “id”, or “retry”,也就是說有四類頭信息。每次HTTP通信可以包含這四類頭信息中的一類或多類。\n代表換行符。
以冒號開頭的行,表示注釋。通常,服務器每隔一段時間就會向瀏覽器發送一個注釋,保持連接不中斷。
: This is a comment
下面是一些例子。
: this is a test stream\n\n
data: some text\n\n
data: another message\n
data: with two lines \n\n
data:數據欄
數據內容用data表示,可以占用一行或多行。如果數據只有一行,則像下面這樣,以“\n\n”結尾。
data: message\n\n
如果數據有多行,則最后一行用“\n\n”結尾,前面行都用“\n”結尾。
data: begin message\n
data: continue message\n\n
總之,最后一行的data,結尾要用兩個換行符號,表示數據結束。
以發送JSON格式的數據為例。
data: {\n
data: "foo": "bar",\n
data: "baz", 555\n
data: }\n\n
id:數據標識符
數據標識符用id表示,相當于每一條數據的編號。
id: msg1\n
data: message\n\n
瀏覽器用lastEventId屬性讀取這個值。一旦連接斷線,瀏覽器會發送一個HTTP頭,里面包含一個特殊的“Last-Event-ID”頭信息,將這個值發送回來,用來幫助服務器端重建連接。因此,這個頭信息可以被視為一種同步機制。
event欄:自定義信息類型
event頭信息表示自定義的數據類型,或者說數據的名字。
event: foo\n
data: a foo event\n\n
data: an unnamed event\n\n
event: bar\n
data: a bar event\n\n
上面的代碼創造了三條信息。第一條是foo,觸發瀏覽器端的foo事件;第二條未取名,表示默認類型,觸發瀏覽器端的message事件;第三條是bar,觸發瀏覽器端的bar事件。
retry:最大間隔時間
瀏覽器默認的是,如果服務器端三秒內沒有發送任何信息,則開始重連。服務器端可以用retry頭信息,指定通信的最大間隔時間。
retry: 10000\n
--------------------------------------------------------------------------------------
規范
Server-sent Events 規范是 HTML 5 規范的一個組成部分,具體的規范文檔見參考資源。該規范比較簡單,主要由兩個部分組成:第一個部分是服務器端與瀏覽器端之間的通訊協議,第二部分則是在瀏覽器端可供 JavaScript 使用的 EventSource 對象。通訊協議是基于純文本的簡單協議。服務器端的響應的內容類型是“text/event-stream”。響應文本的內容可以看成是一個事件流,由不同的事件所組成。每個事件由類型和數據兩部分組成,同時每個事件可以有一個可選的標識符。不同事件的內容之間通過僅包含回車符和換行符的空行(“\r\n”)來分隔。每個事件的數據可能由多行組成。代碼清單 1 給出了服務器端響應的示例:
retry: 10000\n event: message\n id: 636307190866448426\n data: 2017/05/18 15:44:46\n\n
Chrome瀏覽器監視視圖:
響應報文頭部:

響應報文內容:

每個事件之間通過空行來分隔。對于每一行來說,冒號(“:”)前面表示的是該行的類型,冒號后面則是對應的值。可能的類型包括:
類型為空白,表示該行是注釋,會在處理時被忽略。
類型為 data,表示該行包含的是數據。以 data 開頭的行可以出現多次。所有這些行都是該事件的數據。
類型為 event,表示該行用來聲明事件的類型。瀏覽器在收到數據時,會產生對應類型的事件。
類型為 id,表示該行用來聲明事件的標識符。
類型為 retry,表示該行用來聲明瀏覽器在連接斷開之后進行再次連接之前的等待時間。
當有多行數據時,實際的數據由每行數據以換行符連接而成。
如果服務器端返回的數據中包含了事件的標識符,瀏覽器會記錄最近一次接收到的事件的標識符。如果與服務器端的連接中斷,當瀏覽器端再次進行連接時,會通過 HTTP 頭“Last-Event-ID”來聲明最后一次接收到的事件的標識符。服務器端可以通過瀏覽器端發送的事件標識符來確定從哪個事件開始來繼續連接。
對于服務器端返回的響應,瀏覽器端需要在 JavaScript 中使用 EventSource 對象來進行處理。EventSource 使用的是標準的事件監聽器方式,只需要在對象上添加相應的事件處理方法即可。EventSource 提供了三個標準事件:
EventSource 對象提供的標準事件
名稱 說明 事件處理方法
open 當成功與服務器建立連接時產生 onopen
message 當收到服務器發送的事件時產生 onmessage
error 當出現錯誤時產生 onerror
而且,服務器端可以返回自定義類型的事件。對于這些事件,可以使用 addEventListener 方法來添加相應的事件處理方法:
var es = new EventSource('events');
es.onmessage = function(e) {
console.log(e.data);
};//自定義事件 myeventes.addEventListener('myevent', function(e) {
console.log(e.data);
});在指定 URL 創建出 EventSource 對象之后,可以通過 onmessage 和 addEventListener 方法來添加事件處理方法。當服務器端有新的事件產生,相應的事件處理方法會被調用。EventSource 對象的 onmessage 屬性的作用類似于 addEventListener( ‘ message ’ ),不過 onmessage 屬性只支持一個事件處理方法。
傳統的網頁都是瀏覽器向服務器“查詢”數據,但是很多場合,最有效的方式是服務器向瀏覽器“發送”數據。比如,每當收到新的電子郵件,服務器就向瀏覽器發送一個“通知”,這要比瀏覽器按時向服務器查詢(polling)更有效率。服務器發送事件(Server-Sent Events,簡稱SSE)就是為了解決這個問題,而提出的一種新API,部署在EventSource對象上。目前,除了IE,其他主流瀏覽器都支持。
簡單說,所謂SSE,就是瀏覽器向服務器發送一個HTTP請求,然后服務器不斷單向地向瀏覽器推送“信息”(message)。這種信息在格式上很簡單,就是“信息”加上前綴“data: ”,然后以“\n\n”結尾。
SSE與WebSocket有相似功能,都是用來建立瀏覽器與服務器之間的通信渠道。兩者的區別在于:
WebSocket是全雙工通道,可以雙向通信,功能更強;SSE是單向通道,只能服務器向瀏覽器端發送。
WebSocket是一個新的協議,需要服務器端支持;SSE則是部署在HTTP協議之上的,現有的服務器軟件都支持。
SSE是一個輕量級協議,相對簡單;WebSocket是一種較重的協議,相對復雜。
SSE默認支持斷線重連,WebSocket則需要額外部署。
SSE支持自定義發送的數據類型。
從上面的比較可以看出,兩者各有特點,適合不同的場合。
個人完整的HTML5頁面和C#(MVC實現服務端代碼)如下:
前端HTML5頁面:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>HTML5 服務器發送事件(Server-Sent Events)-單向消息傳遞</title>
<meta name="author" content="熊仔其人" />
<meta name="generator" content="2017-05-18" /></head><body>
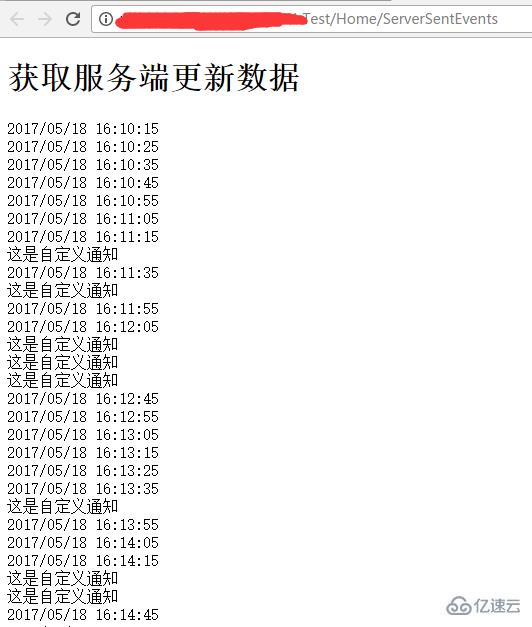
<h2>獲取服務端更新數據</h2>
<p id="result"></p><script>if(typeof(EventSource)!=="undefined")
{ //創建一個新的 EventSource 對象,規定發送更新的頁面的 URL
var source = new EventSource("../api/MyAPI/ServerSentEvents"); //默認支持open事件 source.onopen = function (event) {
console.log(source.readyState);
console.log(event);
}; //默認支持error事件 source.onerror = function (event) {
console.log(source.readyState);
console.log(event);
}; //默認支持message事件 source.onmessage = function (event) {
console.log(source.readyState);
console.log(event);
document.getElementById("result").innerHTML += event.data + "<br>";
}; //處理服務器響應報文中的自定義事件 source.addEventListener("CustomEvent", function (e) {
console.log("喚醒自定義事件");
console.log(e);
document.getElementById("result").innerHTML += e.data + "<br>";
});
}else{
document.getElementById("result").innerHTML="抱歉,你的瀏覽器不支持 server-sent 事件...";
}</script></body></html>C#寫的服務器端:
using System;using System.Net.Http;using System.Text;using System.Threading.Tasks;using System.Web.Http;namespace WebTest.Controllers
{ /// <summary>
/// api/{controller}/{id} /// </summary>
public class MyAPIController : ApiController
{ static readonly Random random = new Random(); /// <summary>
/// ...api/MyAPI/ServerSentEvents /// </summary>
/// <returns></returns> [HttpGet, HttpPost] public Task<HttpResponseMessage> ServerSentEvents()
{ //Response.ContentType = "text/event-stream" //Response.Expires = -1 //Response.Write("data: " & now()) //Response.Flush()
string data = ""; if (random.Next(0, 10) % 3 == 0)
{ //喚醒自定義的CustomEvent
data = ServerSentEventData("這是自定義通知", DateTime.Now.Ticks.ToString(), "CustomEvent");
} else
{ //喚醒默認的message
data = ServerSentEventData(DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"), DateTime.Now.Ticks.ToString());
}
HttpResponseMessage response = new HttpResponseMessage
{ //注意:ContentType = "text/event-stream"
Content = new StringContent(data, Encoding.GetEncoding("UTF-8"), "text/event-stream")
}; return Task.FromResult(response);
} public string ServerSentEventData(string data, string id, string _event = "message", long retry = 10000)
{
StringBuilder sb = new StringBuilder();
sb.AppendFormat("retry:{0}\n", retry);
sb.AppendFormat("event:{0}\n", _event);
sb.AppendFormat("id:{0}\n", id);
sb.AppendFormat("data:{0}\n\n", data); return sb.ToString();
}
}
}通信在頁面上的顯示結果:

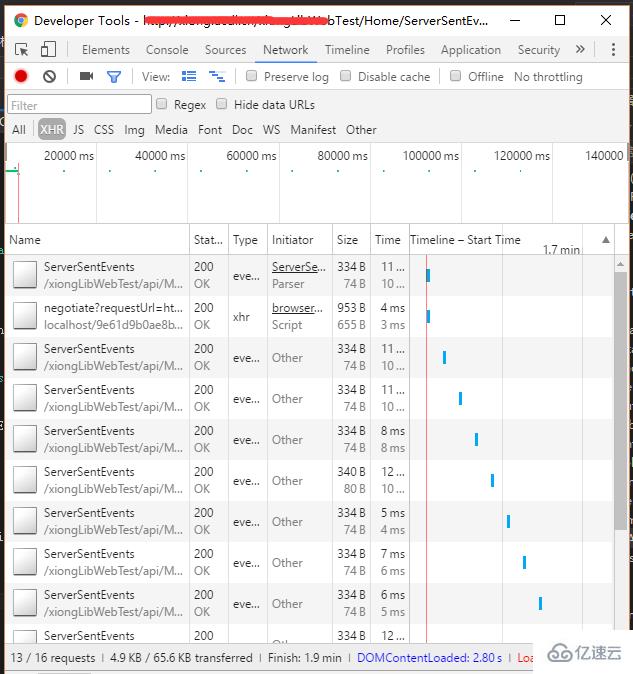
通過Chrome監控網絡交互時序:

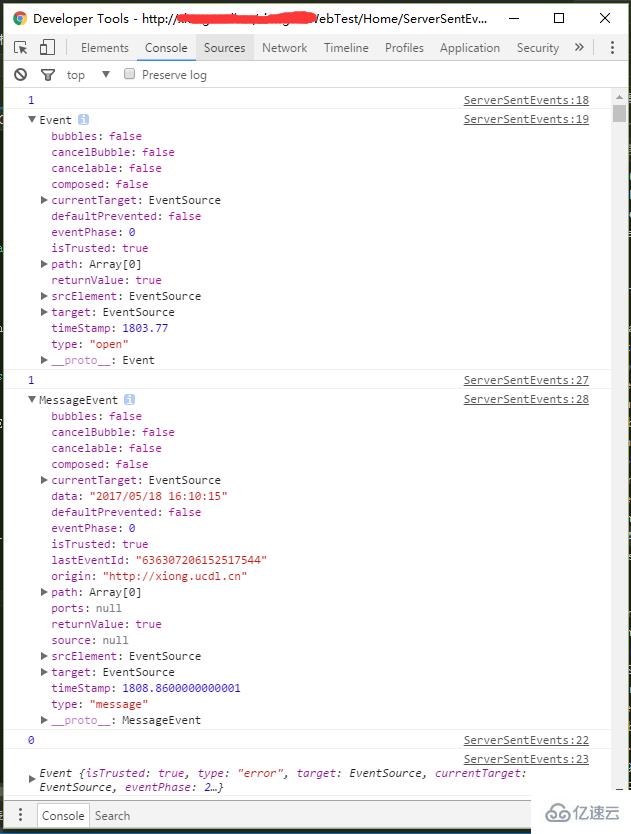
通過Chrome瀏覽器控制臺輸出,下面是一輪ope、message、error事件的詳情:

至此,大功告成。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。