您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“長輪詢、WebSocket、服務器發送事件有什么區別”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“長輪詢、WebSocket、服務器發送事件有什么區別”文章能幫助大家解決問題。
長輪詢、WebSocket和服務器發送事件有什么區別
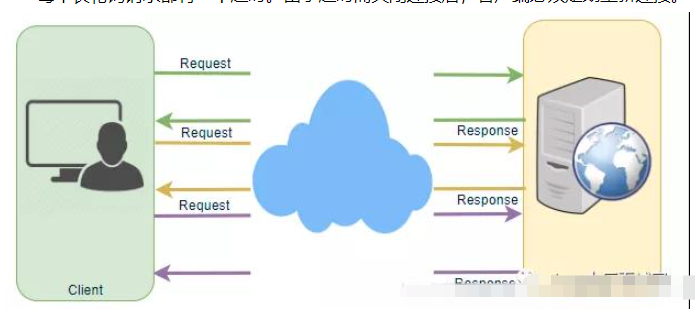
長輪詢,WebSocket和服務器發送事件是客戶端和服務器(如Web瀏覽器和Web服務器)之間流行的通信協議。首先,讓我們了解標準HTTP Web請求。以下是常規HTTP請求的一系列事件:
客戶端打開連接并從服務器請求數據。
服務器計算響應。
服務器根據打開的請求將響應發送回客戶端。

Ajax輪詢協議
輪詢是絕大多數AJAX應用程序使用的一種標準技術。基本思想是客戶端反復輪詢(或請求)服務器以獲取數據。客戶端發出請求,并等待服務器響應數據。如果沒有可用數據,則返回空響應。
客戶端使用常規HTTP打開連接并從服務器請求數據。
所請求的網頁以固定間隔將請求發送到服務器(例如0.5秒)。
服務器計算響應并將其發送回,就像常規HTTP流量一樣。
客戶端定期重復上述三個步驟,以從服務器獲取更新。
輪詢的問題在于客戶端必須不斷向服務器詢問任何新數據。會照成許多空響應,從而造成HTTP開銷。

HTTP長輪詢協議
這是傳統輪詢技術的一種變體,該技術允許服務器在數據可用時將信息推送到客戶端。使用Long-Polling,客戶端可以像正常輪詢一樣從服務器請求信息,但是服務器可能不會立即響應。這就是為什么這種技術有時被稱為“掛起請求”的原因。
如果服務器沒有可供客戶端使用的任何數據,則服務器將保留請求并等待直到某些數據可用為止,而不是發送空響應。
一旦數據可用,完整的響應將發送到客戶端。然后,客戶端立即從服務器重新請求信息,以便服務器幾乎始終具有可用的等待請求,服務器可以使用該請求來響應事件。
使用HTTP Long-Polling的應用程序的基本生命周期如下:
客戶端使用常規HTTP發出初始請求,然后等待響應。
服務器延遲其響應,直到有可用的更新或發生超時為止。
當有可用更新時,服務器會將完整的響應發送到客戶端。
客戶端通常會在收到響應后立即發送新的長輪詢請求,或者在允許的等待時間的暫停后發送新的長輪詢請求。
每個長輪詢請求都有一個超時。由于超時而關閉連接后,客戶端必須定期重新連接。

WebSockets協議
WebSocket提供全雙工單個TCP連接上的通信通道。它提供了客戶端和服務器之間的持久連接,雙方都可以使用該連接隨時開始發送數據。客戶端通過稱為WebSocket握手的過程建立WebSocket連接。如果該過程成功,則服務器和客戶端可以隨時在兩個方向上交換數據。WebSocket協議使客戶端和服務器之間的通信具有較低的開銷,從而促進了與服務器之間的實時數據傳輸。通過提供一種標準化的方法,使服務器無需客戶端詢問即可將內容發送到瀏覽器,并允許消息在保持連接打開的情況下來回傳遞。

服務器發送事件協議(SSEs)
在SSEs下,客戶端與服務器建立持久的長期連接。服務器使用此連接將數據發送到客戶端。如果客戶端要向服務器發送數據,則需要使用另一種技術/協議。
客戶端使用常規HTTP向服務器請求數據。
所請求的網頁將打開與服務器的連接。
只要有新信息可用,服務器就會將數據發送到客戶端。
當我們需要從服務器到客戶端的實時流量,或者服務器正在循環生成數據并將向客戶端發送多個事件時,SSEs最好。

總結
常見的前后端消息通信協議如下:
傳統的輪詢協議
Http長輪詢協議
WebSockets協議
SSEs協議
SSEs協議剖析
其中除了SSEs協議,其他方法大家都很熟悉了,再來看看SSEs到底是個啥?
SSE,即 Server-Sent Events,又叫 EventSource,是一種已被寫入 HTML 5 標準的服務端事件推送技術,它允許客戶端和服務端之間建立一個單向通道,以讓服務端向客戶端單方向持續推送事件消息,SSE 適用于不需要從客戶端發送數據,但要通過某些服務器操作進行更新的場景,例如股票行情、共享設施更新、好友狀態更新等。
上面已經簡介過其大致流程了,簡單說,所謂SSE,就是瀏覽器向服務器發送一個HTTP請求,然后服務器不斷單向地向瀏覽器推送“信息”(message)。這種信息在格式上很簡單,就是“信息”加上前綴“data: ”,然后以“\n\n”結尾。
SSE與WebSocket有相似功能,都是用來建立瀏覽器與服務器之間的通信渠道。
兩者的對比如下:
| SSE | Websocket |
|---|---|
| http 協議,可以直接運行于現有的代理服務器和認證技術 | 獨立的 websocket 協議,需要服務器端支持 |
| SSE是單向通道,只能服務器向瀏覽器端發送。 | 全雙工通道,可以雙向通信,功能更強 |
| 輕量級,實現簡單 | 實現相對復雜 |
| 默認支持斷線重連 | 需要自己實現心跳斷線重連 |
| 文本傳輸 | 二進制傳輸 |
| 支持自定義發送的消息類型 | 無 |
客戶端DEMO
<script type="text/javascript"> if (!!window.EventSource) { var source = new EventSource('push'); //打開連接 source.addEventListener('open', function (evt) { // console.info("連接已經打開了"); }, false); //接收消息 source.addEventListener('message', function (evt) { console.info(evt.data); }); //錯誤消息,及關閉通知 source.addEventListener('error', function (evt) { // console.info(evt); }, false); } else { alert("瀏覽器不支持 SSE") } </script>服務端DEMO
首先向客戶端聲明接下來發送的是事件流text/event-stream類型的數據,然后就可以向客戶端多次發送消息。事件流是一個簡單的文本流,僅支持 UTF-8 格式的編碼。每條消息以一個空行作為分隔符。
@RestController public class SSEsController { //向瀏覽器發送數據 @RequestMapping(value = "/push", produces = "text/event-stream") public String push() throws InterruptedException { String msg = ...; //固定格式 return "data:" + msg + "\n\n"; } }關于“長輪詢、WebSocket、服務器發送事件有什么區別”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。