您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了WebSocket怎么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
WebSocket初識
一:認識websocket
websocket是html中一種新的協議,它實現了真正的長連接,實現了瀏覽器與服務器的全雙工通信(指在通信的任意時刻,線路上存在A到B和B到A的雙向信號傳輸)。
現在我們接觸的協議大多是htttp協議,在瀏覽器中通過http協議實現了單向的通信,瀏覽器發出請求,服務器在響應,一次客戶端與服務器的請求就結束了,服務器不能主動響應客戶端,主動往客戶端返回數據,而在某些需求上要實時刷新數據,獲取服務器上的最新數據,顯示給客戶端。為了實現這樣的需求,大多數公司使用了輪詢的技術。輪詢技術,在特定的時間間隔(如1秒)由瀏覽器發出http request,服務器再將最新數據返回給瀏覽器,實現了數據的實時刷新,很明顯,通過這種技術實現的偽長連接,存在著一些缺陷,每隔一段時間的http request,不見得每一次的請求都是有意義的,因為客戶端不會知道服務器上的數據有沒有更新,這樣在多次請求當中肯定會存在無效的請求(上一次請求回來的數據跟本次的完全一樣)。
可見輪詢這種技術,存在很大的弊端,而websocket實現了真正的長連接,服務器可以主動向客戶端發送數據,正是這樣的特點,就能很好的實現這種需求,當服務器有數據變化時,服務器就可以將新的數據返回給客戶端,沒有無效的請求回復。
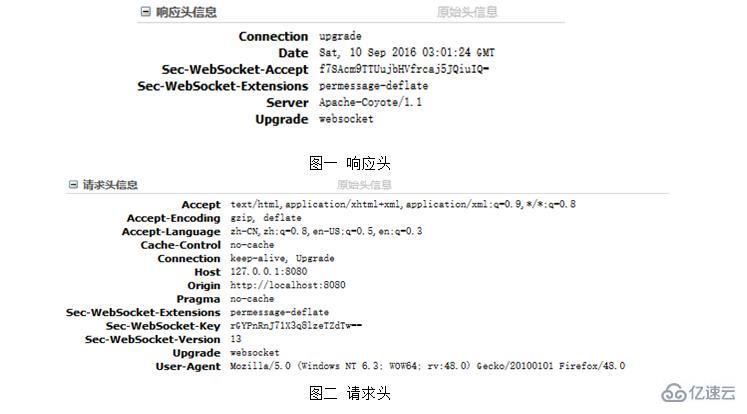
在實現websocket連線過程中,需要透過瀏覽器發出websocket連線請求,然后服務器發出回應,這個過程通常稱為“握手”(handshaking)。

二:java實現websocket
1.服務器端實現
JSR356 的 WebSocket 規范使用 javax.websocket.*的 API,可以將一個普通 Java 對象(POJO)使用 @ServerEndpoint 注解作為 WebSocket 服務器的端點,代碼示例如下:
@ServerEndpoint(value=”/chatServer”)
public class Chat {
private static Set sessions = Collections.synchronizedSet(new HashSet());
private static List messages = Collections.synchronizedList(new LinkedList());
private HttpSession httpSession;
@OnOpen
public void onOpen(Session session,EndpointConfig config) {
//to do somthing
}
@OnMessage
public void onMessage(String message, Session session) {
}
@OnClose
public void onClose(Session session, CloseReason reason) {
}
@OnError
public void onError(Throwable t) {
}
}代碼解釋:
上文的簡潔代碼即建立了一個 WebSocket 的服務端@ServerEndpoint(“/chatServer”) 的 annotation 注釋端點表示將 WebSocket 服務端運行在 ws://[Server 端 IP 或域名]:[Server 端口]/demo/chatServer的訪問端點,客戶端瀏覽器已經可以對 WebSocket 客戶端 API 發起 HTTP 長連接了。
使用@ServerEndpoint 注釋的類必須有一個公共的無參數構造函數, @onMessage 注解的 Java 方法用于接收傳入的 WebSocket 信息,這個信息可以是文本格式,也可以是二進制格式。
@OnOpen 在這個端點一個新的連接建立時被調用。參數提供了連接的另一端的更多細節。Session 表明兩個 WebSocket 端點對話連接的另一端,可以理解為類似 HTTPSession 的概念。
@OnClose 在連接被終止時調用。
使用注解方式很方便的建立了一個websocket 的服務器端,雖然代碼簡易,但在自己練習過程中,也是莫名其妙遇到很多問題,例如無論如何也連不上服務器,客戶端只是報404錯誤,找不到。但是回頭檢查服務器端代碼,貌似也沒有什么問題,上網搜尋答案也沒有符合自己想要的解決這種問題的答案,應該很多人都遇到了這種問題,很困惑。
不過,websocket實現的服務器端確實很好的實現一些特定的需求。
2.客戶端實現
客戶端是通過js代碼連接服務器,首先得在服務器端建立一個websocket對象,再去連接服務器。
代碼:
/******************************************************/ var msgContainer = document.getElementById(“msgContainer”); // 服務器地址 var wsUrl = “ws://127.0.0.1:8080/demo/chatServer”; // 創建WebSocket對象 var webSocket = new WebSocket(wsUrl); // 與服務器建立連接 webSocket.onopen = function() {
console.log(“與服務器連接成功!!”); } // 接收到服務器傳來的消息 webSocket.onmessage = function(mes) {
} // 服務器關閉 webSocket.onclose = function() {
console.log(“close!”); } // 服務器異常 webSocket.onerror = function() {
console.log(“error!”); } // 瀏覽器刷新或者關閉時,先關閉當前頁面的webSocket對象 window.onbeforunload = function() {
webSocket.close(); } // 發送消息 function send() { webSocket.send(jsonMsg); } /******************************************************/代碼(var webSocket = new WebSocket(wsUrl);)是在申請一個 WebSocket 對象,參數是需要連接的服務器端的地址,同 HTTP 協議開頭一樣,WebSocket 協議的 URL 使用 ws://開頭,另外安全的 WebSocket 協議使用 wss://開頭。
WebSocket 對象一共支持四個消息 onopen, onmessage, onclose 和 onerror,有了這 4 個事件,我們就可以很容易很輕松的駕馭 WebSocket。
當 Browser 和 WebSocketServer 連接成功后,會觸發 onopen 消息;如果連接失敗,發送、接收數據失敗或者處理數據出現錯誤,browser 會觸發 onerror 消息;當 Browser 接收到 WebSocketServer 發送過來的數據時,就會觸發 onmessage 消息,參數 mes中包含 Server 傳輸過來的數據;當 Browser 接收到 WebSocketServer 端發送的關閉連接請求時,就會觸發 onclose 消息。我們可以看出所有的操作都是采用異步回調的方式觸發,這樣不會阻塞 UI,可以獲得更快的響應時間,更好的用戶體驗。
感謝你能夠認真閱讀完這篇文章,希望小編分享WebSocket怎么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。