您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在iOS里如何實現高性能的評分控件,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
前言
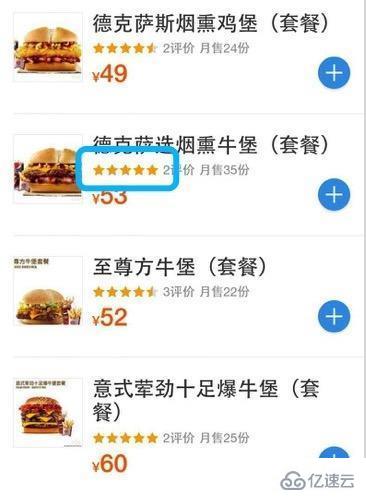
做為老司機的你們有沒有遇到過這樣的需求?每個商品或者商家的item都有個星級或者其他評分,大概像以下的效果圖

實現方案:
大神自己寫個通用空間(在時間充足的情況下)
網上找個比較好的第三方 (時間比較緊湊的情況下)
更直接的,自己直接放幾個ImageView或者Layer
思考:功能是實現了,但是性能好像有點受影響。具體原因要看第三方框架的實現原理,當然了也有做的很好的。我是個性能控,當我拿到這個需求的時候,也嘗試用一些第三方,但結果不盡人意。最后XWStarView就此產生了。
XWStarView(高性能星星控件)
推薦理由:
簡單易用
高性能,采用yyLabel異步繪制
支持自定義星星樣式,間距
局限性:
目前只支持半星,一星評分
目前只支持圖片
依賴YYLabel
XWStarMaker(外觀配置)
開發者可以配置間距,最大值,默認圖片,選中圖片
@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
XWStarView.m(核心代碼)
眼尖的同學已經看到了,XWStarView直接繼承了YYLabel,熟悉YYLaebl的開發者可能知道我要干嘛了。
#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @end
具體的實現細節看.m文件
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加點擊事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//獲取圖片資源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end只要你是個iOS程序員大概都看得懂代碼吧。實現很簡單,但是效果卻不一般,特別在復雜列表使用的時候很明顯。
XWStarView使用
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;XWStarView是YYLabel的愛好者不錯的選擇哦,如果滿足你的業務需求,性能方面會讓你很滿意的,不信你就試試(哈哈,調皮了)。當然了蘿卜青菜各有所愛,不喜勿噴。
看完了這篇文章,相信你對在iOS里如何實現高性能的評分控件有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。