您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android開發怎么實現RatingBar星級評分控件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
RatingBar是基于SeekBar和ProgressBar的擴展,用星型來顯示等級評定。
通常應用場景是在用戶評價那,如淘寶評價,打車訂餐評價等等。
使用RatingBar的默認大小時,用戶可以觸摸/拖動或使用鍵來設置評分,它有兩種樣式(小風格用ratingBarStyleSmall,大風格用ratingBarStyleIndicator),其中大的只適合指示,不適合于用戶交互。
【android:isIndicatorRatingBar】是否為指示器,為true時,用戶將無法交互操作,默認為false。
【android:numStars】顯示的星型數量,必須是一個整形值,像“50”,雖然可以設置很大,但一般都是5-10個星星即可。
【android:rating】設置默認的評分。
【android:stepSize】評分每次增加的值。建議大于0小于等于1之間最合適。
其中內置了三個樣式:
style="?attr/ratingBarStyle":默認樣式
style="?android:attr/ratingBarStyleSmall":小樣式
style="?android:attr/ratingBarStyleIndicator":指示器樣式
但是使用起來感覺不好看,如下示例:
<RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" /> <RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:isIndicator="false" android:numStars="5" android:rating="4" android:stepSize="1" /> <RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:isIndicator="false" android:numStars="5" android:rating="3" android:stepSize="1" /> <androidx.appcompat.widget.AppCompatRatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" />
RatingBar ratingBar = findViewById(R.id.rating);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Log.e("TAG", "onRatingChanged: 當前點擊的評分:" + rating);
}
});<RatingBar android:layout_width="wrap_content" android:progressDrawable="@drawable/ratingbar_bg" android:layout_height="wrap_content" />
ratingbar_bg.xml

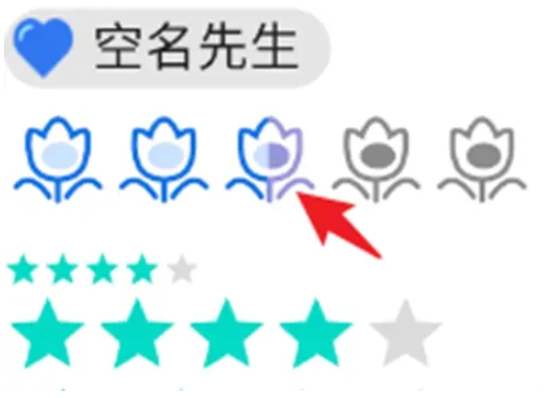
如上我使用的是三個圖片。
【@android:id/background】屬性為默認的圖,
【@android:id/progress】為選中后的圖,
【@android:id/secondaryProgress】為選中了一半的圖。

但這時候又出現問題了,如果只修改寬高屬性【layout_width】和【layout_height】為某個固定值,你會發現評分組件效果展示又不對了,總是填充滿整個大小。
寬高屬性要一直是【wrap_content】
但這還沒完,在不同的分辨率上可能出現高度的bug:drawable圖片被垂直拉伸
所以我們按照上面再改改:
<RatingBar android:layout_width="match_parent" android:layout_height="wrap_content" />
<style name="RatingBar_CustomDrawable" parent="@android:style/Widget.Holo.RatingBar.Indicator"> <item name="android:progressDrawable">@drawable/ratingbar_bg</item> <item name="android:minHeight">50dp</item> <item name="android:maxHeight">50dp</item> </style>
固定死高度即可。
“Android開發怎么實現RatingBar星級評分控件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。