溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
https://blog.csdn.net/wuyan1001/article/details/54633030
<table id="datatable" class="table table-bordered table-hover table-striped"
>
<thead>
<tr>
<th class="table-title">編號</th>
<th width="80" class="table-title">模塊名稱</th>
<th width="80" class="table-title">中文名字</th>
<th width="80" class="table-title">接口名字</th>
<th width="85" class="table-title">請求header</th>
<th class="table-title">請求參數</th>
<th class="table-title">請求body</th>
<th width="70" class="table-title">響應斷言</th>
<th width="60" class="table-title">需求流水號</th>
<th class="table-title">操作</th>
</tr>
</thead>
<tbody>
<tr th:each="pagefo:${pageInfo.list}">
<td th:text="${pagefo.id}"></td>
<td th:text="${pagefo.moduleName}"></td>
<td th:text="${pagefo.remark}"></td>
<td>
<a th:href="@{/api/test_list/}+${pagefo.interName}">[[${pagefo.interName}]]</a>
</td>
<td th:text="${pagefo.requestHeader}"></td>
<td th:text="${pagefo.parameter}"></td>
<td th:text="${pagefo.requestBody}"></td>
<td th:text="${pagefo.responseAssertion}"></td>
<td th:text="${pagefo.serialNumber}"></td>
<td>
<!--id="InterRunId"-->
<button type="button"
data-target="#editVoince" data-id="edit"
class="fa fa-bug btn btn-round btn-success" data-toggle="modal"
th:href="@{/run/}+${pagefo.id}" th:onclick="'javascript:check('+${pagefo.id}+')'">運行
</button>
<a type="button" class="fa fa-edit btn btn-round btn-info"
th:href="@{/api/editInter/}+${pagefo.id}">編輯</a>
<a type="button" class="fa fa-trash-o btn btn-round btn-danger"
th:href="@{/api/deletInterfaceInfo/}+${pagefo.id}">刪除</a>
</td>
</tr>
</tbody>
</table>
<!-- model start -->
<form action="saveSupplier" method="POST">
<div class="modal fade" id="editVoince" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title">接口信息</h5>
</div>
<div class="modal-body">
<div class="planel_boxs">
<div class="row">
<div class="row_line col-md-6 col-sm-6 col-xs-12">
<label>接口名字:</label>
<input type="text" class="form-controls content">
</div>
<div class="row_line col-md-6 col-sm-6 col-xs-12">
<label>選擇環境:</label>
<input type="text" class="form-controls identify">
</div>
</div>
</div>
</div>
<div class="modal-footer text-center">
<input type="submit" class="btn btn-default btn_blue" value="保存">
<button type="button" class="btn btn-default btn_red" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
</form>
<!-- model end -->
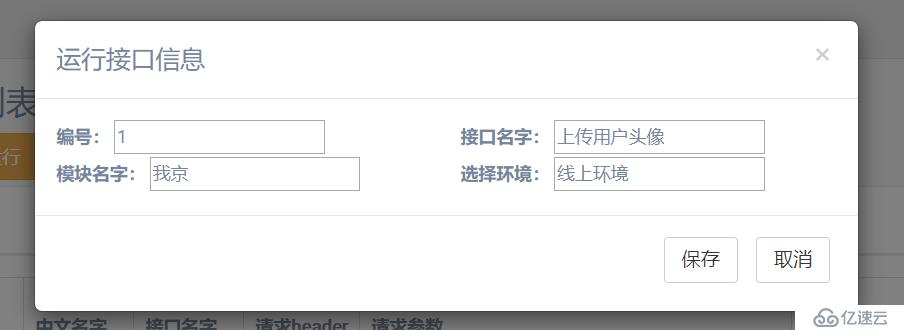
說明:當前通過jquery方式獲取值,再通過css傳值到對話框。
$('#editVoince').on('show.bs.modal', function (event) {
var btnThis = $(event.relatedTarget); //觸發事件的按鈕
var modal = $(this); //當前模態框
var modalId = btnThis.data('id'); //解析出data-id的內容
var content = btnThis.closest('tr').find('td').eq(2).text();
modal.find('.content').val(content);
});效果如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。