您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹bootstrap模態框的使用示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Bootstrap 模態框是一個輕量級的多用途JavaScript彈出窗口,可自定義和響應式。可以使用它在網站中顯示警告窗口、視頻和圖片。使用Bootstrap構建的網站可以使用模態框來顯示條款和條件(作為注冊過程的一部分),視頻,甚至社交媒體小部件。
為了可以更好地理解它,我們來看一下Bootstrap模態框的各個組成部分。
Bootstrap 模態框主要分為三個部分:頭部(header),正文(body)和頁腳(footer)。每個部分都有自己的意義,因此我們應該正確的使用它們。我們稍后將討論這些。Bootstrap模態框最令人興奮的是什么?你不需要寫任何JavaScript代碼就可以使用它!所有的代碼和樣式都是由Bootstrap預定義的。你所需要做的只是使用正確的標記和屬性來觸發它。
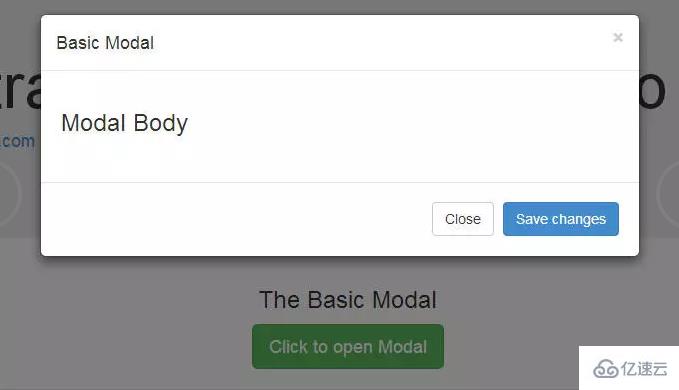
默認的模態框
默認的模態框如下所示:

要觸發模態框,你需要添加鏈接或者按鈕。觸發元素的標記可能如下所示:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
請注意,link元素有兩個自定義數據屬性:data-toggle和data-target。toggle告訴Bootstrap要做什么,target告訴Bootstrap要打開哪個元素。所以每當點擊這樣的鏈接時,都會出現一個id為“basicModal”的模態框。
現在讓我們看看定義模態框所需的代碼:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">Modal title</h5>
</div>
<div class="modal-body">
<h4>Modal Body</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>模態框的父div應具有與上述觸發元素中使用的相同的ID。在我們的例子中是id="basicModal"。
注意:父模態框元素中自定義屬性aria-labelledby和aria-hidden讓其可被訪問。讓所有人都能訪問你的網站是一個很好的做法,所以你應該使用這些屬性,因為它們不會對模態框的普通功能產生負面影響。
在模態框的HTML代碼中,我們可以看到一個封裝div嵌套在父模態框div內。這個div的類modal-content告訴bootstrap.js在哪里查找模態框的內容。在這個div內,我們需要放置前面提到的三個部分:頭部,正文和頁腳。
模態框頭部,顧名思義,用于給模態添加一個標題或者如“x”關閉按鈕等其他元素。這些元素還應該有一個data-dismiss屬性告訴Bootstrap哪個元素要隱藏。
然后我們看一下模態框的正文。可以把它看做一個打開的畫布,你可以在其中添加任何類型的數據,包括嵌入YouTube視頻,圖像或者任何其他內容。
最后,我們看一下模態框的頁腳。該區域默認為右對齊。在這個區域,你可以放置“保存”,“關閉”,“接受”等操作按鈕,這些按鈕與“模態框”需要表現的行為相關聯。
現在我們完成了我們的第一個模態框!你可以在我們的演示頁面上查看。
改變模態框的大小
Bootstrap模態框是響應式的、靈活的。
Bootstrap 3.3.7中模態框有兩種新的風格:大和小。給divmodal-dialogdiv 添加一個修飾符類modal-lg可以獲得一個更大的模態框,添加modal-sm可以獲得一個更小的模態框。
使用jQuery激活模態框
模態框是一個jQuery插件,所以如果你想使用jQuery控制模態框的話,你需要在模態框的選擇器上調用.modal()方法。例如:
$('#basicModal').modal(options);這里的“options”是可以傳遞給自定義行為的JavaScript對象。例如:
var options = {
"backdrop" : "static"
}可用的option包括:
backdrop:這可以是true或static。這定義你是否希望用戶能夠通過單擊背景來關閉模態。
keyboard:如果設置為true則模態框將通過ESC鍵關閉。
show:用于打開和關閉模態框。它可以是true或false。
remote:這是最炫酷的選擇之一。它可以用于使用jQuery的load()方法加載遠程內容。你需要在此選項中指定外部頁面。默認設置為false。
Bootstrap模態框的事件
你可以通過使用在打開和關閉模態框時觸發的各種事件來進一步自定義Bootstrap模態的普通行為。這些事件必須使用jQuery的.on()方法綁定。
可用的事件有:
show.bs.modal:在模態框打開之前被觸發。
shown.bs.modal:在顯示模態框后觸發。
hide.bs.modal:在模態框被隱藏之前觸發。
hidden.bs.modal:在模態關閉后觸發。
loaded.bs.modal:使用上述的remote選項在遠程內容成功加載到模態框的內容區域時觸發。
你可以像這樣使用上述之一的事件:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});在模態框中加載遠程內容
在Bootstrap模式中加載遠程內容有三種不同的方法。
第一種方法,如上所述,是使用對象options中的remote選項。其他兩種方式都是沒有JavaScript的,如下所示。
你可以為模態框的觸發元素中的href屬性提供一個值。在我們的例子中,觸發器是一個鏈接。例如,我們可以不使用我們之前提到的值#而將URL包含在特定頁面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你還可以為觸發元素提供data-remote的自定義數據屬性,而不是使用href屬性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
結論
模態框是Bootstrap 3提供的最好的插件之一。對于初級設計師來說,它是不需要任何JavaScript代碼而在彈出式畫面中加載內容的最佳方式之一。
以上是bootstrap模態框的使用示例的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。