溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文在介紹關于Layui和Django實現后臺布局的基礎上,重點探討了其具體步驟,步驟簡單易上手操作,文章內容步步緊湊,希望大家根據這篇文章可以有所收獲。
Layui后臺布局:
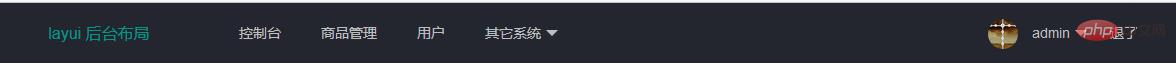
一、后臺布局之頂邊欄
<div class="layui-header">
<div class="layui-logo">layui 后臺布局</div>
<!-- 頭部區域(可配合layui已有的水平導航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制臺</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用戶</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系統</a>
<dl class="layui-nav-child">
<dd><a href="">郵件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授權管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
{{request.user.username}}
</a>
<dl class="layui-nav-child">
<dd><a href="">基本資料</a></dd>
<dd><a href="">安全設置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>代碼中橙色背景的一行為Django中傳入的當前登錄用戶的用戶名。
最終效果如下:

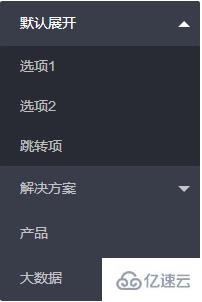
二、后臺布局之側邊欄
側邊欄由于需要動態加載節點和子節點,所以需要先在Django中建立節點和子節點的model,model代碼如下:
# 節點類
class NavigationProfile(models.Model):
name=models.CharField(max_length=20,verbose_name='節點名稱')
url=models.CharField(max_length=50,verbose_name='鏈接地址')
iconCls=models.CharField(max_length=50,verbose_name='圖標icon')
class Meta:
verbose_name='節點名稱'
verbose_name_plural=verbose_name
def __str__(self):
return self.name
# 子節點類
class NavigationSubProfile(models.Model):
name=models.CharField(max_length=20,verbose_name='子節點名稱')
url=models.CharField(max_length=50,verbose_name='鏈接地址')
iconCls=models.CharField(max_length=50,verbose_name='圖標icon')
parent=models.ForeignKey(NavigationProfile,on_delete=models.CASCADE,verbose_name='父節點')
class Meta:
verbose_name='子節點名稱'
verbose_name_plural=verbose_name
def __str__(self):
return self.name在Django views中代碼如下:
def open_index(request):
if request.user.is_authenticated == False:
return HttpResponseRedirect('/account/login/')
else:
navigation = NavigationProfile.objects.all()
dict = []
for nav in navigation:
dic = {}
id = nav.id
dic['id'] = nav.id
dic['text'] = nav.name
dic['url'] = nav.url
dic['iconCls'] = nav.iconCls
dic['nid'] = 0
sub_navigation = NavigationSubProfile.objects.filter(parent_id=id)
sub_dict = []
for sub_nav in sub_navigation:
sub_dic = {}
sub_dic['id'] = sub_nav.id
sub_dic['text'] = sub_nav.name
sub_dic['url'] = sub_nav.url
sub_dic['iconCls'] = sub_nav.iconCls
sub_dic['nid'] = sub_nav.parent_id
sub_dict.append(sub_dic)
dic["children"] = sub_dict
dict.append(dic)30 return render(request,'index.html',{'dict':dict})Django urls代碼如下:
urlpatterns = [
path('get-navigationProfile/',views.get_navigationProfile,name='get_navigationProfile'),
]Html側邊欄代碼如下:
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左側導航區域(可配合layui已有的垂直導航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
{% for dic in dict %}
<li class="layui-nav-item">
<a class="" href="javascript:;">{{ dic.text }}</a>
<dl class="layui-nav-child">
{% for child in dic.children %}
<dd><a href="javascript:;" data-id="{{ child.id }}"
data-url="{{ child.url }}">{{ child.text }}</a></dd>
{% endfor %}
</dl>
</li>
{% endfor %}
</ul>
</div>
</div>最終效果圖

上述就是小編為大家分享的Layui和Django實現后臺布局的方法了,如果您也有類似的疑惑,不妨參照上述方法進行嘗試。如果想了解更多相關內容,請關注億速云行業資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。