您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
layui怎么搭建后臺框架?相信很多人對layui后臺框架搭建的了解處于一知半解狀態,小編給大家總結了以下內容。如下資料是關于layui后臺框架搭建的內容。
layui(諧音:類UI) 是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的內在,體積輕盈,組件豐盈,從核心代碼到 API 的每一處細節都經過精心雕琢,非常適合界面的快速開發。
layui 首個版本發布于2016年金秋,她區別于那些基于 MVVM 底層的 UI 框架,卻并非逆道而行,而是信奉返璞歸真之道。準確地說,她更多是為服務端程序員量身定做,你無需涉足各種前端工具的復雜配置,只需面對瀏覽器本身,讓一切你所需要的元素與交互,從這里信手拈來。
一、從官網下載layui(可保存至任意盤符)
下載完成后,可以看到如下架構
├─css //css目錄 │ │─modules //模塊css目錄(一般如果模塊相對較大,我們會單獨提取,比如下面三個:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //核心樣式文件 ├─font //字體圖標目錄 ├─images //圖片資源目錄(目前只有layim和編輯器用到的GIF表情) │─lay //模塊核心目錄 │ └─modules //各模塊組件 │─layui.js //基礎核心庫 └─layui.all.js //包含layui.js和所有模塊的合并文件
二、從Git倉庫下載layui 的完整開發包,以便于進行二次開發
下載地址:https://github.com/sentsin/layui/
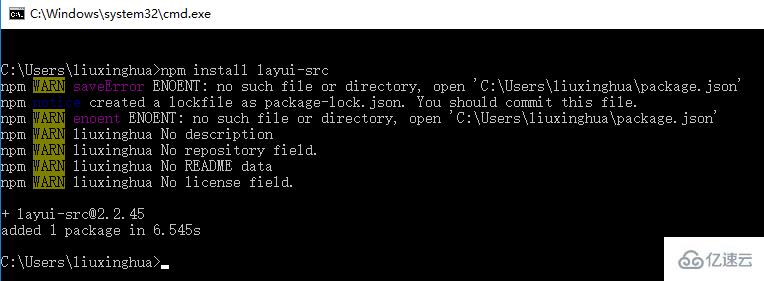
三、 npm 安裝(前提是要先安裝node.js-----此操作見下節node.js的安裝)

一般用于 WebPack 管理
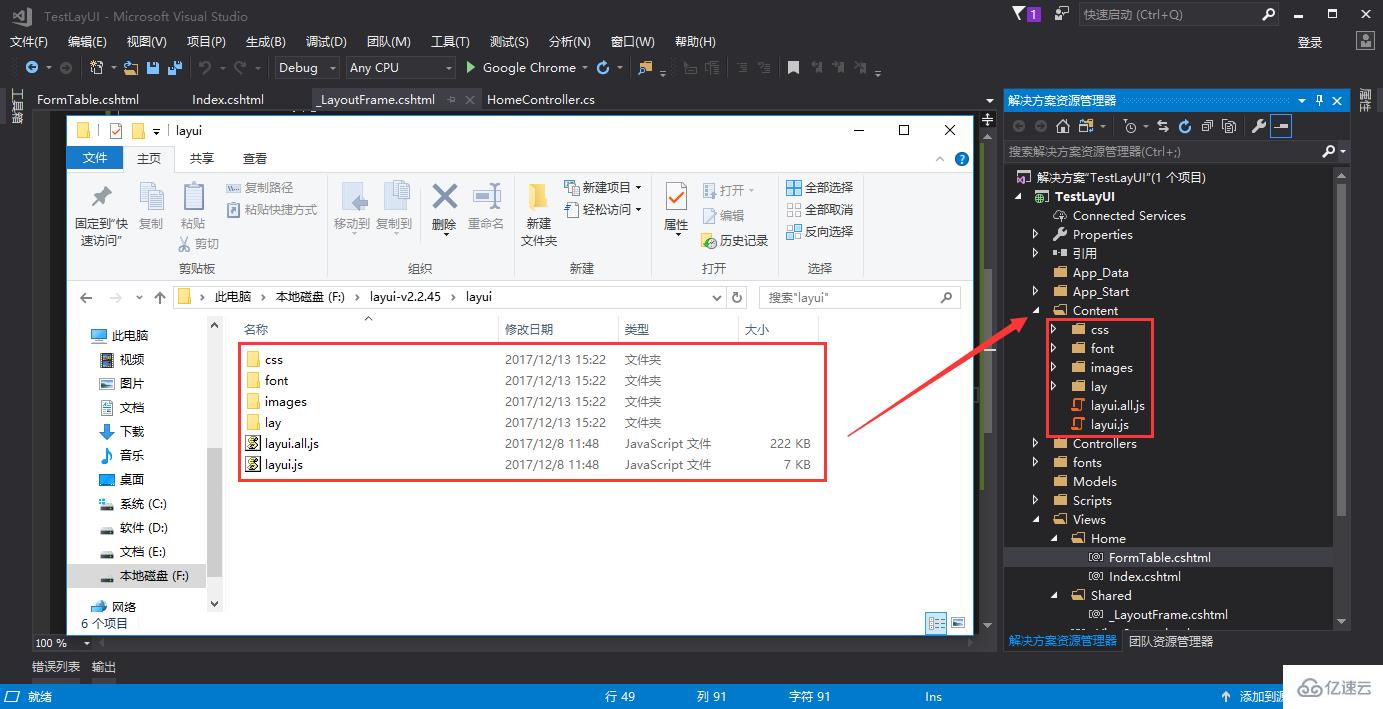
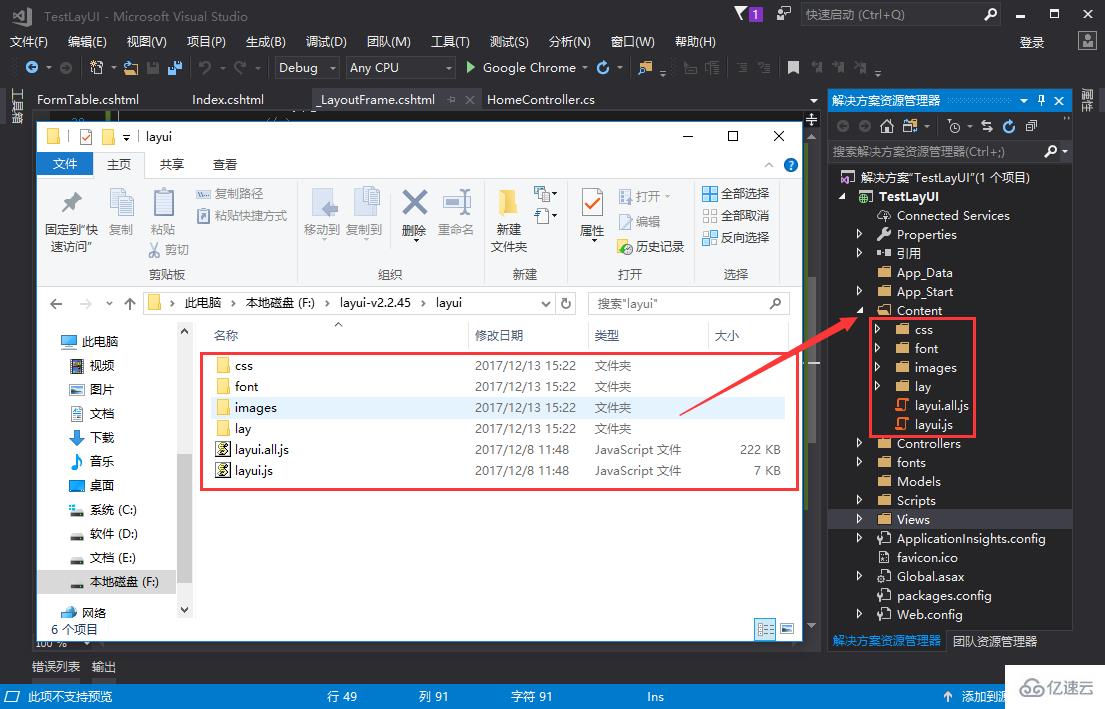
四、完成以上操作后,新建一個項目(這里以MVC為案例)
然后將下載好的layui(完整移動,不要更改文件名以及其他信息)移至項目


五、現在已經部署好了layui,可以新建頁面查看效果
在MVC中新建布局頁(框架中有一部分內容是一樣的,所以可以重復使用,故新建布局頁,在其他項目中也可以新建母版頁,用戶控件等等)
地址:http://www.layui.com/demo/admin.html 將后臺布局寫好

選擇獲取布局代碼,將代碼貼至布局頁中。
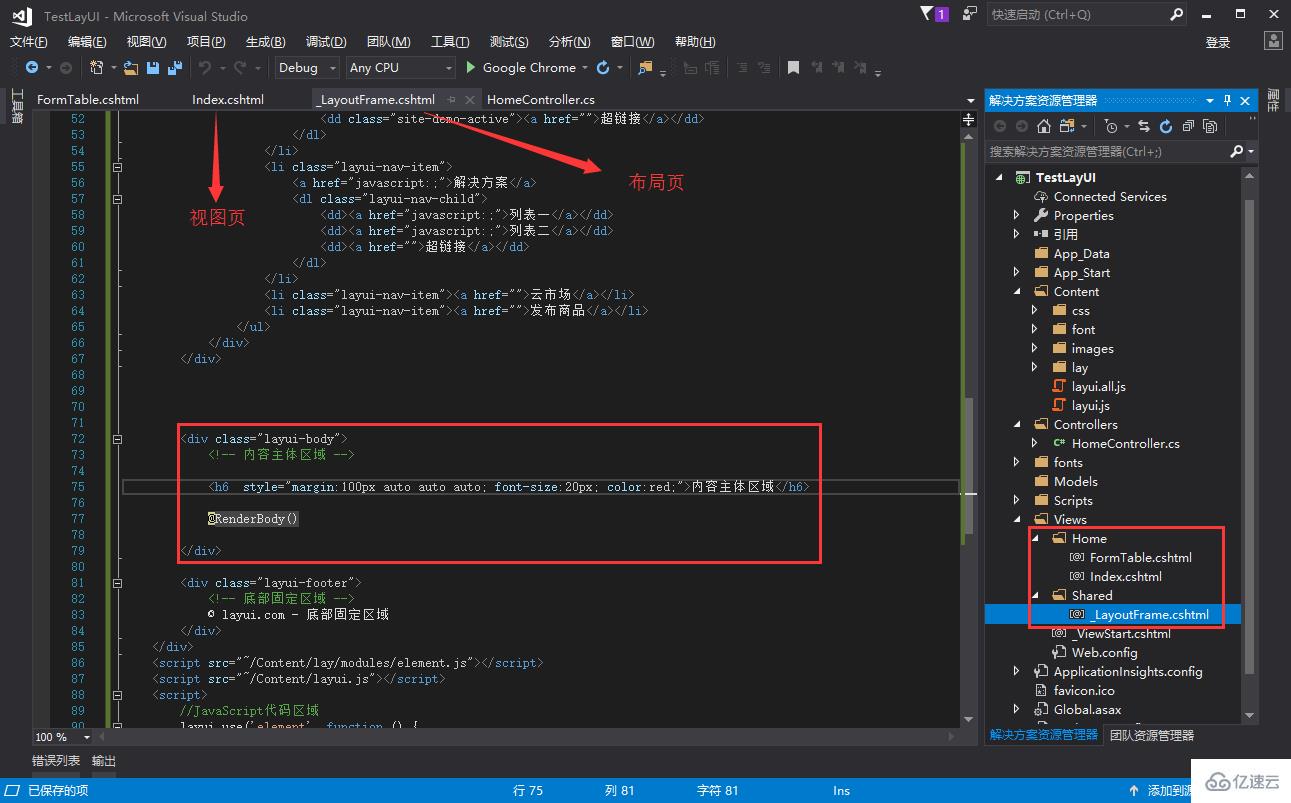
新建布局頁和視圖頁,在布局頁中內容主體區域要加@RenderBody()方法,其他項目不如此,如下
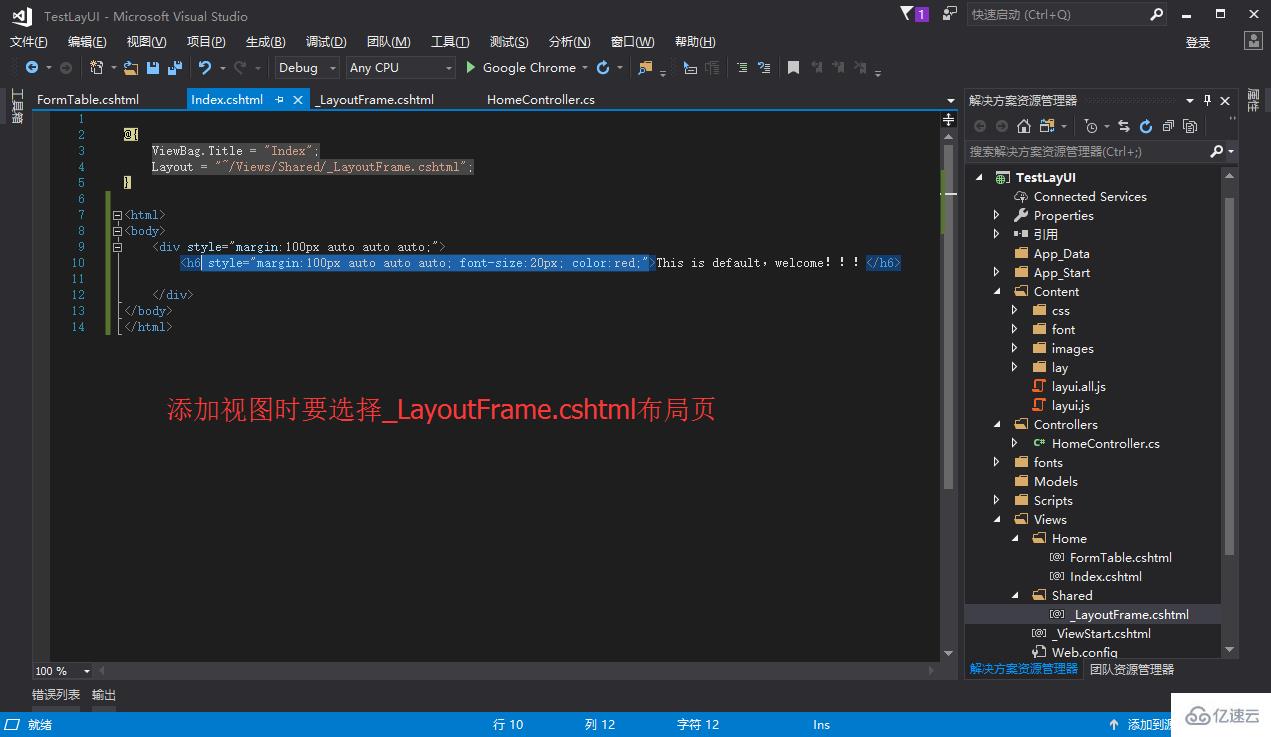
 添加視圖--
添加視圖--
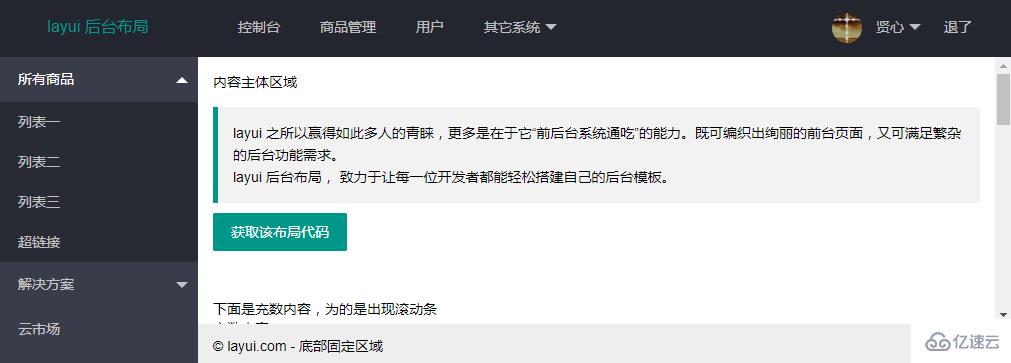
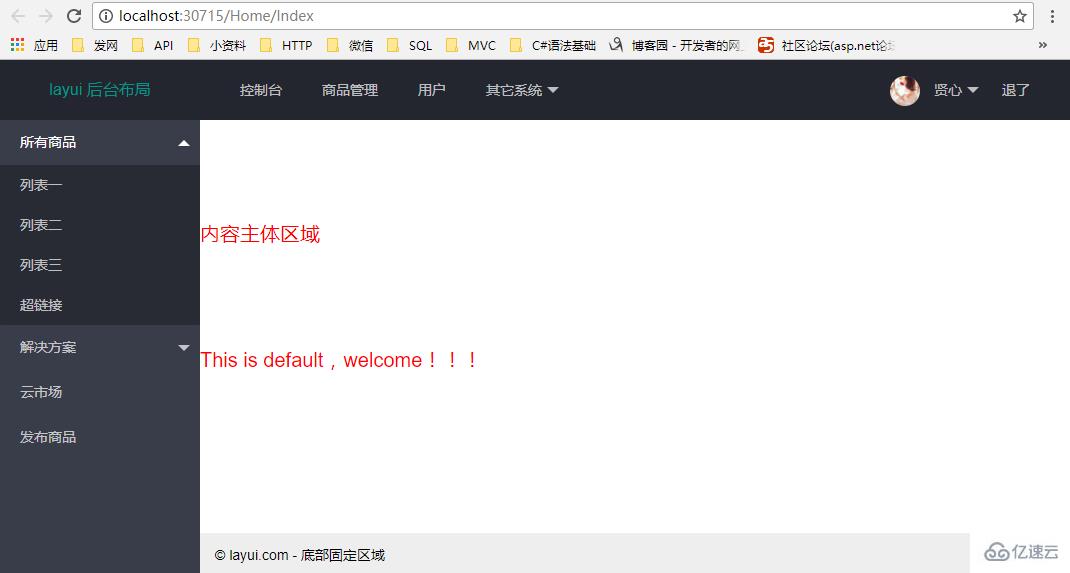
 運行視圖,可得到如下效果
運行視圖,可得到如下效果
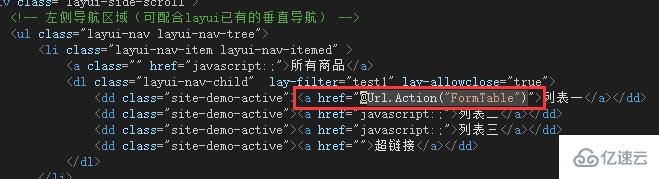
 在布局頁中給列表一加上跳轉鏈接--
在布局頁中給列表一加上跳轉鏈接--

新建FormTable視圖(注意要添加布局頁),加入其他元素,此處添加的表單元素,地址:http://www.layui.com/demo/form.html,選擇查看代碼將所要的代碼貼至頁面--
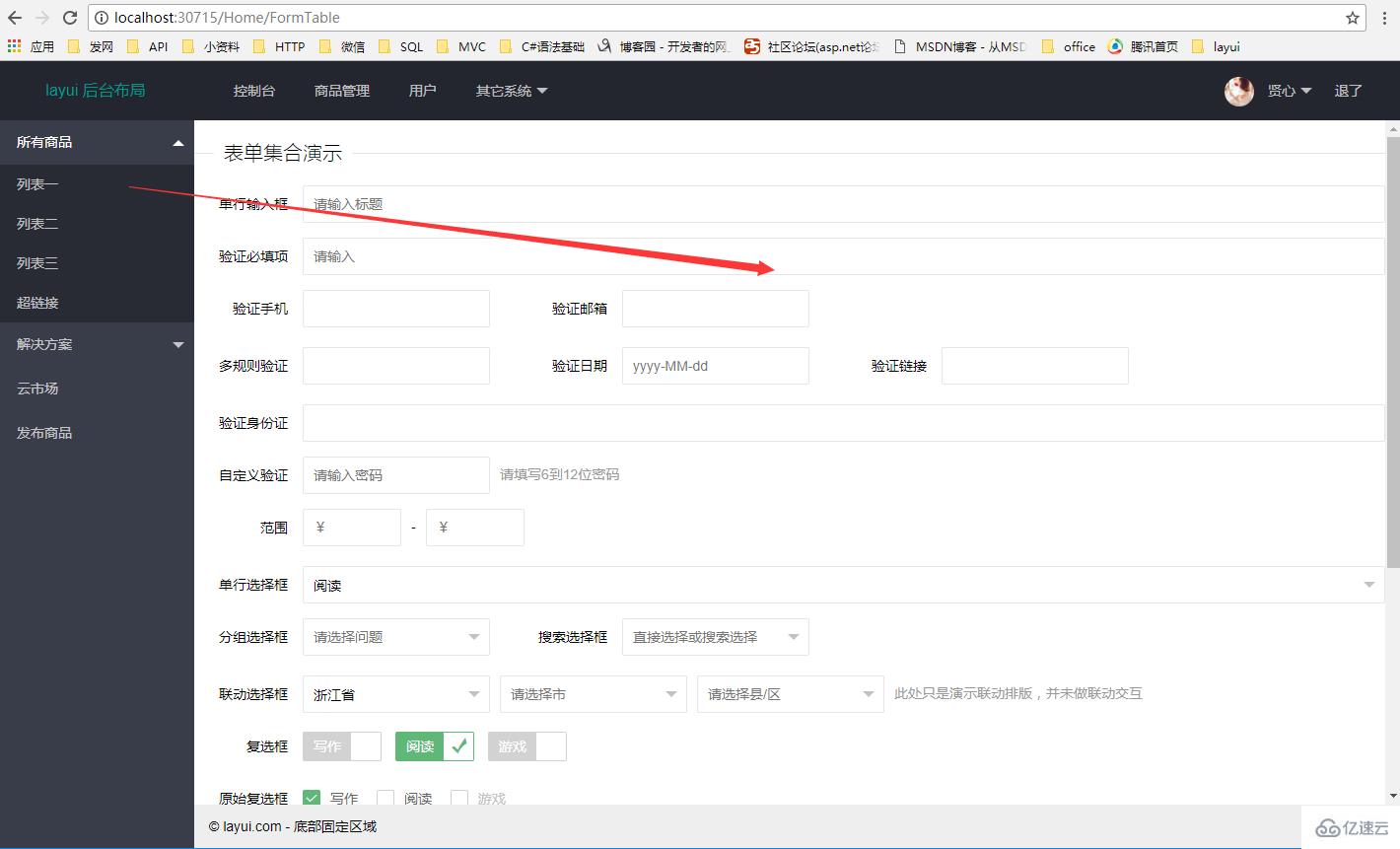
運行index.cshtml頁面后,點擊列表一,出現如下效果:

本文在介紹關于layui后臺框架搭建方法的基礎上,重點探討了其具體步驟,步驟簡單易上手操作,文章內容步步緊湊,希望大家根據這篇文章可以有所收獲。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。