您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Thinkphp6 + layui如何實現后臺登錄的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、登錄所用到組件
1、視圖模板:安裝:composer require topthink/think-view
2、驗證碼:安裝:composer require topthink/think-captcha
3、session:需要開啟session:打開app下的middeware.php文件,內部有個全局中間件 ,最后一行去掉注釋即可。
準備基本完畢,手動開啟教程。
二、前臺搭建(layui框架)
2.1、你得先獲取layui,去layui官網下載或者百度搜一下layui 的cdn
2.2、引入,我是放在tp6>public>static文件夾下。如圖2-1.

圖2-1 layui所在文件夾圖
2.3:登錄界面:界面圖如2-2;

圖2-2:登錄界面圖
代碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md4 layui-col-md-offset4" style="margin-top: 100px; box-shadow: 2px 2px 5px #ccc">
<div style="height: 80px;
text-align: center;
font-size:30px;
">后臺登錄</div>
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item" pane>
<label class="layui-form-label">用戶名</label>
<div class="layui-input-block">
<input type="text" name="name" required lay-verify="required" placeholder="請輸入標題" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密碼</label>
<div class="layui-input-block">
<input type="password" name="password" required lay-verify="required" placeholder="請輸入密碼" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">驗證碼</label>
<div class="layui-input-inline">
<input type="text" name="yzm" style="width:60%" required lay-verify="required" placeholder="請輸入驗證碼" autocomplete="off" class="layui-input">
<div style="display: inline" class="layui-form-mid layui-word-aux"><img id='captcha' style="display: inline" src="{:captcha_src()}" alt="captcha" /></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="button" class="layui-btn" lay-submit lay-filter="formDemo" value="立即提交"></input>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
<script src="/static/layui/layui.all.js"></script>
<script>
//只需要引入layui.all.js就ok
//這里我們需要用到form表單,jquery的ajax提交,layui的彈彈窗
//所以需要引用,下面數組就是引入的組件。
layui.use(['form', 'jquery', 'layer'], function(){
var form = layui.form;
var $ = layui.jquery;
//上兩行就是引用form 和$ ,下面需要用到
//監聽表單提交,獲取表單信息:submit(formDemo)數據對應這個lay-filter="formDemo"
form.on('submit(formDemo)', function(data){
//從表單中獲取相應數據
var name = data.field.name;
var password = data.field.password;
var yzm = data.field.yzm;
$.ajax({
url:"userLogin",//請求地址,當前在admin/user/userLogin下,提交給當前方法即可
data: {//發送給服務器的數據
'name':name,
'password':password,
'yzm':yzm
},
type:"Post",//提交方式
dataType:"json",
success:function(data){//成功回調
if(data.status==0){//登錄失敗,status后臺自定義狀態碼
layer.msg(data.msg);//layer自帶的彈窗,msg后臺自定義消息,
\\emm 就是最開始layui.use中引用的layer,不然這里沒法使用。
}else{//登錄成功 msg后臺自定義消息
layer.msg(data.msg);
//行吧,這里是自定義跳轉,登錄成功過后直接跳到主頁
window.location.href = "{:url('admin/index/index')}"
}
return false;
},
error:function(data){
console.log('==錯誤信息==');
return false;
}
});
return false;
});
//提交數據結束
// 驗證碼刷新,,通過jquery獲取圖片dom,并實現點擊功能。
$("#captcha").click(function(event){
// jqery中獲取id是上面這樣的,如果是獲取class就是 $(".captcha")
// 當然我這里不涉及類名。
console.log('我被點擊了');控制臺輸出這鬼東西被點擊了沒有
console.log(event);
//給當前圖片的src換一個新的url,后面帶上一個隨機數。
//雖然我還不知道原理,
//但是這樣就能讓驗證碼刷新,
//請求tp6這個captcha_src()方法,如果不加后面那串估計后臺認為
//什么也不給你請求個錘子,原來那個給你
this.src = "{:captcha_src()}?"+Math.random();
console.log(this.src);//我打印了一下值得變化,事實上只有后面隨機數變了
})
});
</script>
</body>
</html>前臺代碼基本上是這樣:驗證碼哪一行有毛病,我不想解決。
三、后臺邏輯實現。
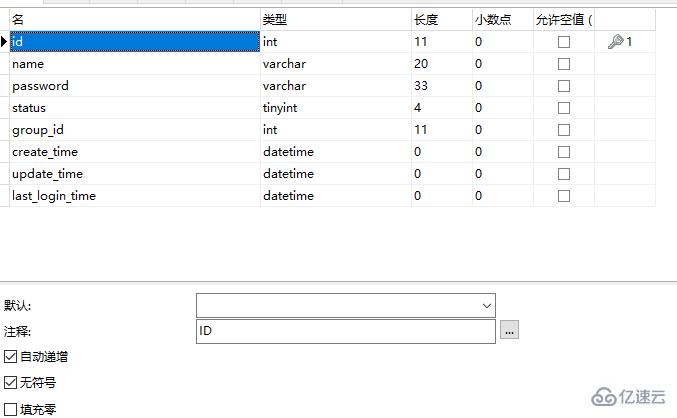
需要用到一張數據表:我這是admin表,包含了以下字段如圖3-1

圖3-1 數據庫設計表
其實登錄 不需要group_id last_login_time 等字段。這里我是有其他功能要實現。如果我開心過兩天發張博客。
我沒用模型,你也可以用模型:這里我建立一個模型吧:
admin模型如下:
創建模型命令php think make:mode admin@UserModel
我這里開啟了多應用模式,admin是我的應用,如果你沒有使用多應用模式,把admin@去掉,當然,你也可以手動創建哈。
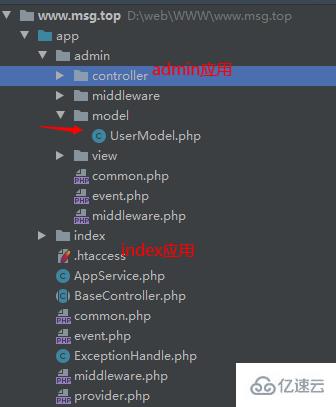
得到以下模型::圖3-2

圖3-2 模型位置圖:UserModel
模型代碼:
<?php
declare (strict_types = 1);
namespace app\admin\model;
use think\Model;
class UserModel extends Model
{
//綁定主鍵
protected $pk = 'id';
//綁定表 表名
protected $table='msg_admin';
//開啟自動時間戳
protected $autoWriteTimestamp =true;
// 設置字段信息。。雖然可以不用,但文檔說可以減少一次查詢,還是用吧
protected $schema = [
'id' => 'int',
'name' => 'string',
'password' => 'string',
'status' => 'tinyint',
'group_id' => 'int',
'create_time' => 'datetime',
'update_time' => 'datetime',
'last_login_time' => 'datetime',
];
// 模型初始化
protected static function init()
{
//TODO:初始化內容
}
}對:在這之前你去要配置一下ENV變量,能鏈接數據庫::自己去配置吧。
3-2:登錄邏輯及代碼::
第一步:檢查session是否存在用戶,存在直接跳到后臺,否則就執行下一步
第二步:檢查是不是post請求,如果是執行登錄操作:不是渲染視圖,將登錄界面返回給用戶;
第三步:登錄中:獲取用戶傳入數據,檢查是否為空,(驗證數據:我沒寫驗證,懶);根據用戶用戶名查找用戶信息,匹配密碼,寫入session,完成登錄
代碼如下:::
<?php
namespace app\admin\controller;
use app\BaseController;
use think\facade\Db;
use think\Request;
use app\validate\UserValidate;
use think\facade\View;
use think\facade\session;
class User extends BaseController
{
protected $request;
/**
* 檢查用戶登錄
* 有登錄提交時,進入登錄功能,沒有登錄請求返回頁面
* 獲取用戶信息 校驗 查詢數據庫
* @param Request $request
* @return string|\think\response\Json
* @throws \Exception
*/
public function userLogin(Request $request){
if(!empty(session('adminAccount')) ){
//如果用戶已經登錄,跳轉到后臺首頁
return redirect((string)url('index/index'));
}
if($request->isPost()){
$name= $request->param('name');
$password = $request->param('password');
$yzm = $request->param('yzm');
//判斷是否沒有數據
if(empty($name)&&empty($password)||empty($yzm)){
return json(['status'=>0,'msg'=>'未提交數據']);
}
//數據不為空,查詢用戶是否存在
$adminInfo = Db::name('msg_admin')->where('name','=',$name)->find();
//halt($adminInfo);
if(!empty($adminInfo) && $adminInfo['status']!=1){
return json(['statsu'=>0,'msg'=>'用戶不存在']);
}
if(!captcha_check($yzm)){
return json(['status'=>0,'msg'=>'驗證碼不正確']);
}
//md5加密密碼::password_salt是一個自定義密碼加密具體
//具體是在common.php中實現,具體如下:::
/**
<?php
// 應用公共文件
//通用密碼加密
function password_salt($str){
$salt='sttr';
return md5($str.$salt);
}
*/
// if($adminInfo['password']!=password_salt($password)){
//這里數據庫信息是手動添加,所以沒有使用加密。
if($adminInfo['password']!=$password){
return json(['status'=>0,'msg'=>'密碼不正確']);
}
//將用戶存入session中
session('adminAccount',$adminInfo);
return json(['status'=>1,'msg'=>'登錄成功']);
}else{
return View::fetch();
}
}
//退出登錄
public function loginOut(){
session::clear();
//重定向到登錄界面》》》》
return redirect('userLogin');
}
}這就是登錄邏輯了:::
這里我還有一個問題:就是進入后臺首頁后,通過tp51,tp5方法,通過模板語法無法獲取session,不知小伙伴們有沒有解決方法,有的話告訴我一聲。謝謝。
我的解決辦法是:在首頁index.html和index控制器中:
index控制器中:::
<?php
declare (strict_types = 1);
namespace app\admin\controller;
use think\facade\View;
class Index
{
public function index()
{
View::assign('user',session('adminAccount'));
return View::fetch();
}
}我將他送個session的值給了user,前臺從user中取出::T_T
前臺代碼::
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">XXX后臺管理系統</div>
<!-- 頭部區域(可配合layui已有的水平導航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">主頁</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用戶管理</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它</a>
<dl class="layui-nav-child">
<dd><a href="">郵件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授權管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="" class="layui-nav-img">
{$user.name}
<!--
具體看這里,取出session的值:::::
-->
</a>
<dl class="layui-nav-child">
<dd><a href="">個人資料</a></dd>
<dd><a href="">安全設置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="{:url('user/loginOut')}">安全退出</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左側導航區域(可配合layui已有的垂直導航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">商品管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">商品列表</a></dd>
<dd><a href="javascript:;">添加商品</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">訂單管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">訂單列表</a></dd>
<dd><a href="javascript:;">待審核</a></dd>
<dd><a href="javascript:;">配送中</a></dd>
<dd><a href="javascript:;">完成訂單</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">其他功能</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 內容主體區域 -->
</div>
<div class="layui-footer">
<!-- 底部固定區域 -->
? layui.com - 底部固定區域
</div>
</div>
<script src="/static/layui/lay/modules/jquery.js"></script>
<script src="/static/layui/layui.all.js"></script>
<script>
//JavaScript代碼區域
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
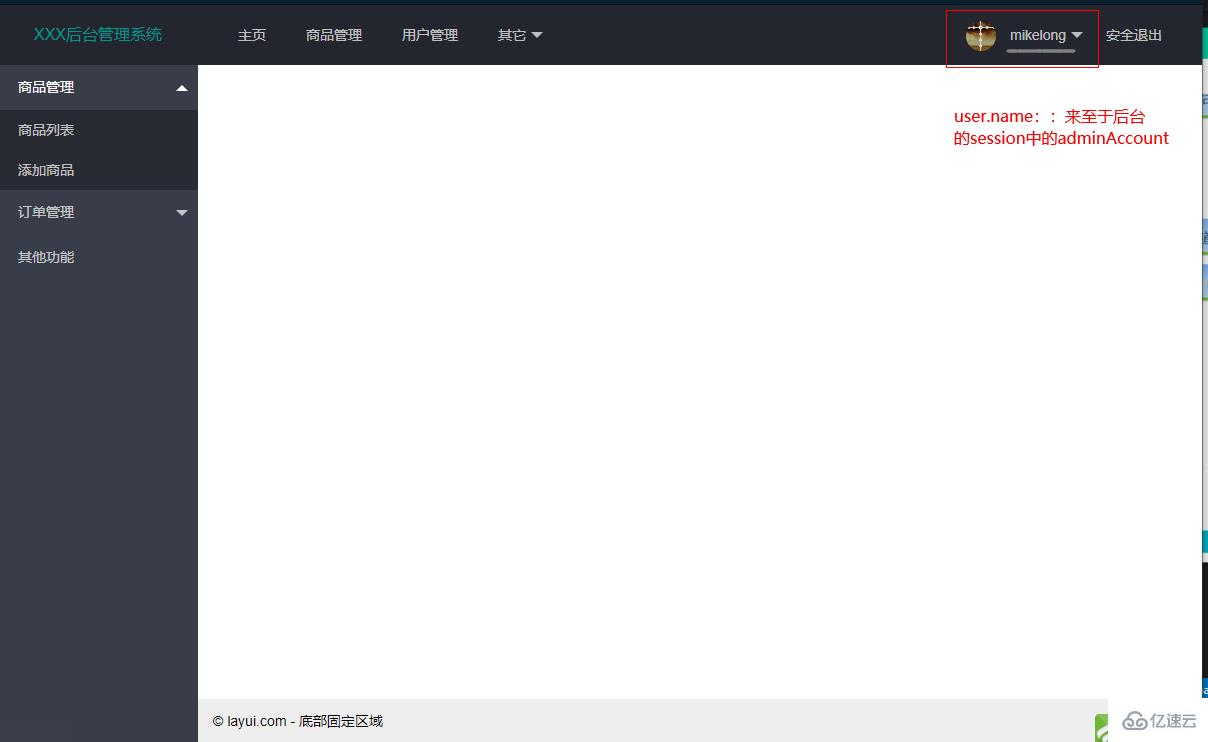
</html>后臺主頁界面圖3-3

圖3-3 后臺主頁界面圖
感謝各位的閱讀!關于“Thinkphp6 + layui如何實現后臺登錄”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。