您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用插件數字滾動插件numberAnimate.js?,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
有個實現數字滾動的需求,想著肯定有很多這種效果的插件,就不自己造輪子了,于是,找了個numberAnimate js數字滾動插件,還挺好用,很簡單,剛好符合需求。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>數字滾動插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
無分隔符,無小數點:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是過一段時間加1的效果,可以實現
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
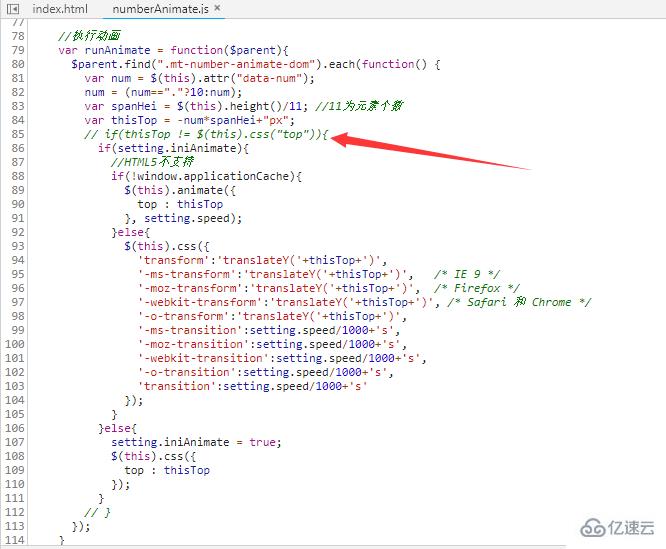
</html>想要的效果是過一段時間加1的效果,可以實現,但是有個小小的bug,那就是,比如說,個位數字加到9時進一位然后該位上為0,問題來了,這里0的數字卻滾動不出來,直接到了下一個時間間隔時滾動到了11,調試了很久發現,是numberAnimate.js中,第85行的判斷條件有問題,注釋掉該if判斷就好了,如下圖:

上圖中,第85行的$(this).css("top")一直都是0px,而第84行計算獲取到的thisTop 在數字滾到到0 時值為0px,所以導致直接跳過了判斷,沒有執行到transform動畫那里,所以少了0的效果,導致看起來的效果就是9直接跳到了11,沒有10。
另外,提示一句,改變數字的字號大小,需要修改的numberAnimate.css中的height、width、字號的比例要把握好,一不小心就壞了,親身體會 -_-||
以上是怎么使用插件數字滾動插件numberAnimate.js?的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。