溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
用es6語法方式寫了個微信小程序小插件–數字滾動;
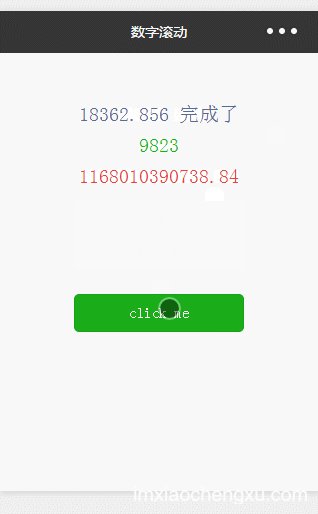
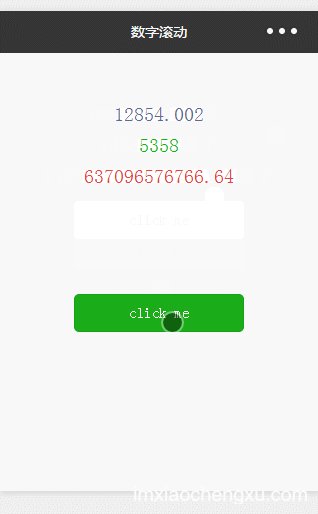
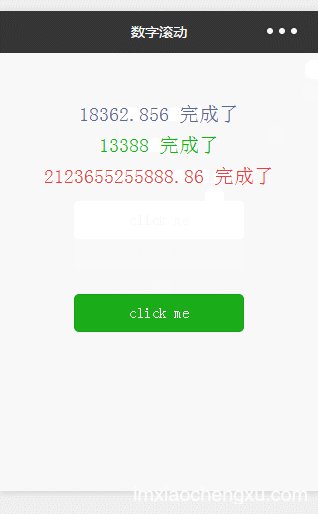
效果圖:

wxml頁面布局代碼:
<!--pages/main/index.wxml--><view class="animate-number">
<view class="num num1">{{num1}}{{num1Complete}}</view>
<view class="num num2">{{num2}}{{num2Complete}}</view>
<view class="num num3">{{num3}}{{num3Complete}}</view>
<view class="btn-box">
<button bindtap="animate" type="primary" class="button">click me</button>
</view></view>
index.js調用NumberAnimate.js
// pages/main/index.jsimport NumberAnimate from "../../utils/NumberAnimate";Page({
data:{
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
},
onReady:function(){
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
},
//調用NumberAnimate.js中NumberAnimate實例化對象,測試3種效果
animate:function(){
this.setData({
num1:'',
num2:'',
num3:'',
num1Complete:'',
num2Complete:'',
num3Complete:''
});
let num1 = 18362.856;
let n1 = new NumberAnimate({
from:num1,//開始時的數字
speed:2000,// 總時間
refreshTime:100,// 刷新一次的時間
decimals:3,//小數點后的位數
onUpdate:()=>{//更新回調函數
this.setData({
num1:n1.tempValue });
},
onComplete:()=>{//完成回調函數
this.setData({
num1Complete:" 完成了"
});
}
});
let num2 = 13388;
let n2 = new NumberAnimate({
from:num2,
speed:1500,
decimals:0,
refreshTime:100,
onUpdate:()=>{
this.setData({
num2:n2.tempValue });
},
onComplete:()=>{
this.setData({
num2Complete:" 完成了"
});
}
});
let num3 = 2123655255888.86;
let n3 = new NumberAnimate({
from:num3,
speed:2000,
refreshTime:100,
decimals:2,
onUpdate:()=>{
this.setData({
num3:n3.tempValue });
},
onComplete:()=>{
this.setData({
num3Complete:" 完成了"
});
}
});
}})
NumberAnimate.js代碼:
/**
* Created by wangyy on 2016/12/26.
*/'use strict';class NumberAnimate {
constructor(opt) {
let def = {
from:50,//開始時的數字
speed:2000,// 總時間
refreshTime:100,// 刷新一次的時間
decimals:2,// 小數點后的位數
onUpdate:function(){}, // 更新時回調函數
onComplete:function(){} // 完成時回調函數
}
this.tempValue = 0;//累加變量值
this.opt = Object.assign(def,opt);//assign傳入配置參數
this.loopCount = 0;//循環次數計數
this.loops = Math.ceil(this.opt.speed/this.opt.refreshTime);//數字累加次數
this.increment = (this.opt.from/this.loops);//每次累加的值
this.interval = null;//計時器對象
this.init();
}
init(){
this.interval = setInterval(()=>{this.updateTimer()},this.opt.refreshTime);
}
updateTimer(){
this.loopCount++;
this.tempValue = this.formatFloat(this.tempValue,this.increment).toFixed(this.opt.decimals);
if(this.loopCount >= this.loops){
clearInterval(this.interval);
this.tempValue = this.opt.from;
this.opt.onComplete();
}
this.opt.onUpdate();
}
//解決0.1+0.2不等于0.3的小數累加精度問題
formatFloat(num1, num2) {
let baseNum, baseNum1, baseNum2;
try {
baseNum1 = num1.toString().split(".")[1].length;
} catch (e) {
baseNum1 = 0;
}
try {
baseNum2 = num2.toString().split(".")[1].length;
} catch (e) {
baseNum2 = 0;
}
baseNum = Math.pow(10, Math.max(baseNum1, baseNum2));
return (num1 * baseNum + num2 * baseNum) / baseNum;
};}export default NumberAnimate;
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。