溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下ASP.NET實現進度條效果的案例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
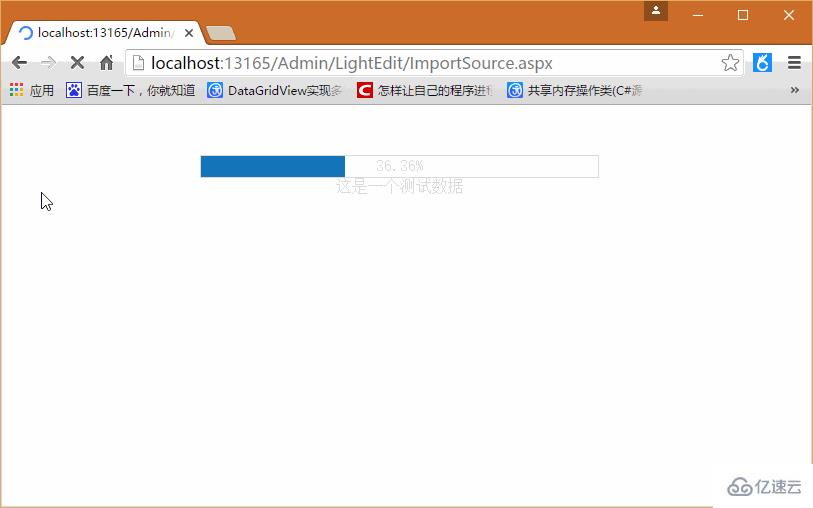
我們先看下進度條效果

我點擊了按鈕后他會顯示進度頁面,進度完成后,進度條消失,其實也是比較簡單的了。
我們需要一個進度條代碼文件ProgressBar.htm(注意:是沒有head這些標簽的)
<script language="javascript">
function SetPorgressBar(pos) {
//設置進度條居中
var screenWidth = document.body.offsetWidth;
ProgressBarSide.style.width = Math.round(screenWidth / 2) + "px";
ProgressBarSide.style.left = Math.round(screenWidth / 4) + "px";
ProgressBarSide.style.top = "50px";
ProgressBarSide.style.height = "21px";
ProgressBarSide.style.display = "block";
//設置進度條百分比
ProgressBar.style.width = pos + "%";
ProgressText.innerHTML = pos + "%";
}
function SetMaxValue(maxValue) {
ProgressBarSide.style.width = maxValue + "px";
}
//完成后隱藏進度條
function SetCompleted() {
ProgressBarSide.style.display = "none";
}
function SetTitle(title) {
ProgressTitle.innerHTML = title;
}
</script>
<p id="ProgressBarSide" style="position: absolute; height: 21px; width: 100px;
color: Silver; border-width: 1px; border-style: Solid; display: block">
<p id="ProgressBar" style="position: absolute; height: 21px; width: 0%; background-color: #1475BB">
</p>
<p id="ProgressText" style="position: absolute; height: 21px; width: 100%; text-align: center">
</p>
<p id="ProgressTitle" style="position: absolute; height: 21px; top: 21px; width: 100%;
text-align: center">
</p>
</p>然后需要一個進度條類ProgressBar.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace ZhuoYueE.Dop.Web.UI
{
/// <summary>
///顯示進度條
/// </summary>
public class ProgressBar : System.Web.UI.Page
{
/// <summary>
/// 最大值
/// </summary>
private int MaxValue
{
get
{
if (ViewState["MaxValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["MaxValue"]);
}
}
set
{
ViewState["MaxValue"] = value;
}
}
/// <summary>
/// 當前值
/// </summary>
private int ThisValue
{
get
{
if (ViewState["ThisValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["ThisValue"]);
}
}
set
{
ViewState["ThisValue"] = value;
}
}
/// <summary>
/// 當前頁面
/// </summary>
System.Web.UI.Page m_page;
/// <summary>
/// 功能描述:構造函數
/// 作 者:huangzh
/// 創建日期:2016-05-06 11:54:34
/// 任務編號:
/// </summary>
/// <param name="page">當前頁面</param>
public ProgressBar(System.Web.UI.Page page)
{
m_page = page;
}
public void SetMaxValue(int intMaxValue)
{
MaxValue = intMaxValue;
}
/// <summary>
/// 功能描述:初始化進度條
/// 作 者:huangzh
/// 創建日期:2016-05-06 11:55:26
/// 任務編號:
/// </summary>
public void InitProgress()
{
//根據ProgressBar.htm顯示進度條界面
string templateFileName = AppDomain.CurrentDomain.BaseDirectory + "ProgressBar.htm";
StreamReader reader = new StreamReader(@templateFileName, System.Text.Encoding.GetEncoding("GB2312"));
string strhtml = reader.ReadToEnd();
reader.Close();
m_page.Response.Write(strhtml);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:設置標題
/// 作 者:huangzh
/// 創建日期:2016-05-06 11:55:36
/// 任務編號:
/// </summary>
/// <param name="strTitle">strTitle</param>
public void SetTitle(string strTitle)
{
string strjsBlock = "<script>SetTitle('" + strTitle + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:設置進度
/// 作 者:huangzh
/// 創建日期:2016-05-06 11:55:45
/// 任務編號:
/// </summary>
/// <param name="percent">percent</param>
public void AddProgress(int intpercent)
{
ThisValue = ThisValue + intpercent;
double dblstep = ((double)ThisValue / (double)MaxValue) * 100;
string strjsBlock = "<script>SetPorgressBar('" + dblstep.ToString("0.00") + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
public void DisponseProgress()
{
string strjsBlock = "<script>SetCompleted();</script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
}
}然后就是調用方法了,調用很簡單,在頁面的按鈕事件或者其他什么地方加入代碼,如在按鈕事件里這么用
protected void btnImport_Click(object sender, EventArgs e)
{
ProgressBar pb = new ProgressBar(this);
pb.SetMaxValue(110);
pb.InitProgress();
pb.SetTitle("這是一個測試數據");
for (int i = 1; i <= 110; i++)
{
pb.AddProgress(1);
//此處用線程休眠代替實際的操作,如加載數據等
System.Threading.Thread.Sleep(50);
}
pb.DisponseProgress();
}看完了這篇文章,相信你對ASP.NET實現進度條效果的案例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。