您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Canvas中beginPath()和closePath()的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在學習H5新元素的時候,了解到了畫布canvas:可以在網頁中繪制所需要的圖形;其中在描繪扇形圖時發現了關于beginPath()和closePath()的問題,在接下來將會進行分析和總結;
<!--html代碼--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
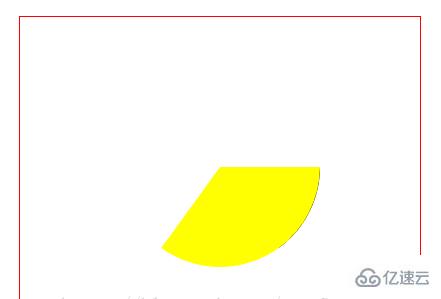
</script>顯示效果如圖所示:
分析:
從顯示效果上可以看出,根本沒有顯示出應該有的效果;第一塊應該是黑色,第二塊應該是黃色。
此時需要提及beginPath和closePath的重要作用了;
不著急我們先一步一步分析為什么需要上面兩個方法:
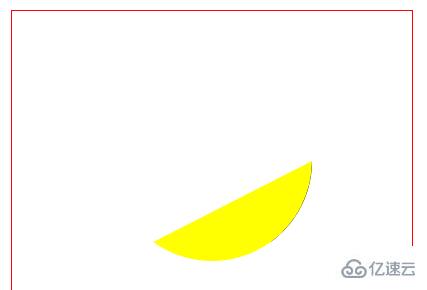
1:moveTo(x,y)表示移動畫筆到(x,y)位置,同時也是定義線條開始的位置,如果沒有moveTo方法,那么就連扇形也不是了,直接是一個小月牙;
顯示效果如圖所示:
2:在使用canvas進行繪制的時候,畫筆每一次都是從beginPath()開始繪制的,如果在當前起點找不到就繼續向上找,直到找到為止,然后從beginPath()之后開始繪制,因此這才會出現上述的前一個扇形被后一個扇形所覆蓋,只留下一個黑邊在苦苦掙扎 -_-
3:fillRect()和storkeRect() 這種畫出獨立區域的方法,也不能打斷當前路徑,也就是說,他也不能夠替代closePath()【關閉路徑】的作用;
4:beginPath()和closePath()必須要成對出現!因為你如果想通過閉合一段路徑來開始新的路徑那么開始的路徑也不會是新的路徑。
以點為面,補充,堆積成畫;
<!--html代碼--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.closePath();
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
content4.closePath();
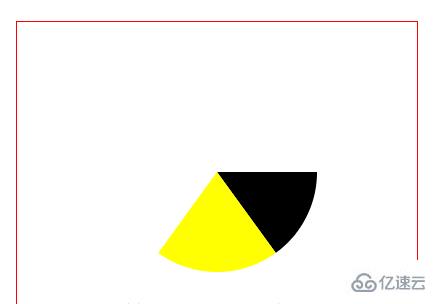
</script>正常顯示效果如圖所示:

1:畫布的默認寬高是300 * 150 ;
2:想要設置畫布的寬高就必須使用行內屬性來進行設置,而不是style;否則就算是從視覺上改變了畫布的尺寸,他實際上還是不會改變,里面的內容就會產生變形;
3:在canvas上畫之前一定要先創建出context上下文對象之后再使用context對象調用畫布的屬性和方法進行操縱;
4:canvas中沒有畫圓形的方法或者屬性,但存在畫弧線的方法arc(),可以用它來畫一個2PI的扇形即圓;
5:beginPath()和closePath()非常重要,如果你的canvas中的顯示看起來不正確,請一定先檢查是否正確的使用了beginPath()和closePath();
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Canvas中beginPath()和closePath()的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。