您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“使用HTML5畫布Canvas制作動畫的示例”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“使用HTML5畫布Canvas制作動畫的示例”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
此文下面的教程中將使用的是另外一個叫做kinetic的Web動畫工具包。
它們都是開源的。
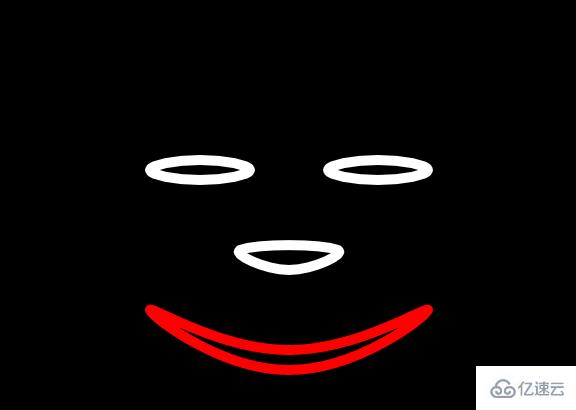
把鼠標放到上面的小丑臉上,然后移開,就會有如下效果。 

第一步,畫五官
這個小丑沒有耳朵和眉毛,所以只剩下三官,但它的兩個眼睛我們要分別繪制,所以一共是四個部分。下面先看看代碼。
繪制左眼的代碼
var leftEye = new Kinetic.Line({
x: 150,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});繪制右眼的代碼
var rightEye = new Kinetic.Line({
x: sw - 250,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});
繪制鼻子的代碼var nose = new Kinetic.Line({
points: [240, 280, sw/2, 300, sw-240,280],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});繪制嘴巴的代碼
var mouth = new Kinetic.Line({
points: [150, 340, sw/2, 380, sw - 150, 340, sw/2, sh],
tension: 0.5,
closed: true,
stroke: 'red',
strokeWidth: 10
});簡單講解一下上面的代碼。Kinetic就是我們使用的js工具包。在頁面的頭部,我們需要這樣引用它:
<script type="text/javascript" src="/js/kineticv5.0.1.min.js"></script>
其它幾個分別是幾個關鍵點,線條彈性,顏色,寬度等。這些都很容易理解。
第二步,讓圖動起來
這個動畫之所以能吸引人,是因為它能響應你的鼠標動作,和用戶有互動,這是一個成功的動畫最關鍵的地方。如果你仔細觀察,這個小丑五官的變化只是形狀的變化,眼睛變大,嘴巴變大,鼻子變大,但特別的是這個變化不是瞬間變化,而是有過渡性的,這里面有一些算法,這就是最讓人發愁的地方。幸運的是,這算法技術都非常的成熟,不需要我們來思考,在這些動畫引擎庫里都把這些技術封裝成了非常簡單方便的接口。下面我們來看看如何讓動起來。
左眼的動畫
var leftEyeTween = new Kinetic.Tween({
node: leftEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});右眼的動畫
var rightEyeTween = new Kinetic.Tween({
node: rightEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});鼻子的動畫
var noseTween = new Kinetic.Tween({
node: nose,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [220, 280, sw/2, 200, sw-220,280]
});嘴巴的動畫
var mouthTween = new Kinetic.Tween({
node: mouth,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
points: [100, 250, sw/2, 250, sw - 100, 250, sw/2, sh-20]
});這些代碼非常的簡單,而且變量名能自釋其意。稍微有點經驗的程序員想看懂這些代碼應該不難。基本每段代碼都是讓你提供一些點,指定動畫動作的衰退模式和持續時間。
完整的動畫代碼
<!DOCTYPE HTML><html>
<head>
<style>
body { margin: 0px; padding: 0px; }
#container { background-color: black; }
</style>
</head>
<body>
<p id="container"></p>
<script src="/js/lib/kinetic-v5.0.1.min.js"></script>
<script defer="defer">
var sw = 578; var sh = 400; var stage = new Kinetic.Stage({
container: 'container',
width: 578,
height: 400
}); var layer = new Kinetic.Layer({
y: -30
}); var leftEye = new Kinetic.Line({
x: 150,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
}); var rightEye = new Kinetic.Line({
x: sw - 250,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
}); var nose = new Kinetic.Line({
points: [240, 280, sw/2, 300, sw-240,280],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
}); var mouth = new Kinetic.Line({
points: [150, 340, sw/2, 380, sw - 150, 340, sw/2, sh],
tension: 0.5,
closed: true,
stroke: 'red',
strokeWidth: 10
});
layer.add(leftEye)
.add(rightEye)
.add(nose)
.add(mouth);
stage.add(layer); // tweens
var leftEyeTween = new Kinetic.Tween({
node: leftEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});
var rightEyeTween = new Kinetic.Tween({
node: rightEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
}); var noseTween = new Kinetic.Tween({
node: nose,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
y: -100,
points: [220, 280, sw/2, 200, sw-220,280]
});
var mouthTween = new Kinetic.Tween({
node: mouth,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
points: [100, 250, sw/2, 250, sw - 100, 250, sw/2, sh-20]
});
stage.getContainer().addEventListener('mouseover', function() {
leftEyeTween.play();
rightEyeTween.play();
noseTween.play();
mouthTween.play();
});
stage.getContainer().addEventListener('mouseout', function() {
leftEyeTween.reverse();
rightEyeTween.reverse();
noseTween.reverse();
mouthTween.reverse();
}); </script>
</body></html>我相信你已經在3三分鐘內看完并看懂了這個動畫的制作過程和原理。當然,這個動畫很簡單,我們這里只是粗淺的講解一些HTML5畫布(Canvas)動畫技術的皮毛。如果想真正的成為Web動畫告訴,那你還需要做很多的努力。但如果你只是業余愛好,我相信這已經足夠讓你驕傲了。
如果你能讀到這里,小編希望你對“使用HTML5畫布Canvas制作動畫的示例”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。