您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Tkinter編程中Canvas控件怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Tkinter編程中Canvas控件怎么用”這篇文章吧。
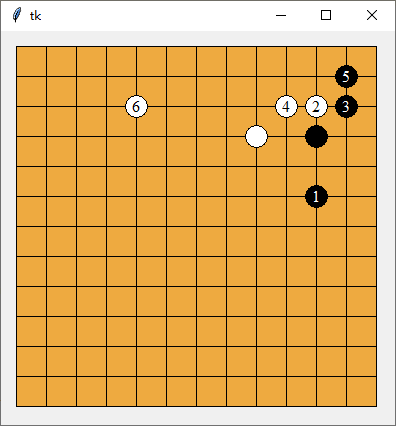
大部分情況下,使用控件就可以滿足簡單程序的需求,但是總會存在某些場景需要自己繪制一些內容,這時就需要使用Canvas控件了。例如下面的圍棋表示程序。

以下結合這個實例說明Canvas控件的基本用法。
和使用其他控件一樣構建主窗口:
# create the main windowroot = Tk()
決定棋盤路數和路間距:
# config go panspace = 30pan_size = 13
用生成其他控件相似的方法生成Canvas控件,width和height分別用于指定控件的寬度和高度。
# create canvascanvas = Canvas(root, height= space * pan_size, width= space * pan_size)canvas.grid(row=0, column=0)
接下來的描畫動作都通過Canvas控件進行。
生成構建棕色矩形棋盤。參數為的左上角、右下角坐標和填充顏色。
# crate pancanvas.create_rectangle(space / 2, space / 2, space * pan_size - space / 2, space * pan_size - space / 2, fill = '#eeaa40')
通過直線對象描畫棋盤格。
# draw horizental linesfor r in range(0, pan_size): canvas.create_line(space / 2, space / 2 + r * space, space * pan_size - space / 2, space / 2 + r * space)# draw vertical linesfor c in range(0, pan_size): canvas.create_line(space / 2 + c * space, space / 2, space / 2 + c * space, space * pan_size - space / 2)
棋子描畫函數利用橢圓形對象和Text對象描畫黑子和白子,如果指定了number參數,還可以在棋子上生成反白文字。
#color enum valueclass GoColor(Enum):WHITE = 0BLACK = 1# create fontftTimes = Font(family='Times', size=12)# add godef set_go(row, col, color, number=0):r = 11go_color = 'white'font_color = 'black'if color==GoColor.BLACK:go_color = 'black'font_color = 'white'# add go shapecanvas.create_oval(space / 2 + col * space - r, space / 2 + row * space - r,space / 2 + col * space + r, space / 2 + row * space + r,fill=go_color)# add numberif number>0:canvas.create_text(space / 2 + col * space, space / 2 + row * space,font=ftTimes, fill=font_color,text=str(number))
代碼在生成橢圓形時指定的參數是左上角、右下角坐標和填充顏色;生成文字對象時指定的是位置、字體和文字。
最后按照小目定式的一種增加若干棋子。
# add gos.set_go(3, 10, GoColor.BLACK)set_go(3, 8, GoColor.WHITE)set_go(5, 10, GoColor.BLACK, 1)set_go(2, 10, GoColor.WHITE, 2)set_go(2, 11, GoColor.BLACK, 3)set_go(2, 9, GoColor.WHITE, 4)set_go(1, 11, GoColor.BLACK, 5)set_go(2, 4, GoColor.WHITE, 6)
以上是“Tkinter編程中Canvas控件怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。