您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下angular.json文件的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在Angular CLI 6+的版本后,原先的angular-cli.json就被換成了angular.json,而其中里面的字段變化挺大了,如果不了解基本的組成,或者直接把老版本的代碼 copy 到新版本的工作空間中,會導致一些很不友好的錯誤。
這種變化主要還是因為Angular CLI引入了 monorepo (一個空間管理多個項目) 的開發模式,即使用ng new出來的相當于一個大的工作空間,通過angular.json配置來管理各種ng generate application | library出來的項目或組件庫。
其實這種模式優勢還是很明顯的,比如一個公司有多種管理平臺或者產品時,使用這種方式可以統一各個項目的環境,各個項目間共用的組件也被統一維護起來,所有項目共用npm包以及typescript配置。
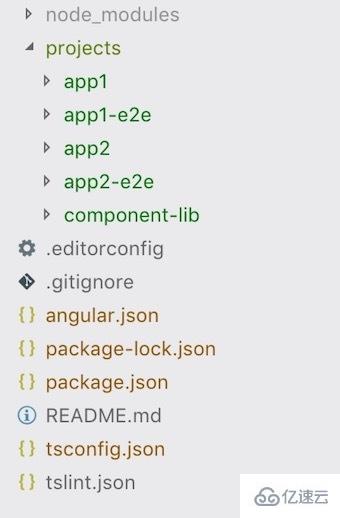
monorepo下結構如:

但是其實大多數人還是一個工作空間維護一個項目,所以這個在這里不那么重要,只是想說json文件的改變是為了新的模式而已。
Angular.json的部分字段
當你ng new一個工作空間時,默認會在根目錄創建一個項目以及對應e2e項目。初始的angular.json結構如下(省略的部分的配置代碼)
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"xxxx": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
},
"defaultProject": "xxxx"
}這是部分的配置屬性,我按照順序簡單做個記錄,以后也好查閱。
$schema
指向一個 JSON Schema 文件,這個文件描述了angular.json所有的字段以及約束。
其實可以比作一個有“類型提示”功能文件,只要支持了這個功能的 IDE 或編輯器,在書寫angular.json文件時便會給出相應的提示。
version
設置版本
newProjectRoot
新建項目所在的路徑。
當使用ng generate application | library創建一個新的項目時,會自動裝配到設定的newProjectRoot目錄下
projects
放置所有項目的配置。其中一個項目為一個子項,如xxxx為一個項目,在創建時自動生成。
{
"projects": {
"xxxx": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
}
}在一個單獨的配置中,可以通過靈活的配置實現一些自動化操作還有使用CLI內置的一些指令。
root
代表項目的“根目錄”,也就是項目所在的位置,或者說項目源碼的父級目錄。項目的根目錄包含了一些特定的配置。
sourceRoot
項目源碼所在的目錄,通常默認使用src目錄。
projectType
標示這個項目是application還是library
prefix
使用ng generate component | directive生成組件或者指令時默認的selector前綴,通常我們使用命令創建的組件或指令都是app-xxx格式,我們可以手動在這里改動,使整個項目生效。
schematics
CLI中生成組件、指令、模塊等文件的指令是使用@angular-devkit/schematics實現的,這些指令通常帶有一些快捷配置,比如一個生成組件的命令:ng g c --spec=false --styleext=scss,這條命令可以直接生成一個 不帶測試文件、使用scss為樣式文件 的組件。如果每次都要手動輸入這些配置就會顯得麻煩,所以angular.json提供了schematics屬性來統一設置一些生成類的命令配置。
這里的schematics是針對單個project來的。整個angular.json也有此字段,默認生效于所有project。
CLI預設了幾組選項,我們可以針對不同的選項進行配置:
@schematics/angular:component
@schematics/angular:class
@schematics/angular:directive
@schematics/angular:guard
@schematics/angular:module
@schematics/angular:pipe
@schematics/angular:service
拿component舉例,如果要實現統一ng g c --spec=false --styleext=scss的效果,可以配置如下:
{
"schematics": {
"@schematics/angular:component": {
"styleext": "less",
"spec": false
}
}
}接著就可以直接使用ng g c直接生成對應的組件了。
architect
包含幾組CLI相關的項目自動化命令配置,比如本地運行、編譯、測試等等。默認預設了幾組命令配置如build、serve等等:
{
"architect":{
"build":{},
"serve":{},
"extract-i18n":{},
"test":{},
"lint":{}
}
}配置屬性
每一個配置項都有 3 個字段屬性:builder,options,configurations,例如默認的build命令配置:
{
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/testApp",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true
}
}
}
}
}這個是項目默認生成的配置。
builder代表要執行的內置程序,因為CLI內置了一些自動化工具,architect只是提供了一個facade模式(通俗地講,就是開發者不需要知道內部的復雜實現)給開發者配置使用,本質上還是調用的內置工具。
options代表針對當前builder要配置的配置項,調用不同的內置程序,是需要傳對應的配置項的,由于配置項很多,這里也不會列出。
configurations代表這個命令的多種調用模式,在此配置里,我們可以定義不同的別名,然后使用不同的配置(配置的字段還是屬于options里的),最后在使用命令時便可以手動選擇不同的模式。
如何使用
CLI其實內置了幾個快捷命令來對應默認生成的配置如ng serve、ng build等等,如果是我們額外自定義的配置,則可以使用ng run <project>:<architect>[:configurations] [其他配置]
命令來實現,其中project和architect為必填,configurations為選填。
比如我們簡單額外自定義一個本地運行的服務器命令:
{
"architect":{
"myServe":{
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "xxxx:build",
"port": 8800
},
"configurations": {
"port1": {
"port": 8801
},
"port2": {
"port": 880
}
}
}
}
}配置使用了內置的運行本地服務器程序,然后使用默認的build配置,加上自定義的運行端口,另外加上兩個不同模式,運行不同端口。
使用ng run xxxx:myServe可以正常運行本地服務器跑項目,端口是8800
使用ng run xxxx:myServe:port1端口是8801
當然,我們還可以直接使用額外的命令行配置直接覆蓋已經定義的配置:
ng run xxxx:myServe:port1 --port=8808
這里的例子只是為了簡單了解下architect的用法。
defaultProject
默認項目,當使用一些CLI命令沒有指定項目名稱時,默認指向的項目。
schema.json
其實我只是為了記錄自己有點印象的屬性,整個angular.json還有很多其他的字段,如果想要全面了解,我們可以直接打開$schema所指向的文件,里面詳細地展示了各種字段的類型、配置以及描述說明。
以上是“angular.json文件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。