溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Bootstrap 的響應式 CSS 能夠自適應于臺式機、平板電腦和手機,現在就bootstrap的響應式舉一個例子:

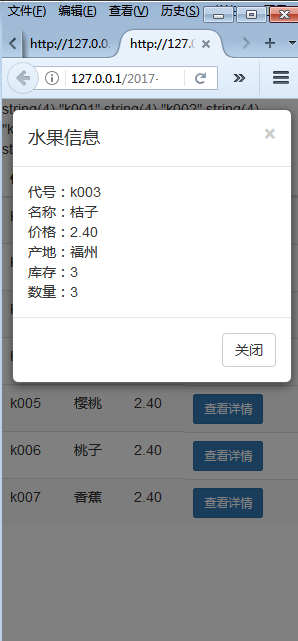
如上圖所示,要實現該表格在手機等移動端上只顯示代號、名稱、和價格,其他以查看詳情的方式顯示(也就是下圖:)

首先,先實現在移動端能由左圖到右圖的轉換:


代碼如下:
<meta charset="UTF-8">
<title></title>
<!--引入bootstrap的css文件-->
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" >
<!--引入js包-->
<!--引入bootstrap的js文件-->
query($sql);
foreach($arr as $v){
echo "
";
//為什么id='xq'不行?不要用id,id是唯一的,此處有多個查看詳情。。。。記住了!!!!
}
?>
<table class="table table-striped">
<thead>
<tr>
<th>代號</th>
<th>名稱</th>
<th>價格</th>
<th class="hidden-xs">產地</th> <!-- class="hidden-xs" 目的是在手機上不顯示這一列-->
<th class="hidden-xs">庫存</th>
<th class="hidden-xs">數量</th>
<th class="visible-xs-block">操作</th>
</tr>
</thead>
<tbody>
<!--?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from buyfruits";
$arr = $db---><tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td class="hidden-xs">{$v[3]}</td>
<td class="hidden-xs">{$v[4]}</td>
<td class="hidden-xs">{$v[5]}</td>
<td class="visible-xs-block">
<button type="button" class="btn btn-primary btn-sm xq" code="{$v[0]}" id="xq">查看詳情</button>
</td>
</tr></tbody>
</table>
其次:實現點擊查看詳情出現模態框
<!-- 引用模態框(Modal),可以放在任何地方 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">水果信息</h5>
</div>
<div class="modal-body nr" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
$(".xq").click(function(){
var code = $(this).attr("code"); //取屬性值
$.ajax({
url:"chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
var lie = data.trim().split("^");
var str="<div>代號:"+lie[0]+"</div><div>名稱:"+lie[1]+"</div><div>價格:"+lie[2]+"</div><div>產地:"+lie[3]+"</div><div>庫存:"+lie[4]+"</div><div>數量:"+lie[5]+"</div>";
$("#neirong").html(str);
// $("#mymodal").modal("show"); 雙引號不行!!!
//觸發模態框
$('#myModal').modal('show');
}
});
})
</script>
處理頁面:chuli.php
<?php
$code=$_POST["code"];
require "../DB.class.php";
$db=new DB();
$sql = "select * from buyfruits where ids='{$code}'";
$arr = $db->strquery($sql);
echo $arr;
?>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。