溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹使用純CSS怎么實現圓點錯覺的效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

https://github.com/comehope/front-end-daily-challenges
此項目無用戶自定義的 dom 元素,利用系統默認的 <body> 元素作為容器。
定義頁面尺寸,背景設置為黑色:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
}用線性漸變畫出一橫一豎二條灰色的細線:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}用徑向漸變在左上角畫一個白色的圓點:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}平鋪背景:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
}為避免圓點緊貼在左側和頂部,為背景增加一點偏移量:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
background-position: 5vmin 5vmin;
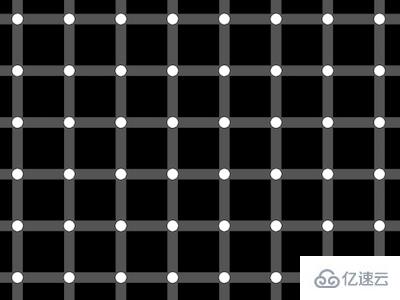
}現在,如果視線在頁面中移動,就會看到黑色小圓點,這實際上是錯覺。
以上是使用純CSS怎么實現圓點錯覺的效果的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。