您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用純CSS實現表頭固定效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
純CSS實現表頭固定之所以難,主要在兩點:
1、占有最大市場份額的IE6不支持position:fixed。
2、人們想破頭都想在一起表格中實現這種效果。
不過外國真的人用純CSS實現了這種效果,動用了數量驚人的CSShacks……我覺得,如果搞到代碼如此難懂且難擴展,還不如用javascript好了。碰巧今天我也遇到這種需求,換個視角想想,真的搞出來了。
我們知道,CSS是負責表現,HTML是負責結構,同樣的結構,換個樣式,給人的感覺完全不同,這也說明人的眼睛是很容易受騙。因此前些狂熱鼓吹p+CSS的日子里,人們總是想在頁面去掉table,用p+span弄出了一個個“table”來。
雖然這種事是不可取,但也告訴我們,table做得的事,通過一些組合我們也能做出來。換個思路來說,既然一個table做不了,就兩個吧。
上面的table模擬表頭,下面的table模擬帶滾動條的部分。在我們繼續講下去之前,我們先明確一下我們的需求吧,要不太抽象了。首先是表格為4*9,每列寬170px,總為680px,滾動條在各瀏覽器默認為16px,別忘了,width是不包含border在內,四列就有5個縱向的border,寬總長為701px。
<table>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
然后我們把這個table一分為二,第一個table為表頭,第二個table要帶滾動條,說明要在其父元素上應用overflow樣式,因此它要外套一個p。這個p與第一個table應該是等長的。
不過不用花心思了,我們在它們的外面最套一個p,設置其width為701px,然后把這兩個子元素的寬都設為100%就行了。注意,我們在table中顯式添加tbody以提高表格的渲染效率。
<pid="scrollTable">
<tableclass="thead">
<tbody>
<tr>
<th>名稱</th>
<th>語法</th>
<th>說明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<tableclass="tbody">
<tbody>
<tr>
<td>SimpleattributeSelector</td>
<td>[attr]</td>
<td>選擇具有此屬性的元素</td>
<td>blockquote[title]{<br/>color:red}</td>
</tr>
<tr>
<td>attributeValueSelector</td>
<td>[attr="value"]</td>
<td>選出屬性值精確等于給出值的元素</td>
<td>h3[align="left"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Begins-with"attributeValueSelector</td>
<td>[attr^="value"]</td>
<td>選出屬性值以給出值開頭的元素</td>
<td>h3[align^="right"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Ends-with"attributeValueSelector</td>
<td>[attr$="value"]</td>
<td>選出屬性值以給出值結尾的元素</td>
<td>p[class$="vml"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>Substring-matchattributeValueSelector</td>
<td>[attr*="value"]</td>
<td>選出屬性值包含給出值的元素</td>
<td>p[class*="grid"]{<br/>float:left}</td>
</tr>
<tr>
<td>One-Of-ManyAttributeValueSelector</td>
<td>[attr~="value"]</td>
<td>原元素的屬性值為多個單詞,給出值為其中一個。</td>
<td>li[class~="last"]{<br/>padding-left:2em}</td>
</tr>
<tr>
<td>HyphenAttributeValueSelector</td>
<td>[attr|="value"]</td>
<td>原元素的屬性值等于給出值,或者以給出值加“-”開頭</td>
<td>span[lang|="en"]{<br/>color:green}</td>
</tr>
<tr>
<td>反選屬性值選擇器</td>
<td>[attr!="value"]</td>
<td>非標準,jQuery中出現的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
表現層部分:
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table沒有外圍的border,只有內部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*統一設置兩個table為細線表格*/
}
#scrollTabletable.thead{/*表頭*/
/*p的第一個子元素*/
width:100%;
}
#scrollTabletable.theadth{/*表頭*/
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黃色*/
}
#scrollTablep{/*能帶滾動條的表身*/
/*p的第二個子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTabletable.tbody{/*能帶滾動條的表身的正體*/
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
#scrollTabletable.tbodytd{/*能帶滾動條的表身的格子*/
border:1pxsolid#C96;
}
運行代碼:
<!doctypehtml>
<htmldir="ltr"lang="zh-CN">
<head>
<metacharset="utf-8"/>
<title>純CSS實現表頭固定</title>
<styletype="text/css">
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table沒有外圍的border,只有內部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*統一設置兩個table為細線表格*/
}
#scrollTabletable.thead{/*表頭*/
/*p的第一個子元素*/
width:100%;
}
#scrollTabletable.theadth{/*表頭*/
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黃色*/
}
#scrollTablep{/*能帶滾動條的表身*/
/*p的第二個子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTabletable.tbody{/*能帶滾動條的表身的正體*/
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
#scrollTabletable.tbodytd{/*能帶滾動條的表身的格子*/
border:1pxsolid#C96;
}
</style>
</head>
<body>
<pid="scrollTable">
<tableclass="thead">
<tbody>
<tr>
<th>名稱</th>
<th>語法</th>
<th>說明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<tableclass="tbody">
<tbody>
<tr>
<td>SimpleattributeSelector</td>
<td>[attr]</td>
<td>選擇具有此屬性的元素</td>
<td>blockquote[title]{<br/>color:red}</td>
</tr>
<tr>
<td>attributeValueSelector</td>
<td>[attr="value"]</td>
<td>選出屬性值精確等于給出值的元素</td>
<td>h3[align="left"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Begins-with"attributeValueSelector</td>
<td>[attr^="value"]</td>
<td>選出屬性值以給出值開頭的元素</td>
<td>h3[align^="right"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Ends-with"attributeValueSelector</td>
<td>[attr$="value"]</td>
<td>選出屬性值以給出值結尾的元素</td>
<td>p[class$="vml"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>Substring-matchattributeValueSelector</td>
<td>[attr*="value"]</td>
<td>選出屬性值包含給出值的元素</td>
<td>p[class*="grid"]{<br/>float:left}</td>
</tr>
<tr>
<td>One-Of-ManyAttributeValueSelector</td>
<td>[attr~="value"]</td>
<td>原元素的屬性值為多個單詞,給出值為其中一個。</td>
<td>li[class~="last"]{<br/>padding-left:2em}</td>
</tr>
<tr>
<td>HyphenAttributeValueSelector</td>
<td>[attr|="value"]</td>
<td>原元素的屬性值等于給出值,或者以給出值加“-”開頭</td>
<td>span[lang|="en"]{<br/>color:green}</td>
</tr>
<tr>
<td>反選屬性值選擇器</td>
<td>[attr!="value"]</td>
<td>非標準,jQuery中出現的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
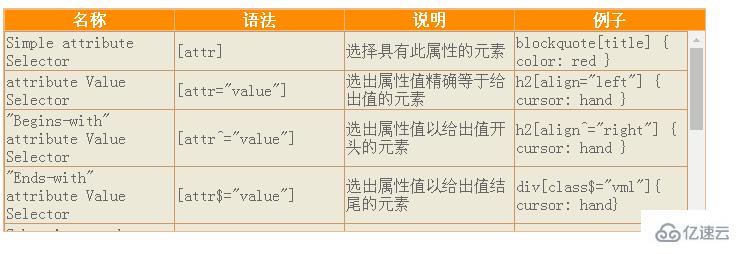
發現表頭的格子與表身的格子不對齊。這時我們需要動用col標簽,col允許我們統一設置tbody中索引值與它相同的td或th的背景色,文字對齊方式與寬度。雖然CSS2.1的相鄰選擇器與CSS3的子元素過濾偽類能讓我們用更精簡的方式設置它們,而且是樣式與結構分離那種,可惜IE家族總是拖后腿。我們再看一下它們的長度,由于最后一個表格有可能受滾動條擠壓而縮短長度,我們保證前三列長度相等就行了,剩余的都分配給最后一個,換言之,最后一個不用設置。另,IE下可以設置滾動條的樣式,我們也把玩一翻吧。
<tableclass="thead">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
//********************略*****************
</tbody>
</table>
<p>
<tableclass="tbody">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
//********************略*****************
</tbody>
</table>
</p>
表現層部分:
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table沒有外圍的border,只有內部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*統一設置兩個table為細線表格*/
}
/*表頭p的第一個子元素**/
#scrollTabletable.thead{
width:100%;
}
/*表頭*/
#scrollTabletable.theadth{
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黃色*/
}
/*能帶滾動條的表身*/
/*p的第二個子元素*/
#scrollTablep{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三個小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三個小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按鈕里三角箭頭的顏色*/
scrollbar-track-color:#ece9d8;/*滾動條的那個活動塊所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三個小矩形左上padding的顏色*/
scrollbar-shadow-color:#800040;/*那三個小矩形右下padding的顏色*/
scrollbar-3dlight-color:#EB8;/*那三個小矩形左上border的顏色*/
scrollbar-darkshadow-Color:#EB8;/*那三個小矩形右下border的顏色*/
}
/*能帶滾動條的表身的正體*/
#scrollTabletable.tbody{
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
/*能帶滾動條的表身的格子*/
#scrollTabletable.tbodytd{
border:1pxsolid#C96;
}
運行代碼:
<!doctypehtml>
<htmldir="ltr"lang="zh-CN">
<head>
<metacharset="utf-8"/>
<title>純CSS實現表頭固定</title>
<styletype="text/css">
#scrollTable{
width:701px;
border:1pxsolid#EB8;/*table沒有外圍的border,只有內部的td或th有border*/
background:#FF8C00;
}
#scrollTabletable{
border-collapse:collapse;/*統一設置兩個table為細線表格*/
}
/*表頭p的第一個子元素**/
#scrollTabletable.thead{
width:100%;
}
/*表頭*/
#scrollTabletable.theadth{
border:1pxsolid#EB8;
border-right:#C96;
color:#fff;
background:#FF8C00;/*亮桔黃色*/
}
/*能帶滾動條的表身*/
/*p的第二個子元素*/
#scrollTablep{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三個小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三個小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按鈕里三角箭頭的顏色*/
scrollbar-track-color:#ece9d8;/*滾動條的那個活動塊所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三個小矩形左上padding的顏色*/
scrollbar-shadow-color:#800040;/*那三個小矩形右下padding的顏色*/
scrollbar-3dlight-color:#EB8;/*那三個小矩形左上border的顏色*/
scrollbar-darkshadow-Color:#EB8;/*那三個小矩形右下border的顏色*/
}
/*能帶滾動條的表身的正體*/
#scrollTabletable.tbody{
width:100%;
border:1pxsolid#C96;
border-right:#B74;
color:#666666;
background:#ECE9D8;
}
/*能帶滾動條的表身的格子*/
#scrollTabletable.tbodytd{
border:1pxsolid#C96;
}
</style>
</head>
<body>
<pid="scrollTable">
<tableclass="thead">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
<tr>
<th>名稱</th>
<th>語法</th>
<th>說明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<tableclass="tbody">
<colwidth="170px"></col><colwidth="170px"></col><colwidth="170px"></col><col></col>
<tbody>
<tr>
<td>SimpleattributeSelector</td>
<td>[attr]</td>
<td>選擇具有此屬性的元素</td>
<td>blockquote[title]{<br/>color:red}</td>
</tr>
<tr>
<td>attributeValueSelector</td>
<td>[attr="value"]</td>
<td>選出屬性值精確等于給出值的元素</td>
<td>h3[align="left"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Begins-with"attributeValueSelector</td>
<td>[attr^="value"]</td>
<td>選出屬性值以給出值開頭的元素</td>
<td>h3[align^="right"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>"Ends-with"attributeValueSelector</td>
<td>[attr$="value"]</td>
<td>選出屬性值以給出值結尾的元素</td>
<td>p[class$="vml"]{<br/>cursor:hand}</td>
</tr>
<tr>
<td>Substring-matchattributeValueSelector</td>
<td>[attr*="value"]</td>
<td>選出屬性值包含給出值的元素</td>
<td>p[class*="grid"]{<br/>float:left}</td>
</tr>
<tr>
<td>One-Of-ManyAttributeValueSelector</td>
<td>[attr~="value"]</td>
<td>原元素的屬性值為多個單詞,給出值為其中一個。</td>
<td>li[class~="last"]{<br/>padding-left:2em}</td>
</tr>
<tr>
<td>HyphenAttributeValueSelector</td>
<td>[attr|="value"]</td>
<td>原元素的屬性值等于給出值,或者以給出值加“-”開頭</td>
<td>span[lang|="en"]{<br/>color:green}</td>
</tr>
<tr>
<td>反選屬性值選擇器</td>
<td>[attr!="value"]</td>
<td>非標準,jQuery中出現的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
感謝各位的閱讀!關于“如何使用純CSS實現表頭固定效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。