您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用純CSS實現條紋錯覺的動畫效果的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含 2 個元素,分別代表 2 條軌道:
<div class="container">
<span class='track'></span>
<span class='track'></span>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}定義容器尺寸和子元素的布局方式:
.container {
font-size: 30px;
width: calc(13em + 0.5em);
height: 8em;
display: flex;
flex-direction: column;
justify-content: space-between;
}定義 2 個色值,一個亮的和一個暗的:
.container {
--dark: #222;
--light: #ddd;
}畫出 2 條軌道的輪廓:
.track {
width: inherit;
height: 2em;
border: 1px solid var(--dark);
}為 2 條軌道的背景圖案,圖案是明暗相間的條紋,但第 2 條軌道要錯半個格:
.track {
background: linear-gradient(
90deg,
var(--dark) 50%,
var(--light) 50%
);
background-size: 1em;
}
.track:nth-child(2) {
background-position: 0.5em;
}用偽元素畫出 2 個矩形:
.track {
position: relative;
display: flex;
align-items: center;
}
.track::before {
content: '';
position: absolute;
width: 2em;
height: 0.8em;
background-color: var(--light);
}讓這 2 個矩形在軌道上往復移動:
.track::before {
animation: move 5s linear infinite alternate;
}
@keyframes move {
from {
left: 0;
}
to {
left: calc(100% - 2em);
}
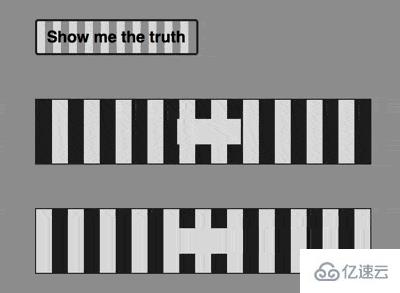
}此時,兩個矩形看起來是一先一后地前進的,但實際上它們是在同一時刻開始并且以相同的速度在移動。接下來我們來揭秘真相。
在 dom 中增加一個子元素,作為按鈕;
<p class="container">
<span class='track'></span>
<span class='track'></span>
<span class="toggle">Show me the truth</span>
</p>設置按鈕的樣式:
.toggle {
order: -1;
width: 10em;
height: 2em;
border: 2px solid var(--dark);
border-radius: 0.2em;
font-size: 0.5em;
font-family: sans-serif;
font-weight: bold;
color: black;
text-align: center;
line-height: 2em;
cursor: pointer;
user-select: none;
}為按鈕設置與軌道風格類似的背景,以及鼠標懸停效果:
.toggle {
background-image: linear-gradient(to right, #ddd 50%, #999 50%);
background-size: 1em;
transition: 0.5s;
}
.toggle:hover {
background-position: 5em;
}增加一段點擊按鈕時觸發的腳本,為軌道元素切換樣式:
let $toggle = document.getElementsByClassName('toggle')[0]
let $tracks = Array.from(document.getElementsByClassName('track'))
$toggle.addEventListener('click', function() {
$tracks.forEach(track => track.classList.toggle('highlights'))
})終于,謎底就在切換樣式之后被揭曉了:
.track::before {
box-sizing: border-box;
border: solid var(--dark);
border-width: 0;
}
.track.highlights::before {
background-color: white;
border-width: 0.1em;
}以上是使用純CSS實現條紋錯覺的動畫效果的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。