您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue數據動態添加和動態綁定的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
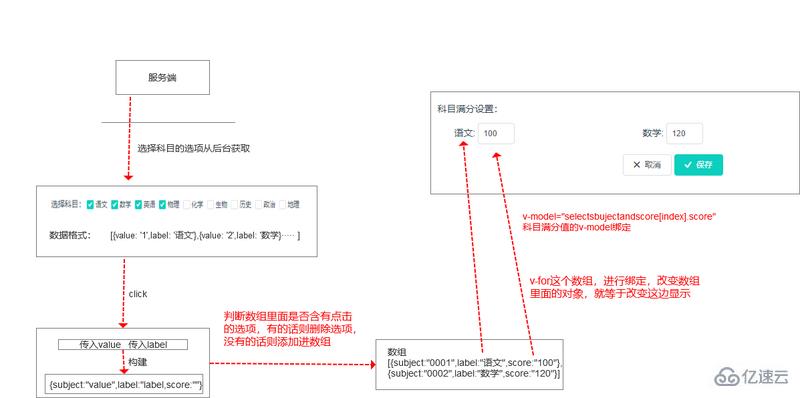
先上案例

首先來分析一下,勾選科目的時候,下面同時增加科目的滿分值設置。
以前寫jquery的思路:當勾選的時候創建dom節點,然后把dom節點append到父節點上,項目采用前后分離的方式進行交互,這樣一來,所設置的科目滿分值就脫離綁定了。更進一步:把所有設置滿分值的input先進行綁定,然后控制顯示跟隱藏,這樣一來目的達到了,但是一旦選項是從后臺獲取的話,后臺一旦改動,這邊就要跟著更改。
充分利用數據驅動視圖思想:

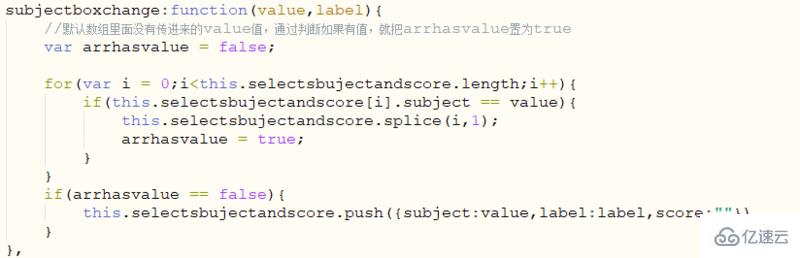
代碼片段
1.說明:此函數作用,判斷數組里面是否包含函數傳入的值,這邊使用遍歷方法對數組進行循環,看數組里的對象的subject的值是不是跟傳入的相等,如果相等就說明數組里面包含這項了,也就是說明了這個科目已經是勾選的狀態了,也就要把他刪除掉,這邊刪除使用splic方法(vue的變異方法),直接改變原數組的值,并處發vue對視圖更新。

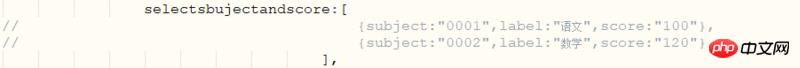
2.說明:定義滿分值循環的數組

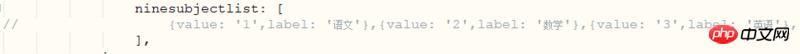
3、說明:此數組為上面CheckBox的數據

4、說明:v-for循環詳細的寫法

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue數據動態添加和動態綁定的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。