您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了springboot整合security和vue的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
springboot1.5.9
完整代碼,內有sql,先建庫,在運行sql建表,sql中已插入測試的數據。
https://github.com/2010yhh/springBoot-demos/tree/master/springboot-security

訪問首頁:http://localhost:8080
Spring Security參考文檔:https://docs.spring.io/spring-security/site/docs/4.1.0.RELEASE/reference/htmlsingle/#what-is-acegi-security
spring-security源碼:https://github.com/spring-projects/spring-security/
主要功能:認證和授權
Configurer Filter 功能說明
CorsConfigurer CorsFilter 提供跨域訪問配置支持的Filter
SessionManagementConfigurer SessionManagementFilter 會話管理Filter
RememberMeConfigurer RememberMeAuthenticationFilter 記住用戶名及密碼功能支持
ExpressionUrlAuthorizationConfigurer
CsrfConfigurer CsrfFilter 跨站請求偽造保護Filter;
LogoutConfigurer LogoutFilter 退出登錄請求處理Filter
FormLoginConfigurer UsernamePasswordAuthenticationFilter 表單登錄請求處理Filter
OAuth3LoginConfigurer OAuth3AuthorizationRequestRedirectFilter OAuth3請求權限控制處理Filter,為其它網站提供本網站Oauth3方式登錄,即其它網站通過本網站的賬戶密碼進行登錄授權
HttpBasicConfigurer BasicAuthenticationFilter Security基礎登錄授權Filter,將其結果保存在SecurityContextHolder中
參考:https://www.processon.com/view/link/5ac1e565e4b00dc8a026ab46
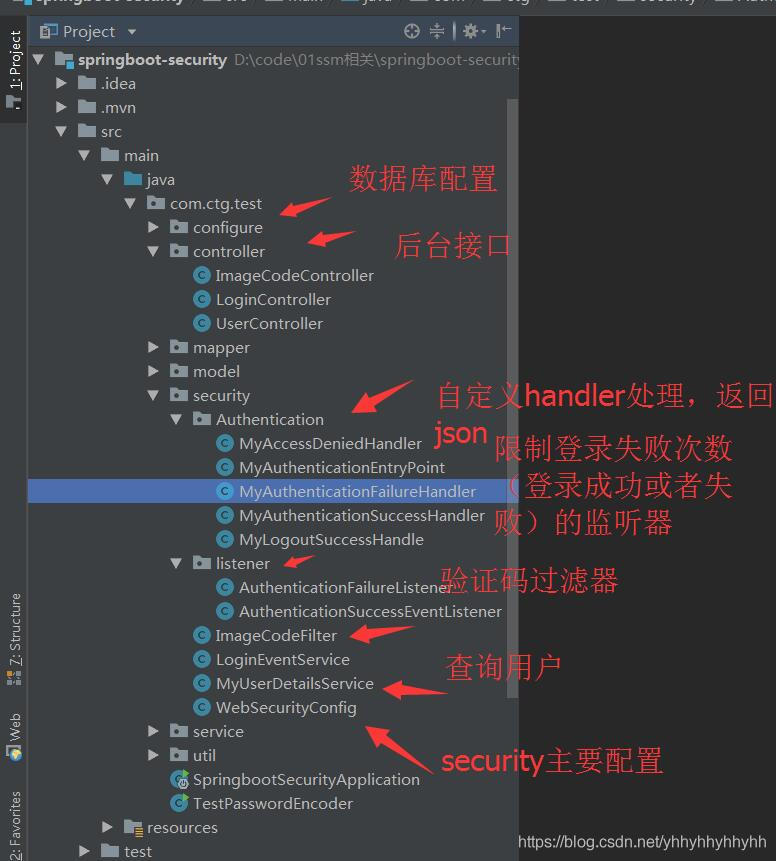
主要是class WebSecurityConfig extends WebSecurityConfigurerAdapter
SecurityConfig配置信息,參考代碼中的WebSecurityConfig類
UserDetails userDetails = (UserDetails) SecurityContextHolder.getContext() .getAuthentication() .getPrincipal();
1)SecurityConfig配置中配置:
.and()
.formLogin()
//指定url,可由相應的controller處理跳轉到登錄頁如login_page.html
.loginPage("/mylogin")//自定義登錄url
//指定自定義form表單請求的路徑
.loginProcessingUrl("/myloginForm").usernameParameter("userName").passwordParameter("passWord")
//.defaultSuccessUrl("/success")
.successForwardUrl("/success")//設置了登入登出的Handler,優先響應Handler
.failureUrl("/fail")//設置了登入登出的Handler,優先響應Handler .and()
.logout()
.logoutUrl("/mylogout")//自定義退出url
.logoutSuccessUrl("/mylogin")
.logoutSuccessHandler(myLogoutSuccessHandle)//設置了登入登出的Handler,優先響應Handler
.invalidateHttpSession(true)
.permitAll()2)前端請求中改寫請求的url
如vue請求:
export const login = data => {
return http.post(`/myloginForm?userName=${data.userName}&passWord=${data.passWord}&rememberMe=${data.rememberMe}&imageCode=${data.imageCode}`)
}
export const logout = data => {
return http.post(`/mylogout`)
}如一般html表單請求:
<!--要與.loginProcessingUrl("/myloginForm")相對應-->
<form name="f" action="/myloginForm" method="post">
<br/>
用戶名:
<input type="text" name="userName" placeholder="name"><br/>
密碼:
<input type="password" name="passWord" placeholder="password"><br/>
<input type="text" name="imageCode">
<img src="/createImageCode"><br/>
<input type="checkbox" name="rememberMe"/>下次自動登錄<br/>
<input name="submit" type="submit" value="提交">
</form>
<form action="/mylogout" method="post">
<input type="submit" class="btn btn-primary" value="注銷"/><!-- 5 -->
</form>1)重寫AuthenticationSuccessHandler、AuthenticationFailureHandler、LogoutSuccessHandler、AccessDeniedHandler、AuthenticationEntryPoint 這5個類,分別是登錄成功、登錄失敗、退出成功、權限不足、尚未登錄,在這幾個重寫類中自定義返回json格式
2)SecurityConfig配置中配置;
//自定義認證成功或者失敗的返回json .successHandler(myAuthenticationSuccessHandler) .failureHandler(myAuthenticationFailureHandler) .logoutSuccessHandler(myLogoutSuccessHandle)//設置了登入登出的Handler,優先響應Handler
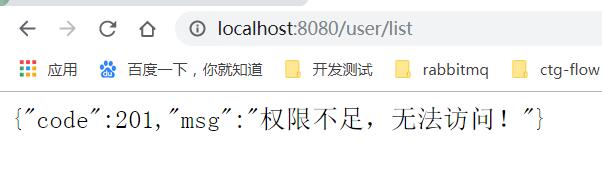
http.exceptionHandling().authenticationEntryPoint(myAuthenticationEntryPoint);//未登錄 http.exceptionHandling().accessDeniedHandler(myAccessDeniedHandler); // 無權訪問
關掉瀏覽器,重新打開登錄url,無需登錄直接跳轉到首頁或其他頁面
1)SecurityConfig配置中配置
.and()
.rememberMe()// 記住我
.rememberMeParameter("rememberMe")
.tokenRepository(persistentTokenRepository())
.userDetailsService(myUserDetailsService).tokenValiditySeconds(60 * 60 * 24);2)SecurityConfig配置中配置寫token入數據庫的bean
/**
* springSecurity會根據情況自動將token插入persistent_logins
*
* @return
*/
@Bean
public PersistentTokenRepository persistentTokenRepository() {
JdbcTokenRepositoryImpl tokenRepository = new JdbcTokenRepositoryImpl();
tokenRepository.setDataSource(dataSource);
return tokenRepository;
}1)自定義驗證碼過濾器,在其中驗證輸入的驗證碼和保存在session中的驗證碼是否一致
2)SecurityConfig配置中配置
//將我們自定義的驗證碼過濾器,配置 //UsernamePasswordAuthenticationFilter之前http.addFilterBefore(validateCodeFilter, UsernamePasswordAuthenticationFilter.class)
1)自定義登錄成功、登錄失敗的事件監聽器
public class AuthenticationSuccessEventListener implements ApplicationListener<AuthenticationSuccessEvent>
{}
public class AuthenticationFailureListener implements ApplicationListener<AuthenticationFailureBadCredentialsEvent> {}2)可以利用數據庫或者redis或者換成來存儲登錄失敗次數進行判斷鎖定賬號
3)實際項目管理員角色應該有解鎖賬號的功能
1)新建用戶時,存儲密碼為加密后的,本文使用BCryptPasswordEncoder
2)執行登錄的過程中:security內部會對輸入的密碼加密和查詢得到的用戶的密碼進行校驗
這也是前后端分離的模式。
前端可以先獲取當前登錄用戶的所有角色及所有權限(權限可以細化到菜單、按鈕和接口):進而決定前端顯示效果
注意前端請求的url寫法:
export const login = data => {
return http.post(`/myloginForm?userName=${data.userName}&passWord=${data.passWord}&rememberMe=${data.rememberMe}&imageCode=${data.imageCode}`)
}
export const logout = data => {
return http.post(`/mylogout`)
}三個用戶:admin manager user2進行測試,本代碼中權限沒有用,只用到了角色這一級別。測試記住我功能時,要清除cookie,免得影響測試。
| 用戶 | 角色 | 權限 |
|---|---|---|
| admin | admin manager user | add delete query queryall update |
| manager | manager user | query queryall |
| user2 | user | query |
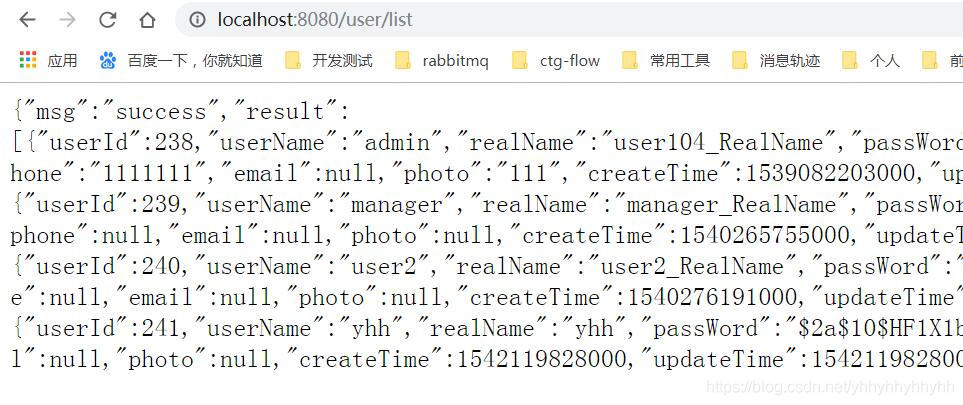
對http://localhost:8080/user/list http://localhost:8080/user/list2 http://localhost:8080/user/list3(無需登錄都可以訪問) 三個url設置不同的角色
.antMatchers( "/user/list").hasAuthority("admin")
.antMatchers( "/user/list2").hasRole("manager")輸入:http://localhost:8080 重定向到登錄頁:http://localhost:8080/#/login
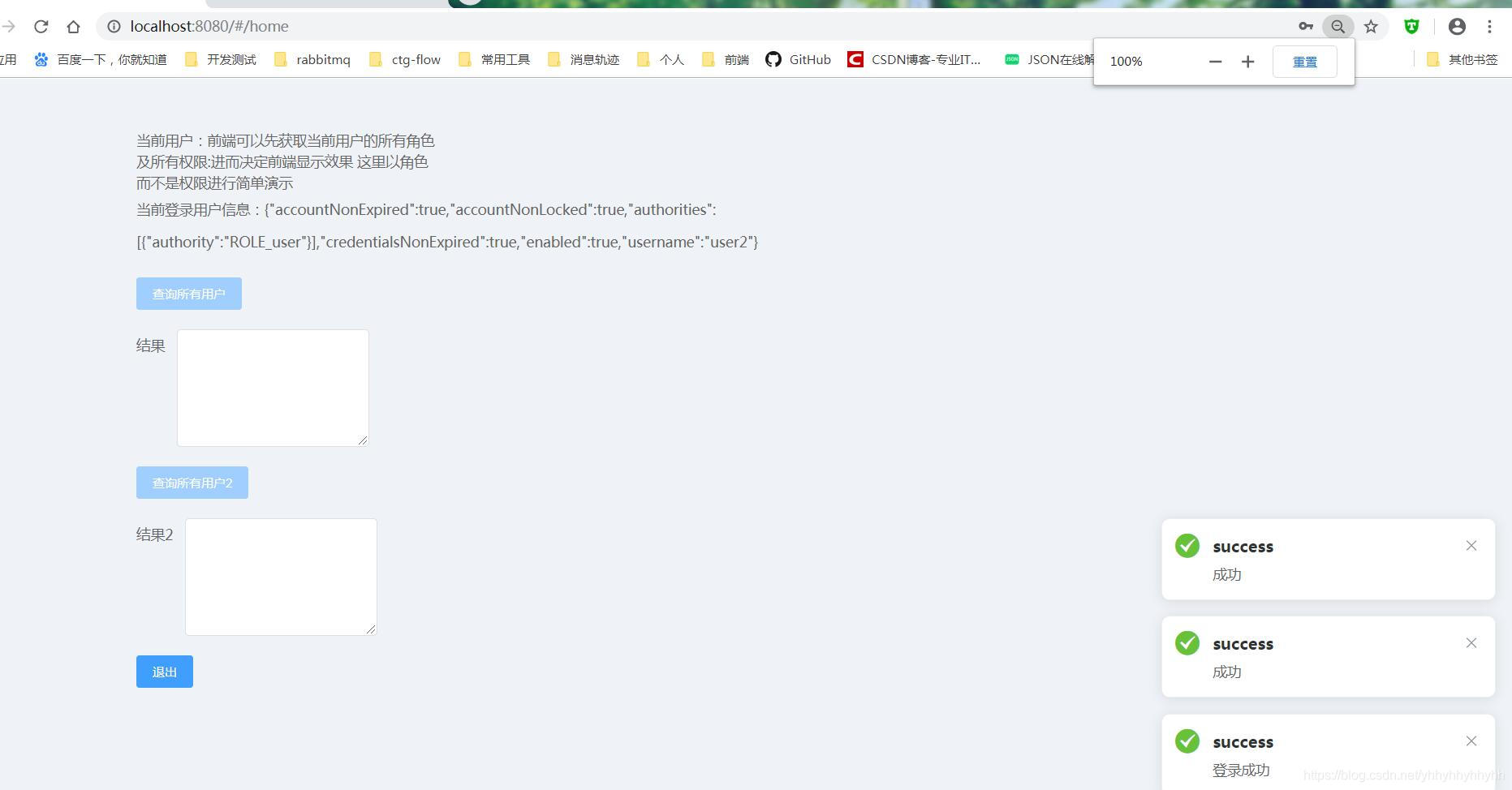
2)輸入admin manager user2 的正確用戶名和密碼后,登錄成功返回的頁面顯示不同效果;三個用戶登錄成功后,直接訪問url,會根據用戶的角色不同進行攔截,點擊退出后,重新回到http://localhost:8080/#/login
user2:

直接訪問url:http://localhost:8080/user/list

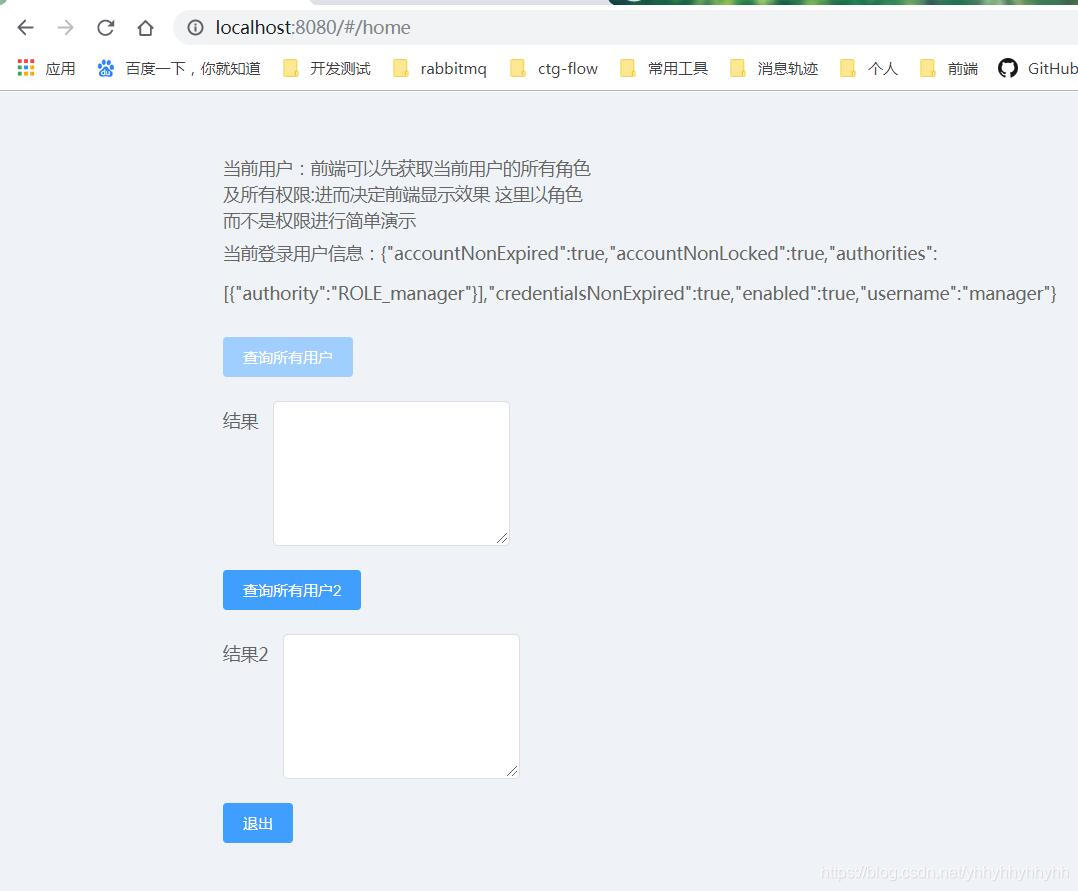
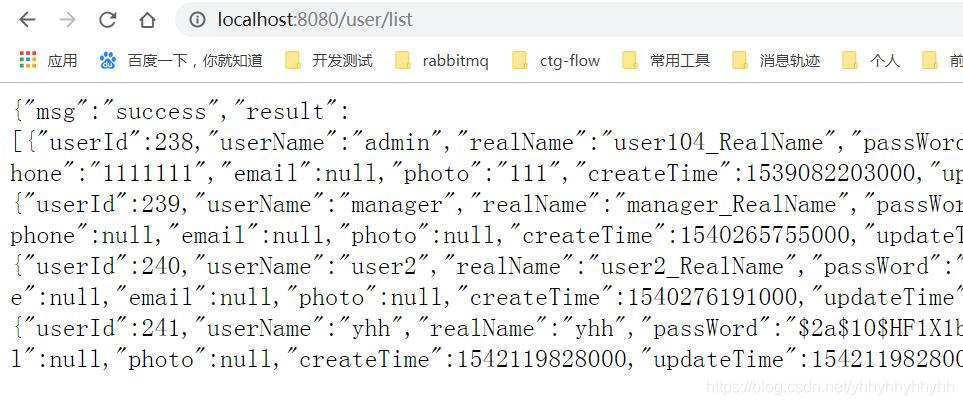
manager:

直接訪問url:http://localhost:8080/user/list

admin:

直接訪問url:http://localhost:8080/user/list

直接訪問注銷url:

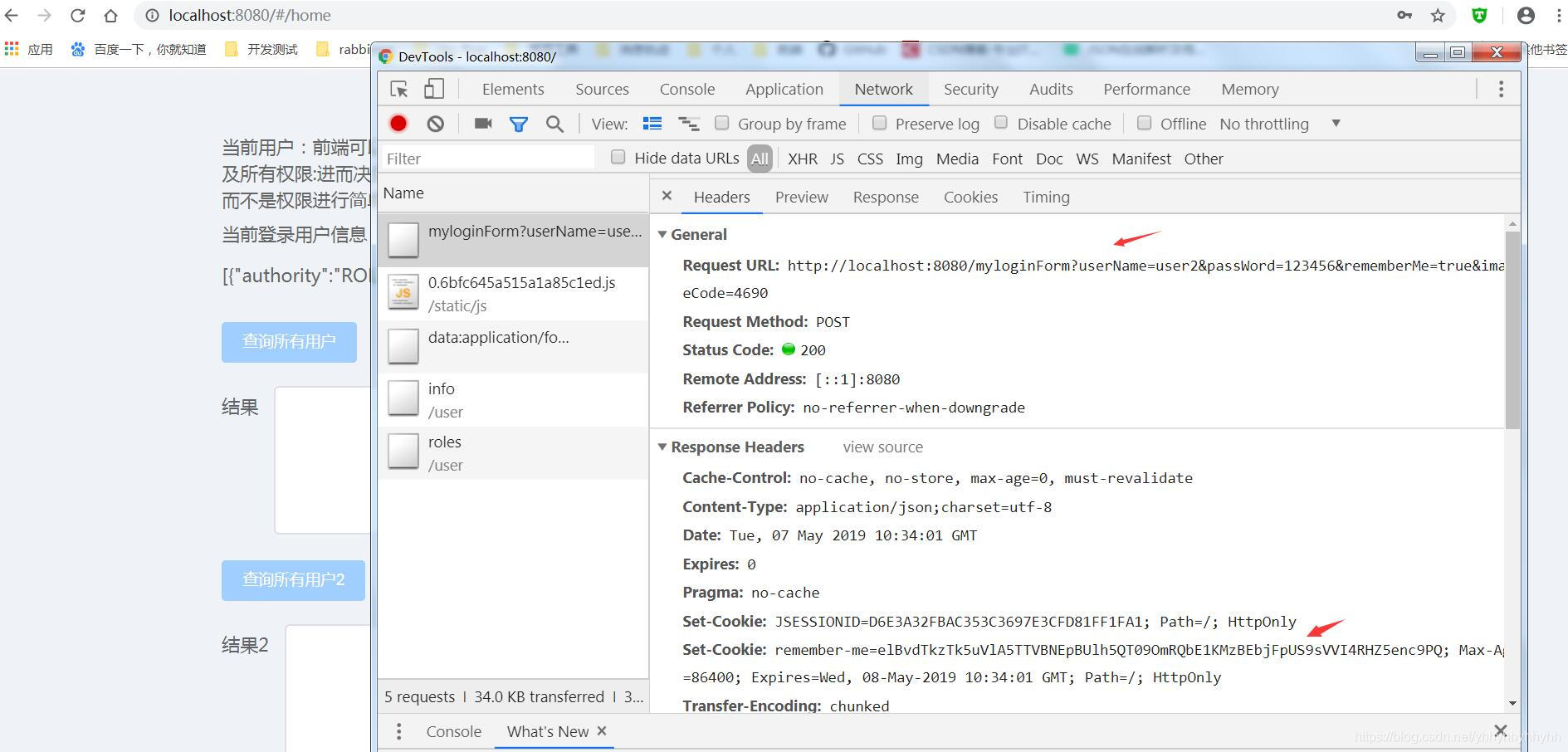
4)測試記住我
用admin用戶測試
這里關閉瀏覽器或者重啟進程后,直接訪問需要角色的資源如:http://localhost:8080/#/home或者http://localhost:8080/user/list
可以直接訪問無需登錄。


但是訪問首頁http://localhost:8080 或者http://localhost:8080/#/login卻不能跳轉到http://localhost:8080/#/home
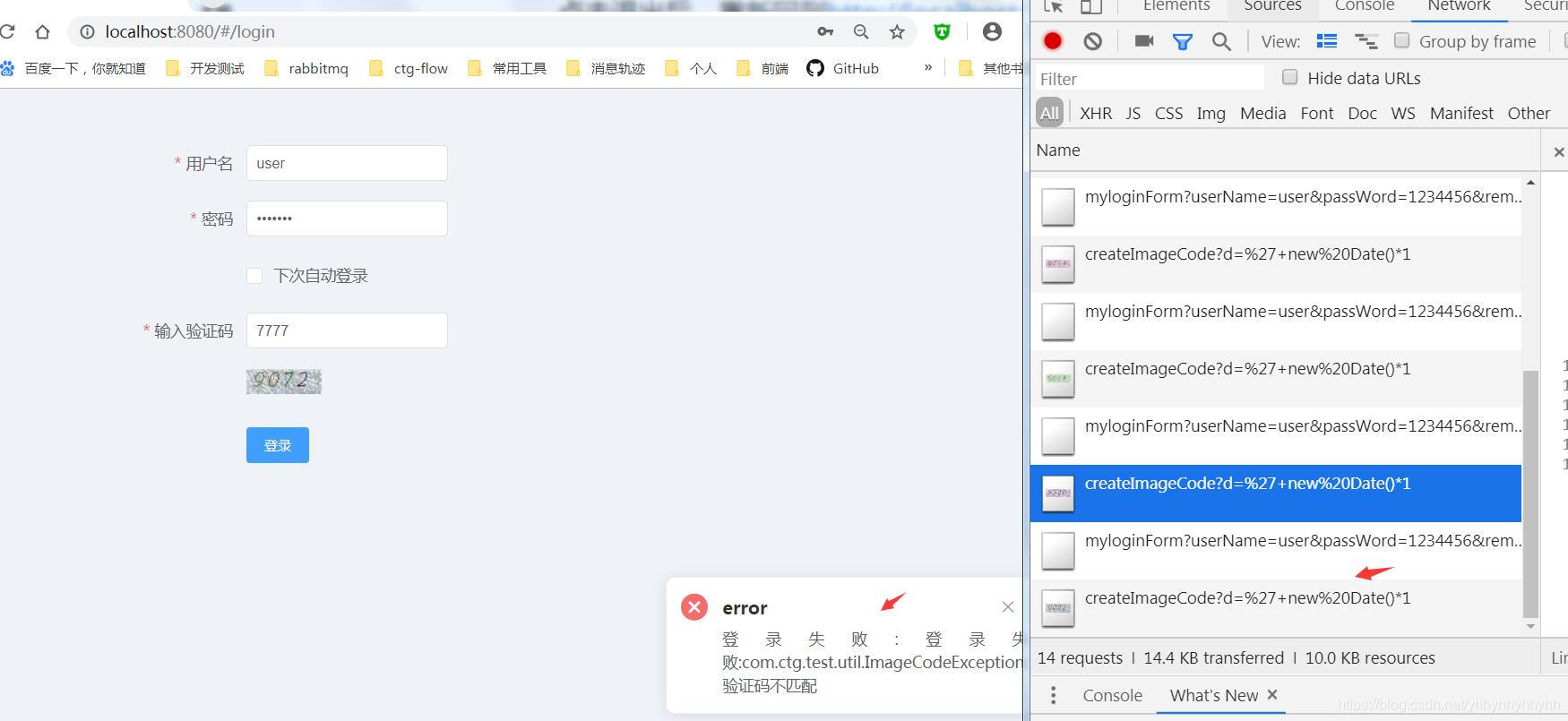
5)測試驗證碼
驗證碼過期或者輸錯或者刷新頁面,會重新生成驗證碼。

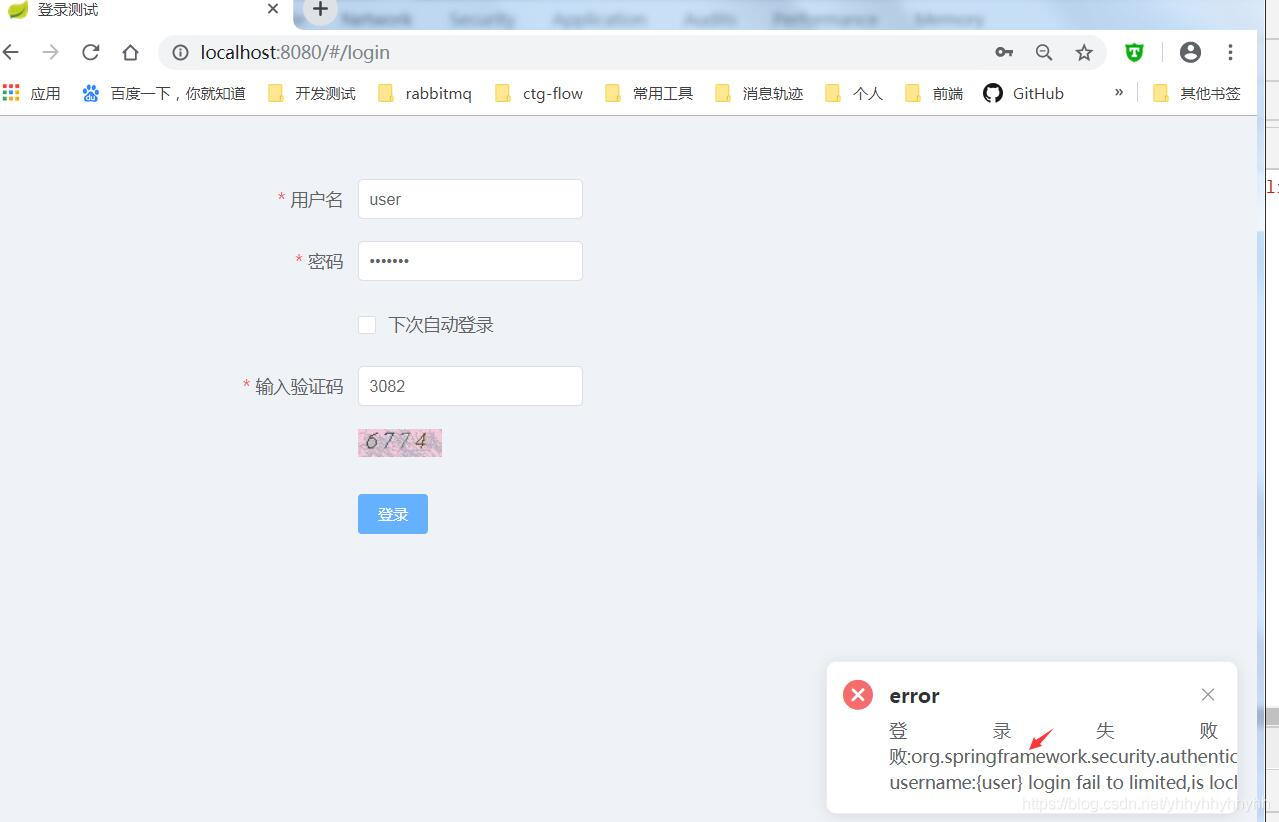
6)測試限制登錄次數
在輸入正確驗證碼的情況下,輸錯驗證碼會直接拋出驗證碼的異常,連續輸錯3次(可以設置)用戶名或者密碼,賬號會鎖定,拋出賬號鎖定異常。


感謝你能夠認真閱讀完這篇文章,希望小編分享的“springboot整合security和vue的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。