溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下H5如何添加語音輸入功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
實現方法:
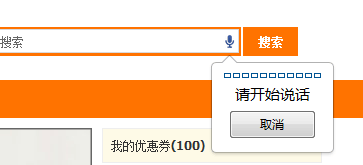
大家可以看到在輸入框右邊的麥克風圖標,點擊麥克風就能夠進行語音識別了。

其實很簡單,語音識別是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜歡XHTML類似的語法,可以這樣表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
語音識別在十年前是讓人覺得不可思議的事情,即便是前些年,網頁上的語音識別也只能使用其他方式實現,比如使用Flashplayer等等。不過現在,獲取語音只需要簡單的給輸入框加入一個屬性標簽,就能夠進行識別了。
移動設備如手機上的瀏覽器,只要支持html5,同樣也應該支持語音識別。試試你的Android瀏覽這個網頁?
另外,如果想用javascript獲取語音識別這個事件的結束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
以上是“H5如何添加語音輸入功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。