您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue數據通信的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
組件是 vue.js最強大的功能之一,而組件實例的作用域是相互獨立的,這就意味著不同組件之間的數據無法相互引用。組件間如何傳遞數據就顯得至關重要。本文盡可能羅列出一些常見的數據傳遞方式,如props、$emit/$on和vuex以及新出的$attrs/$listeners和provide/inject,以通俗易懂的實例講述這其中的差別,希望對小伙伴有些許幫助。
父組件A通過props的方式向子組件B傳遞,B to A 通過在 B 組件中 $emit, A 組件中 v-on 的方式實現。
prop是單向綁定的,當父組件的屬性變化時,將傳導給子組件,反之則不行,
而且不允許直接在一個子組件內部改變 prop,否則就會報錯。那有時候如果我們想修改傳遞過來的prop,有以下辦法:
<div id="itany">
<h3>父組件:{{name}}</h3>
<input type="text" v-model="name">
<my-hello :name="name"></my-hello>
</div>
<template id="hello">
<div>
<h4>子組件{{username}}</h4>
<button @click="change">修改數據</button>
</div>
</template>
<script>
var vm = new Vue({ //父組件
el: '#itany',
data: {
name: "tom"
},
components: {
'my-hello': { //子組件
props: ["name"],
template: '#hello',
data() {
return {
username: this.name
}
},
// computed: {
// changeName() { //如果要實時監測父組件數據的變化,還必須用到計算屬性,
然而計算屬性不能直接被更改
// return this.name
// }
// },
methods: {
change() {
this.username = "alice";
// this.changeName = "alice";該方法無效,不能直接更改計算屬性
}
},
}
}
});
</script>這種方法雖然可通過操作另一個變量,影響父組件傳遞過來的數據,但有一個很大弊端就是從此后子組件不能隨著父組件的數據變化而變化。此時如果借助計算屬性,雖然可以同步變化,但子組件卻不能更改傳遞過來的數據。所以該方法比較少用。
a.使用.sync(1.0版本中支持,2.0版本中不支持,2.3版本又開始支持)需要顯式地觸發一個更新事件。
<div id="itany">
<h3>父組件:{{name}}</h3>
<input type="text" v-model="name">
<hr>
<my-hello :name.sync="name" :user="user"></my-hello>
</div>
<template id="hello">
<div>
<h4>子組件:{{name}}</h4>
<button @click="change">修改數據</button>
</div>
</template>
<script>
var vm = new Vue({ //父組件
el: '#itany',
data: {
name: 'tom'
},
components: {
'my-hello': { //子組件
template: '#hello',
props: ['name'],
methods: {
change() {
// this.name='alice';這種寫法不行
this.$emit('update:name', 'alice123');
//方式2:a.使用.sync,需要顯式地觸發一個更新事件
}
}
}
}
});
</script>
b.可以將父組件中的數據包裝成對象,然后在子組件中修改對象的屬性(因為對象是引用類型,指向同一個內存空間),推薦
<div id="itany">
<h3>父組件:{{name}}</h3>
<input type="text" v-model="name">
<h3>父組件:{{user.age}}</h3>
<hr>
<my-hello :name.sync="name" :user="user"></my-hello>
</div>
<template id="hello">
<div>
<h4>子組件:{{name}}</h4>
<h4>子組件:{{user.age}}</h4>
<button @click="change">修改數據</button>
</div>
</template>
<script>
var vm = new Vue({ //父組件
el: '#itany',
data: {
name: 'tom',
user: { //父組件中的數據包裝成對象
name: 'zhangsan',
age: 24
}
},
components: {
'my-hello': { //子組件
template: '#hello',
props: ['name', 'user'],
methods: {
change() {
this.user.age = 18;
}
}
}
}
});
</script>
這是因為在 JavaScript 中對象和數組是通過引用傳入的,所以對于一個數組或對象類型的 prop 來說,在子組件中改變這個對象或數組本身將會影響到父組件的狀態。
這種方法通過一個空的Vue實例作為中央事件總線(事件中心),用它來觸發事件和監聽事件,巧妙而輕量地實現了任何組件間的通信,包括父子、兄弟、跨級。當我們的項目比較大時,可以選擇更好的狀態管理解決方案vuex。
var Event=new Vue();
Event.$emit(事件名,數據);
Event.$on(事件名,data => {});<div id="itany">
<my-a></my-a>
<my-b></my-b>
<my-c></my-c>
</div>
<template id="a">
<div>
<h4>A組件:{{name}}</h4>
<button @click="send">將數據發送給C組件</button>
</div>
</template>
<template id="b">
<div>
<h4>B組件:{{age}}</h4>
<button @click="send">將數組發送給C組件</button>
</div>
</template>
<template id="c">
<div>
<h4>C組件:{{name}},{{age}}</h4>
</div>
</template>
<script>
var Event = new Vue();//定義一個空的Vue實例
var A = {
template: '#a',
data() {
return {
name: 'tom'
}
},
methods: {
send() {
Event.$emit('data-a', this.name);
}
}
}
var B = {
template: '#b',
data() {
return {
age: 20
}
},
methods: {
send() {
Event.$emit('data-b', this.age);
}
}
}
var C = {
template: '#c',
data() {
return {
name: '',
age: ""
}
},
mounted() {//在模板編譯完成后執行
Event.$on('data-a',name => {
this.name = name;//箭頭函數內部不會產生新的this,這邊如果不用=>,this指代Event
})
Event.$on('data-b',age => {
this.age = age;
})
}
}
var vm = new Vue({
el: '#itany',
components: {
'my-a': A,
'my-b': B,
'my-c': C
}
});
</script>

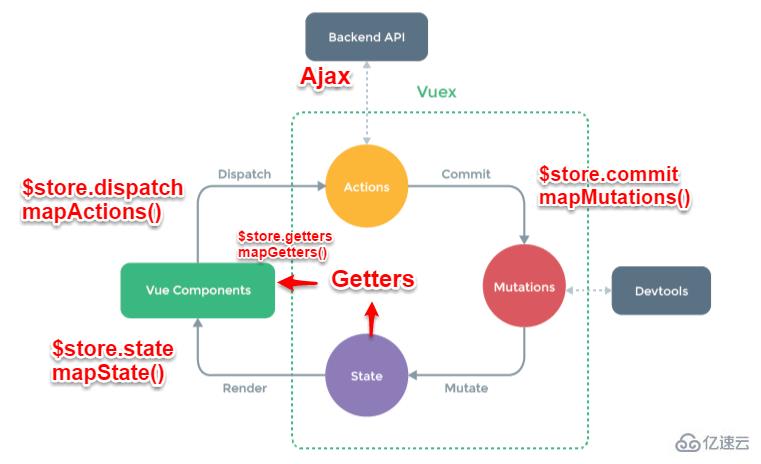
Vuex實現了一個單向數據流,在全局擁有一個State存放數據,當組件要更改State中的數據時,必須通過Mutation進行,Mutation同時提供了訂閱者模式供外部插件調用獲取State數據的更新。而當所有異步操作(常見于調用后端接口異步獲取更新數據)或批量的同步操作需要走Action,但Action也是無法直接修改State的,還是需要通過Mutation來修改State的數據。最后,根據State的變化,渲染到視圖上。
Vue Components:Vue組件。HTML頁面上,負責接收用戶操作等交互行為,執行dispatch方法觸發對應action進行回應。
dispatch:操作行為觸發方法,是唯一能執行action的方法。
actions:操作行為處理模塊,由組件中的$store.dispatch('action 名稱', data1)來觸發。然后由commit()來觸發mutation的調用 , 間接更新 state。負責處理Vue Components接收到的所有交互行為。包含同步/異步操作,支持多個同名方法,按照注冊的順序依次觸發。向后臺API請求的操作就在這個模塊中進行,包括觸發其他action以及提交mutation的操作。該模塊提供了Promise的封裝,以支持action的鏈式觸發。
commit:狀態改變提交操作方法。對mutation進行提交,是唯一能執行mutation的方法。
mutations:狀態改變操作方法,由actions中的commit('mutation 名稱')來觸發。是Vuex修改state的唯一推薦方法。該方法只能進行同步操作,且方法名只能全局唯一。操作之中會有一些hook暴露出來,以進行state的監控等。
state:頁面狀態管理容器對象。集中存儲Vue components中data對象的零散數據,全局唯一,以進行統一的狀態管理。頁面顯示所需的數據從該對象中進行讀取,利用Vue的細粒度數據響應機制來進行高效的狀態更新。
getters:state對象讀取方法。圖中沒有單獨列出該模塊,應該被包含在了render中,Vue Components通過該方法讀取全局state對象。
如果你想深入了解,請點擊從頭開始學習Vuex這篇文章
HTML5中新增了本地存儲的解決方案----WebStorage,它分成兩類:sessionStorage和localStorage。localStorage保存的數據長期存在,除非被清除,下一次訪問該網站的時候,網頁可以直接讀取以前保存的數據。
localStorage保存的數據,以“鍵值對”的形式存在。也就是說,每一項數據都有一個鍵名和對應的值。所有的數據都是以文本格式保存。
存入數據使用setItem方法。它接受兩個參數,第一個是鍵名,第二個是保存的數據。localStorage.setItem("key","value");
讀取數據使用getItem方法。它只有一個參數,就是鍵名。var valueLocal = localStorage.getItem("key");
如果想深入了解,請點擊瀏覽器存儲這篇文章
vuex 是 vue 的狀態管理器,存儲的數據是響應式的。但是并不會保存起來,刷新之后就回到了初始狀態,具體做法應該在vuex里數據改變的時候把數據拷貝一份保存到localStorage里面,刷新之后,如果localStorage里有保存的數據,取出來再替換store里的state。
let defaultCity = "上海"
try { // 用戶關閉了本地存儲功能,此時在外層加個try...catch
if (!defaultCity){
defaultCity = JSON.parse(window.localStorage.getItem('defaultCity'))
}
}catch(e){}
export default new Vuex.Store({
state: {
city: defaultCity
},
mutations: {
changeCity(state, city) {
state.city = city
try {
window.localStorage.setItem('defaultCity', JSON.stringify(state.city));
// 數據改變的時候把數據拷貝一份保存到localStorage里面
} catch (e) {}
}
}
})由于vuex里,我們保存的狀態,都是數組,而localStorage只支持字符串,所以需要用JSON轉換:
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array多級組件嵌套需要傳遞數據時,通常使用的方法是通過vuex。但如果僅僅是傳遞數據,而不做中間處理,使用 vuex 處理,未免有點大材小用。為此Vue2.4 版本提供了另一種方法,當一個組件沒有聲明任何 prop 時,這里會包含所有父作用域的綁定 (class 和 style 除外),并且可以通過 v-bind="$attrs" 傳入內部組件。通常配合 interitAttrs 選項一起使用。
// demo.vue
<template>
<div>
<child-com:foo="foo":boo="boo":coo="coo":doo="doo"></child-com>
</div>
</tempalte>
<script>
const childCom = ()=> import('./childCom1.vue')
export default {
data () {
return {
foo: 'Hello World!',
boo: 'Hello Javascript!',
coo: 'Hello Vue',
doo: 'Last'
}
},
components: { childCom }
}
</script>// childCom1.vue
<template>
<div>
<p>foo: {{ foo }}</p>
<p>attrs: {{ $attrs }}</p>
<child-com2 v-bind="$attrs"></child-com2>
</div>
</template>
<script>
const childCom2 = ()=> import('./childCom2.vue')
export default {
props: ['foo'], // foo作為props屬性綁定
inheritAttrs: false,
created () {
console.log(this.$attrs) // { boo: 'Hello Javascript!', coo: 'Hello Vue', doo: 'Last' }
}
}
</script>// childCom2.vue
<template>
<div>
<p>boo: {{ boo }}</p>
<p>attrs: {{ $attrs }}</p>
<child-com3 v-bind="$attrs"></child-com3>
</div>
</template>
<script>
const childCom3 = ()=> import('./childCom3.vue')
export default {
props: ['boo'] // boo作為props屬性綁定
inheritAttrs: false,
created () {
console.log(this.$attrs) // { coo: 'Hello Vue', doo: 'Last' }
}
}
</script>$attrs表示沒有繼承數據的對象,格式為{屬性名:屬性值}。Vue2.4提供了$attrs , $listeners 來傳遞數據與事件,跨級組件之間的通訊變得更簡單
Vue2.2.0新增API,這對選項需要一起使用,以允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在起上下游關系成立的時間里始終生效。一言而蔽之:祖先組件中通過provider來提供變量,然后在子孫組件中通過inject來注入變量。
// 父組件
export default {
name: "Parent",
provide: {
parent: "父組件的值"
}
}// 子組件
export default {
name: "",
inject: ['parent'],
data() {
return {
demo: this.parent //"父組件的值"
}
}
}上例中子組件中inject注入了父組件provide提供的變量parent,并將它提供給了data屬性。
關于Vue數據通信的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。