溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
HTML表格
1.<table>標簽:聲明一個表格,它的常用屬性如下:
border屬性:定義表格的邊框,設置值是數值
cellpadding屬性:定義單元格內容與邊框的距離,設置是數值
cellspacing屬性:定義單元格與單元格之間的距離,設置值是數值
align屬性:定義整體表格相對于瀏覽器窗口的水平對齊方式,設置值有:left | center | right
<tr>標簽:定義表格中的一行
3.<td>和<th>標簽:定義一行中的一個單元格,td代表普通單元格,th表示表頭單元格,它們的常用屬性如下:
align:設置單元格中內容的水平對齊方式,設置值有:left | center | right
valign:設置單元格中內容的垂直對齊方式,設置值:top | middle | bottom
colspan:設置單元格水平合并,設置值為數值
rowspan:設置單元格垂直合并,設置值為數值
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- align="center"是居中可以是整行也可以是一個單元格 -->
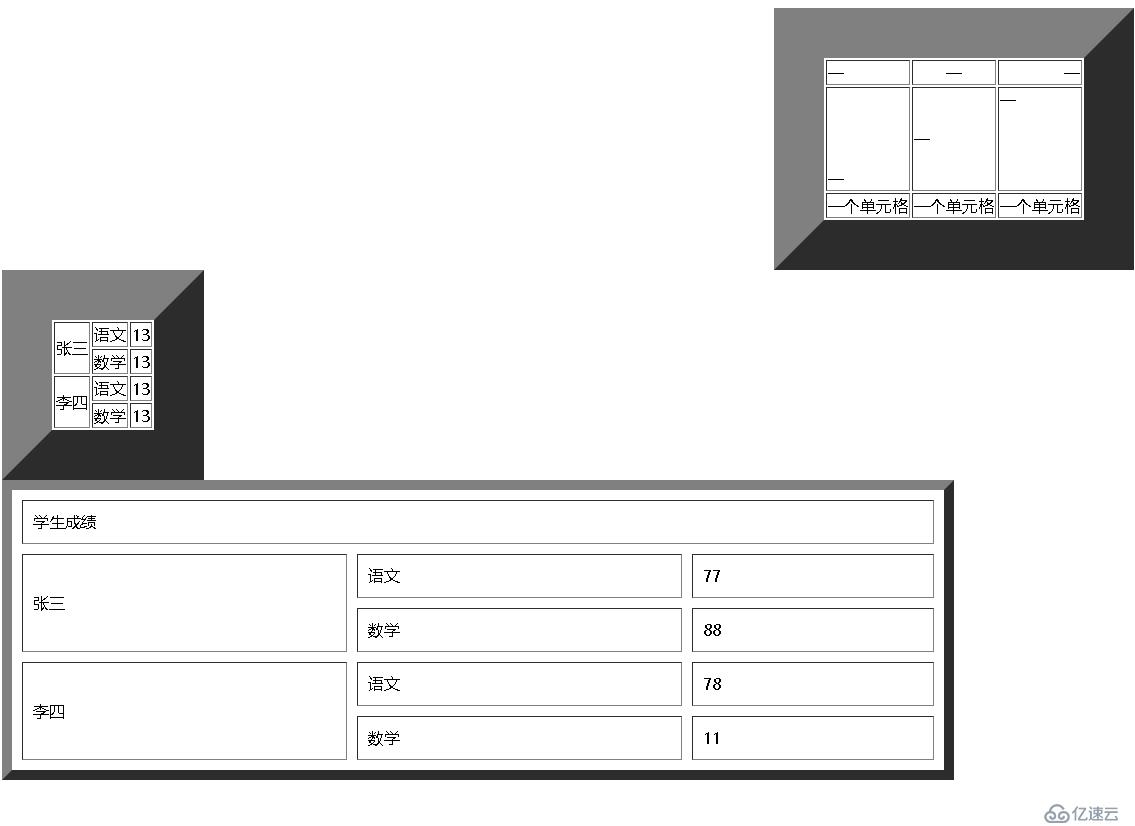
<table border="50" align="center">
<tr>
<!-- 局左局右都行 -->
<td align="left">一</td>
<td align="center">一</td>
<td align="right">一</td>
</tr>
<tr>
<!-- valign局下中上 -->
<td height="100" valign="bottom">一</td>
<td valign="middle">一</td>
<td valign="top">一</td>
</tr>
<tr>
<td>一個單元格</td>
<td>一個單元格</td>
<td>一個單元格</td>
</tr>
</table>
<table border="50">
<tr>
<td rowspan="2">張三</td>
<td>語文</td>
<td>13</td>
</tr>
<tr>
<td>數學</td>
<td>13</td>
</tr>
<tr>
<!-- rowspan跨n行 -->
<td rowspan="2">李四</td>
<td>語文</td>
<td>13</td>
</tr>
<tr>
<td>數學</td>
<td>13</td>
</tr>
</table>
<!-- cellpadding內邊距 -->
<!-- cellspacing外邊距-->
<table border="10" width="50%" height="300" cellpadding="10" cellspacing="10">
<tr>
<!-- colspan跨n列 -->
<td colspan="3">學生成績</td>
</tr>
<tr>
<td rowspan="2">張三</td>
<td>語文</td>
<td>77</td>
</tr>
<tr>
<td>數學</td>
<td>88</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>語文</td>
<td>78</td>
</tr>
<tr>
<td>數學</td>
<td>11</td>
</tr>
</table>
</body>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。