您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html表格如何設置寬度,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html表格設置寬度的方法:首先創建一個HTML示例文件;然后通過table創建一個表格;最后通過設置table的width屬性來設置寬度即可。
本文操作環境:Windows7系統、HTML5版,DELL G3電腦
html表格怎么設置寬度?
width 屬性規定表格的寬度。
如果沒有設置 width 屬性,表格會占用需要的空間來顯示表格數據。
從實用角度出發,最好不要規定寬度,而是使用 CSS 來應用寬度。
瀏覽器支持
由于不會在普通瀏覽器中產生任何視覺效果,很難判斷瀏覽器是否支持 summary 屬性。
語法
<body width="value">
屬性值
pixels 設置以像素計的寬度(例子:width="50")。
% 設置以包含元素的百分比計的寬度(例子:width="50%")。
示例:
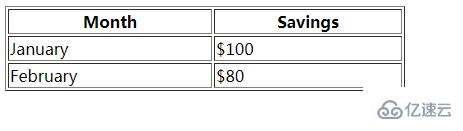
帶有 400 像素寬度的表格:
<html> <body> <table border="1" width="400"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </table> </body> </html>
效果:

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
關于“html表格如何設置寬度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。