溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下使用css中text-stroke屬性來制作文字描邊的方法是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
一:textshadow屬性:
很多人在css中使用text-stroke進行對文字的描邊,其實給一行文字進行描邊,實際上就是給一行文字加邊框。
二:text-stroke語法的使用:
text-stroke:寬度值 顏色值
解釋:
其實text-stroke是一個符合的語法,是有寬度值和顏色值兩個子屬性組成。
1.text-stroke-width屬性解釋:設置邊框的寬度,一般我們可以長度來表示
2.text-stroke-color屬性解釋:一般來設置邊框的顏色
三:text-stroke屬性的用法舉例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke屬性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
<div id="div1">我沒有被描邊</div>
<div id="div2">我被描邊1像素的紅色的邊</div>
</body>
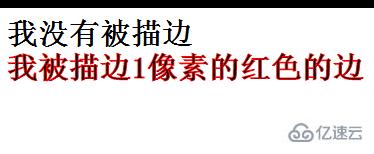
</html>以上代碼效果如圖:

如果你感覺在實例應用中并不是很常用,但是我們可以配合其他屬性進行使用,很多人都喜歡配合color:transparent去使用,例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke屬性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*設置文字顏色為透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
<div>億速云</div>
</body>
</html>看完了這篇文章,相信你對使用css中text-stroke屬性來制作文字描邊的方法是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。