您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何使用background屬性,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
background屬性是CSS的一個簡寫屬性,可以在一個聲明中設置所有的背景屬性:背景顏色,背景圖像、圖像的位置、大小、定位區域、繪畫區域,如何重復背景圖像、背景圖像是否固定或者隨著頁面的其余部分滾動。
CSS background屬性
作用:background 簡寫屬性在一個聲明中設置所有的背景屬性。
基本語法:
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
參數:
background-color:指定要使用的背景顏色。
background-image: 指定要使用的一個或多個背景圖像。
background-position:定背景圖像的位置。
background-size:指定背景圖片的大小。
background-repeat : 指定如何重復背景圖像。
background-origin : 指定背景圖像的定位區域。
background-clip 指定背景圖像的繪畫區域。
background-attachment: 設置背景圖像是否固定或者隨著頁面的其余部分滾動。
注:IE8 以及更早的瀏覽器不支持一個元素多個背景圖像。
說明:如果上述的值缺少一個也沒關系,例如:可以只設置背景圖片,background:url('smiley.gif') no-repeat;
CSS background屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<meta charset="utf-8">
<style>
body
{
background: #00ff00 url('https://img.php.cn/upload/article/000/000/024/5c6a208c1ad5b114.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
<p>這是一些測試文本。</p>
</body>
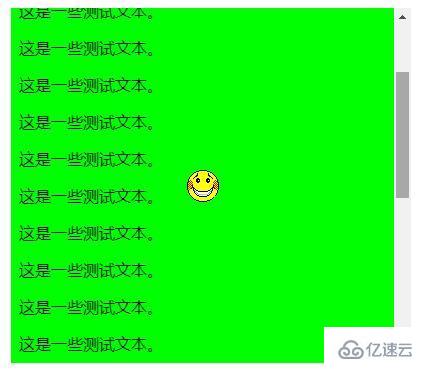
</html>效果圖:

上述內容就是如何使用background屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。