您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中padding屬性如何使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css padding屬性定義及用法
在css中,padding屬性是一個簡寫屬性,用來設置所有內邊距屬性(填充),將上邊距屬性、右邊距屬性、下邊距屬性、左邊距屬性定義在同一個聲明中。
css padding屬性語法格式
1.padding:屬性值1 屬性值2 屬性值3 屬性值4
2.padding:屬性值1 屬性值2 屬性值3
3.padding:屬性值1 屬性值2
4.padding:屬性值1
說明:
1.padding屬性有4個屬性值時:四個屬性值分別定義上內邊距、右內邊距、下內邊距、左內邊距
2.padding屬性有3個屬性值時:屬性值1和屬性值3分別定義上內邊距和下內邊距。屬性值2定義右內邊距、左內邊距
3.padding屬性有2個屬性值時:屬性值1定義上內邊距和下內邊距。屬性值2定義右內邊距、左內邊距
4.padding屬性只有1個屬性值時:該屬性值定義上內邊距、右內邊距、下內邊距、左內邊距
可能的屬性值
auto:瀏覽器計算內邊距
length:規定以具體單位計的內邊距值,比如像素、厘米等(默認為0px)
%:規定基于父元素的寬度的百分比的內邊距
inherit:從父元素繼承padding屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding屬性設置元素內邊距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
<div>padding屬性設置元素內邊距,這是為了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
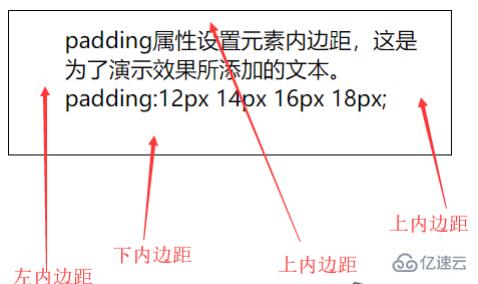
</html>運行結果

以上是css中padding屬性如何使用的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。