您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中padding屬性怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
首先我們介紹的是第一個問題:
css中的padding屬性可以為負值嗎?這個答案很容易,我們先不介紹,在文章最后有關于內邊距padding屬性的負值使用解釋。
現在我們看看css中padding屬性的用法:
padding :簡寫屬性在一個聲明中設置所有內邊距屬性(auto/length長度值/%)
padding-top:定義了上方的內邊距
padding-right:定義了右邊的內邊距
padding-bottom:定義了下方的內邊距
padding-left:定義了左邊的內邊距
這算是padding的介紹了,我們來看個實例具體的了解一下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>億速云</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
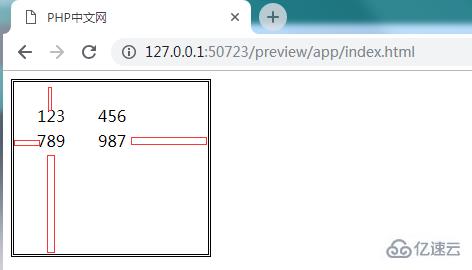
</html>上面的代碼把四個屬性都寫上去了,雖然很亂,但是我們還是要看看代碼的在瀏覽器中的顯示效果:

效果是不是很明顯,我們來看看這個的代碼解釋:
padding-top:20px:定義上方的內邊距為20像素點。
padding-right:50px:定義了右邊的內邊距為50個像素點。
padding-bottom:100px:定義了下邊的內邊距為100個像素點。
padding-left:20px:定義了左邊的內邊距為20個像素點,是不是和上邊的一樣寬。
border:double:定義了邊框線為雙實線。
說完了這些,現在再來看看如果把一個寫負值會怎么樣呢?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
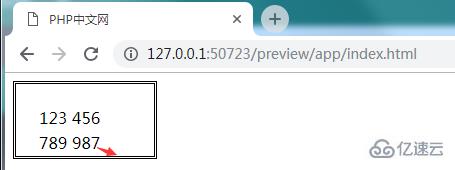
</style>來個夸張一點的,來個負三百的值,大家來看看效果:

測試過后,發現效果幾乎沒有,只是相當于把padding-bottom屬性取消掉是一樣的。
由此可知,css中的padding是不能有負值出現的,出現的話就相當于把那個屬性給取消了。
以上是“css中padding屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。