溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中使用font-variant屬性的案例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css font-variant屬性簡介
使用font-variant屬性只有一個作用:把文本設置成小型大寫字母,這也是針對英文而言,因為中文不存在大小寫之分。
語法:
font-variant:normal/small-caps;
說明:
font-variant屬性取值如下:
1.font-variant屬性值:normal 默認值,正常效果
2.font-variant屬性值:small-caps,小型大寫字母的字體
示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant屬性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
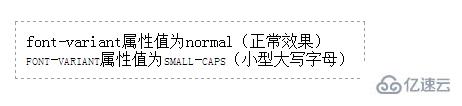
<p id="p1">font-variant屬性值為normal(正常效果)</p>
<p id="p2"> font-variant屬性值為small-caps(小型大寫字母)</p>
</body>
</html>運行結果

以上是css中使用font-variant屬性的案例的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。