您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中使用flex-shrink屬性的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
css flex-shrink屬性指定了flex元素的收縮規則。flex元素僅在默認寬度之和大于容器的時候才會發生收縮,其收縮的大小是依據flex-shrink的值。
css flex-shrink屬性怎么用?
定義和用法
flex-shrink 屬性指定了 flex 元素的收縮規則。flex 元素僅在默認寬度之和大于容器的時候才會發生收縮,其收縮的大小是依據 flex-shrink 的值。
注意:如果元素不是彈性盒對象的元素,則 flex-shrink 屬性不起作用。
默認值: 1
繼承: 否
可動畫化: 是。
版本: CSS3
JavaScript 語法:
object.style.flexShrink="5"
CSS 語法:
flex-shrink: number|initial|inherit;
屬性值
number 一個數字,規定項目將相對于其他靈活的項目進行收縮的量。默認值是 1。
initial 設置該屬性為它的默認值。
inherit 從父元素繼承該屬性。
實例
A, B, C 設置 flex-shrink:1, D , E 設置為 flex-shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
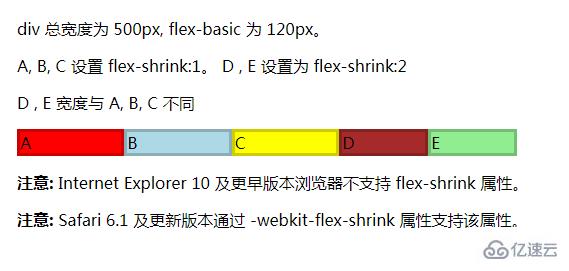
<p>div 總寬度為 500px, flex-basic 為 120px。</p>
<p>A, B, C 設置 flex-shrink:1。 D , E 設置為 flex-shrink:2</p>
<p>D , E 寬度與 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>效果:

實例解析:
flex-shrink的默認值為1,如果沒有顯示定義該屬性,將會自動按照默認值1在所有因子相加之后計算比率來進行空間收縮。
本例中A、B、C 顯式定義了 flex-shrink 為 1,D、E 定義了 flex-shrink 為 2,所以計算出來總共將剩余空間分成了 7 份,其中 A、B、C 占 1 份,D、E 占 2 份,即1:1:1:2:2
我們可以看到父容器定義為 500px,子項被定義為 120px,子項相加之后即為 600 px,超出父容器 100px。那么超出的 100px 需要被 A、B、C、D、E 消化 通過收縮因子,所以加權綜合可得 100*1+100*1+100*1+100*2+100*2=700px。
于是我們可以計算 A、B、C、D、E 將被移除的溢出量是多少:
A 被移除溢出量:(100*1/700)*100,即約等于14px
B 被移除溢出量:(100*1/700)*100,即約等于14px
C 被移除溢出量:(100*1/700)*100,即約等于14px
D 被移除溢出量:(100*2/700)*100,即約等于28px
E 被移除溢出量:(100*2/700)*100,即約等于28px
最后A、B、C、D、E的實際寬度分別為:120-14=106px, 120-14=106px, 120-14=106px, 120-28=92px,120-28=92px,此外,這個寬度是包含邊框的。
感謝各位的閱讀!看完上述內容,你們對css中使用flex-shrink屬性的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。