溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中使用word-wrap屬性的案例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
word-wrap屬性設置或檢索當內容超出其容器邊界時是否中斷單詞,用于將長單詞或 URL 地址在容器的邊界處進行自動換行。
css word-wrap屬性怎么用?
word-wrap屬性允許長的內容可以自動換行。它設置或檢索當內容超出其容器邊界時是否中斷單詞。
語法
word-wrap: normal|break-word;
屬性值:
● normal:只在允許的斷字點換行(瀏覽器保持默認處理)。
● break-word:在長單詞或 URL 地址內部進行換行。
注釋:所有主流瀏覽器都支持 word-wrap 屬性。
css word-wrap屬性 示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:11em;
border:1px solid #000000;
}
p.test{
word-wrap:break-word;
}
</style>
</head>
<body>
<p>dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
<p class="test">dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
</body>
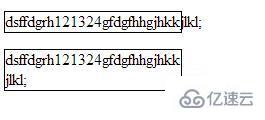
</html>效果圖:

看完了這篇文章,相信你對css中使用word-wrap屬性的案例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。