您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中使用font屬性的案例的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
指定段落的字體:
p
{
font-family:"Times New Roman",Georgia,Serif;
}屬性定義及使用說明
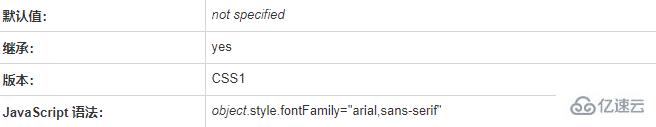
font - family屬性指定一個元素的字體。
font-family 可以把多個字體名稱作為一個"回退"系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。
有兩種類型的字體系列名稱:
family-name - 指定的系列名稱:具體字體的名稱,比如:"times"、"courier"、"arial"
generic-family - 通常字體系列名稱:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace。
使用某種特定的字體系列(Geneva)完全取決于用戶機器上該字體系列是否可用;這個屬性沒有指示任何字體下載。因此,強烈推薦使用一個通用字體系列名作為后路。
注意: 每個值用逗號分開。
注意: 如果字體名稱包含空格,它必須加上引號。在HTML中使用"style"屬性時,必須使用單引號。

感謝各位的閱讀!關于css中使用font屬性的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。