溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用jQuery在選擇框中獲取所選選項值的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
可以使用jQuery中的selected選擇器來獲取被選擇的option元素,我們還可以從多選框中來進行選擇選項

jQuery中的:selected 選擇器主要用于選取被選擇的 <option> 元素,我們可以通過使用jQuery中的:selected選擇器來在選擇框中獲取所選選項的值
例:
HTML代碼:
<form>
<label>選擇城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>jQuery代碼:
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你選擇的城市是: " + selectedCountry);
});
});效果圖如下:

從多選框中選擇選項
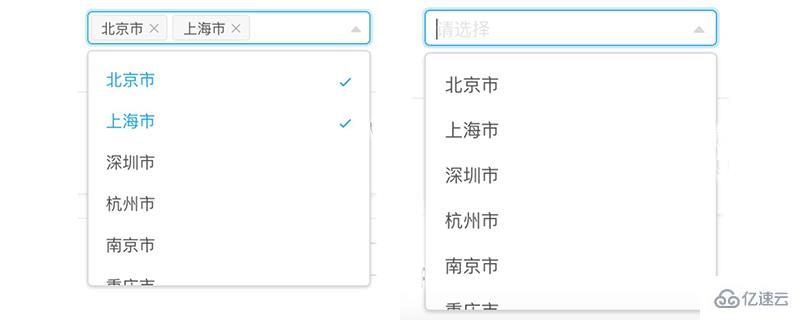
多選框允許用戶選擇多個選項,通過將屬性添加multiple到<select>標記,可以在選擇框中啟用多個部分
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你選擇的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>選擇城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">選擇</button>
</form>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享使用jQuery在選擇框中獲取所選選項值的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。