您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML中onclick屬性實現單擊處理的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
使用onclick屬性可以設置單擊元素時要執行的處理事件,onclick屬性通常與JavaScript一起使用,可以執行更復雜的處理,通過單擊具有此onclick屬性集的元素,將執行onclick屬性中指定的JavaScript函數等。

如何使用onclick屬性?
在以下的例子中,我們將創建一個帶a標簽的鏈接按鈕,并嘗試在那里設置onclick屬性。
代碼如下
<html>
<script>
function js_alert() {
alert("Pushed!");
}
</script>
<body>
<a href="#" onclick="js_alert()">鏈接</a>
</body>
</html>運行效果如下

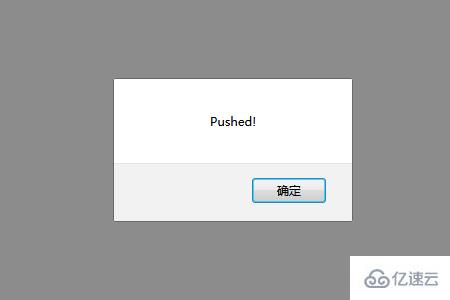
點擊鏈接會出現如下效果

在此代碼中,onclick屬性已添加到使用a標記創建的鏈接中。
對于onclick屬性,設置了js_alert()函數。
此js_alert()函數由腳本標記包圍的部分定義。
當然,除了發出警示之外,您還可以指定函數定義的任何內容。
即使在判斷是否使用JavScript運行的動畫時,也要使用onclick屬性。
關于HTML中onclick屬性實現單擊處理的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。