您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
了解jQuery中如何獲取文本框的值?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
jQuery中獲取文本框的值方法:首先新建文件,并使用script標簽在當前頁面引入【jquery.min.js】文件;然后使用input標簽創建文本框,并設置其id為myinput;最后給button按鈕綁定onclick點擊事件。
jQuery中獲取文本框的值方法:
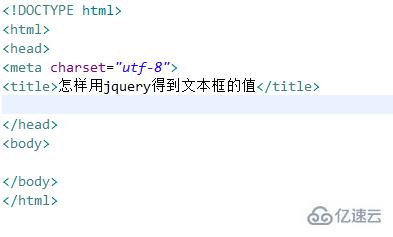
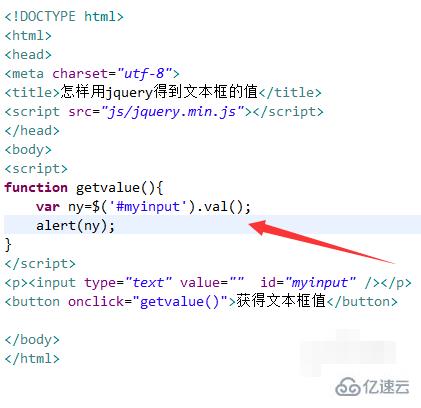
1、新建一個html文件,命名為test.html,用于講解怎樣用jquery得到文本框的值。

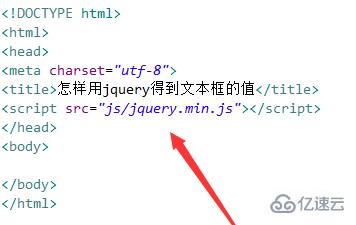
2、在test.html文件中,使用script標簽在當前頁面引入jquery.min.js文件,成功加載該文件,才能使用jquery的方法。

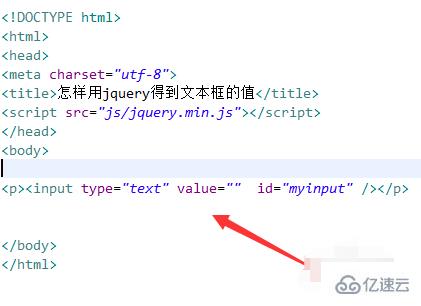
3、在test.html文件中,使用input標簽創建一個文本框,并設置其id為myinput,主要用于下面通過該id獲得input對象。

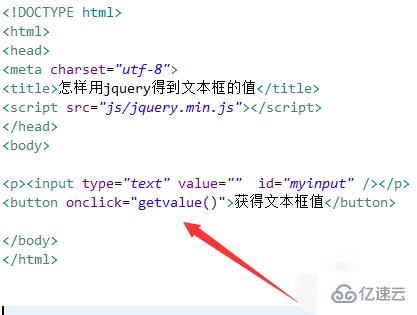
4、在test.html文件中,使用button標簽創建一個按鈕,按鈕名稱為“獲得文本框值”。

5、在test.html文件中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getvalue()函數。

6、在js標簽內,創建一個getvalue()函數,在函數內,通過文本框的id值(myinput)獲得input對象, 然后使用val()方法獲得文本框的值,最后,使用alert()方法將值輸出。

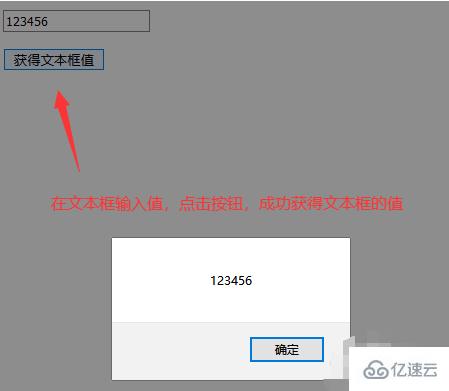
7、在瀏覽器打開test.html文件,在文本框輸入內容,點擊按鈕,查看獲得的值。

感謝各位的閱讀!看完上述內容,你們對jQuery中如何獲取文本框的值大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。